Vue:实践学习笔记(6)——使用SLOT分发内容
Slot
Slot是什么
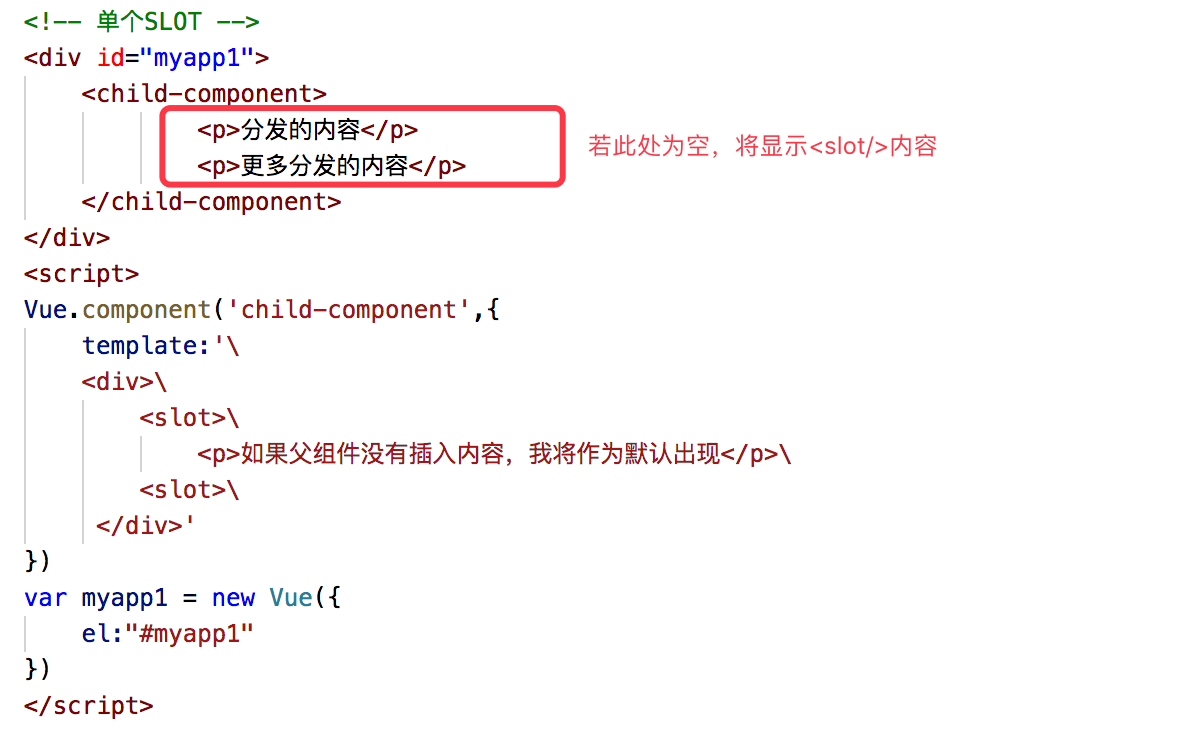
Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中。
使用SLOT前
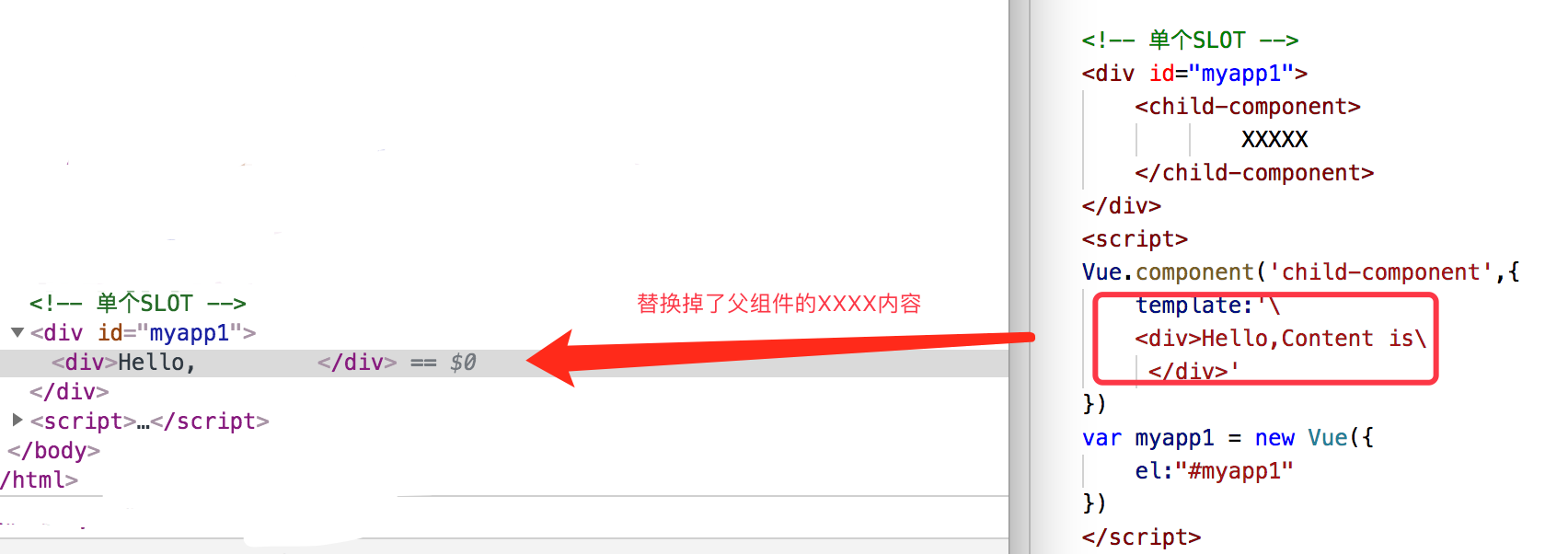
比如我在定义组件的时候,在里面输入了XXXXX,在渲染后页面并不会显示,那是因为模板内的内容替换掉了原有的。

使用SLOT后
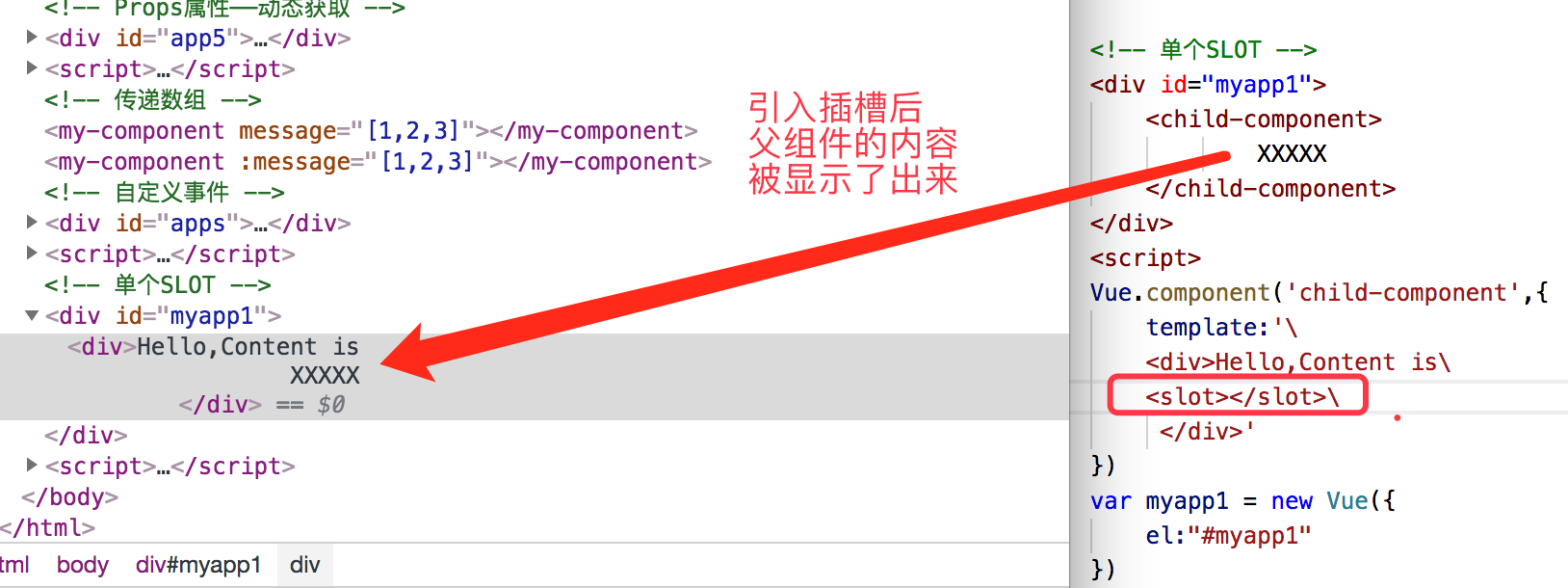
如果我们不想被自动替换掉父组件的内容,那么可以引入插槽,那么父组件的内容会自动加载到插槽中。

多个命名SLOT
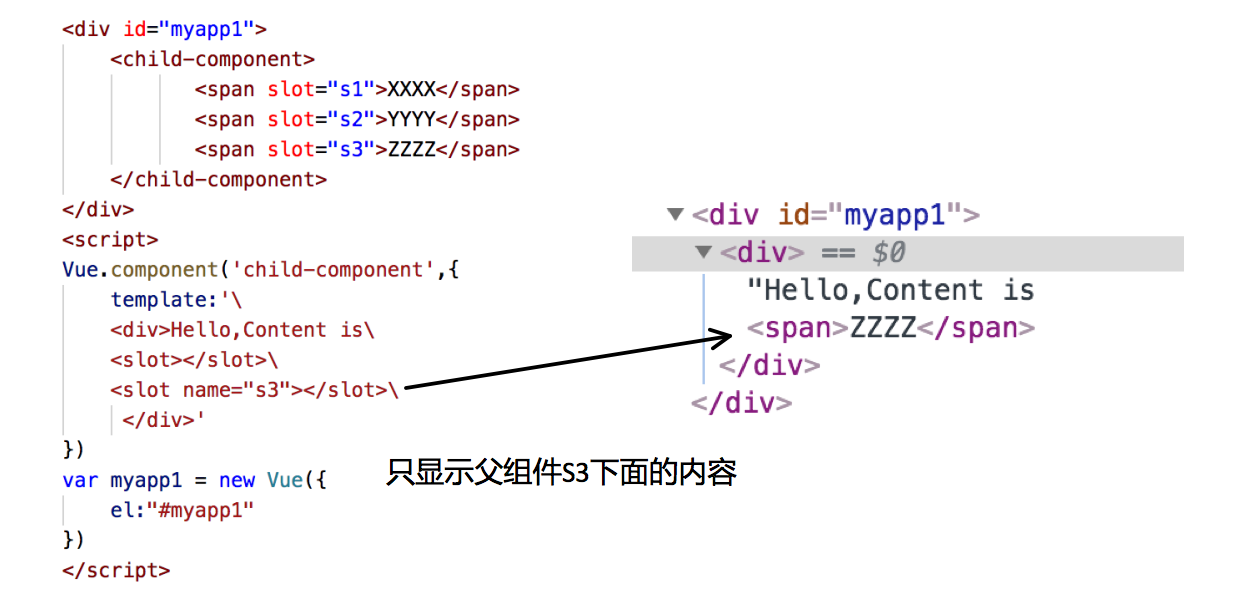
在子组件中通过为多个SLOT命名,来接受父组件的不同的内容的数据。

Slot用法
在子组件内使用特殊SLOT元素就可以为这个子组件开启一个Slot插槽,在父组件模板内,插入在子组件标签内的所有内容将替代子组件SLOT标签及它的内容。