jQuery:自学笔记(3)——操作DOM
修改元素的属性
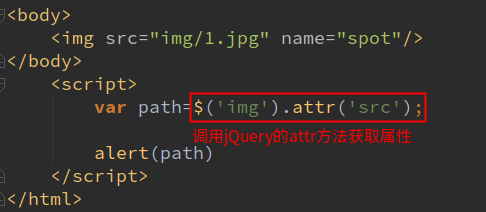
获取元素属性

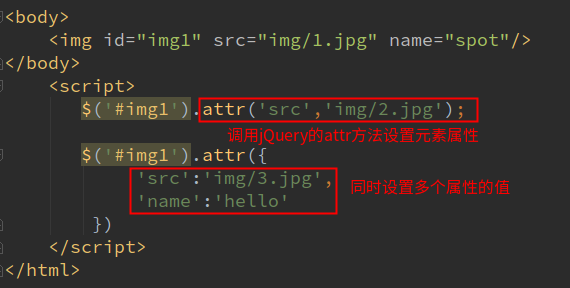
设置元素属性

修改元素的内容
说明
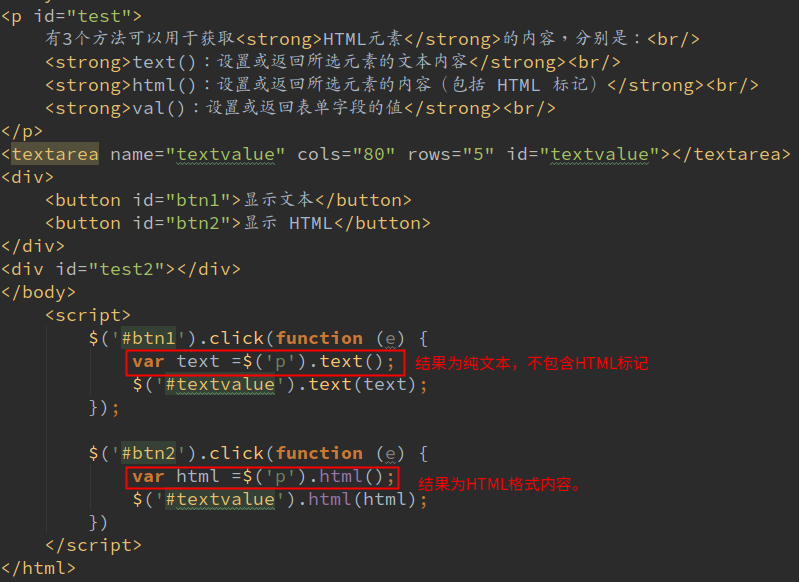
有三种方式可以获取HTML元素的内容,分别是
☐ text():设置或返回所选元素的文本内容。
☐ html():设置或返回所选元素的内容(包括html标记)。
☐ var():设置或返回表单字段的值。
获取元素的内容

动态创建内容
说明
jQuery允许开发人员动态的为页面添加内容,类似于JavaScript中的CreateElement。
jQuery创建元素使用的工厂函数$()实现:
$(html)
实例

动态插入节点

动态删除节点
说明
jQuery提供了两种方式从DOM元素树上移除节点的方法:
☐ remove():用来删除指定的DOM元素,它会将节点从DOM元素树中移除,但是会返回一个指向DOM元素的引用,因此它并不是真正地将jQuery引用到的元素对象删除,而是通过这个引用继续来操作元素。
☐ empty():该方法也不会删除节点,只是清空节点的内容,DOM元素依然保持在DOM元素树中。
实例
