一、项目需求
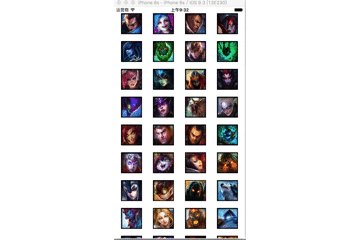
用collectionView展示很多照片,点击某个照片,用全屏scrollView无限循环的方式查看图片。
点击放大的图片,图片缩小到原先的尺寸。
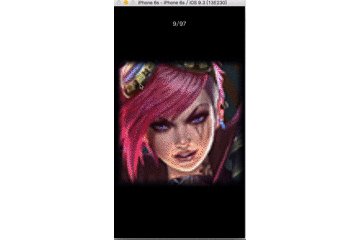
如图gif1.gif所示,点击中间的图片,放大图片,滑动图片。再点击大图,图片回到相应的位置。

gif1.gif
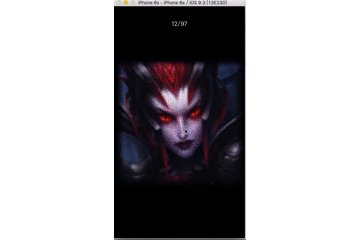
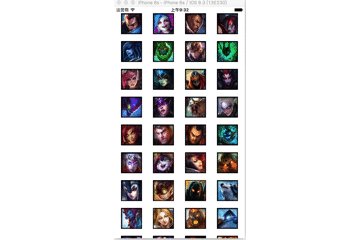
如图gif2.gif所示。当前显示的图片不在屏幕中,点击大图后,若图片在屏幕顶部,则回到顶部;若在底部,则回到底部。

gif2.gif
二、常见场景
微博、微信的相册:九宫格展示照片,点击某个图片,图片添加到scrollView上查看。
“微”家族的这两哥们只是九宫格相册,实现方法有很多很多,聪明富有技巧的方式、简单粗暴的方式,应有尽有。我的项目是几百张图片,不适合九宫格的方式了,今天写了个Demo,算是解决该问题的一种思路。
三、我的实现
- 点击cell之后,创建一个baseView,显示到当前窗口,把图片数组传给baseView;
- 把scrollView加到baseView上,然后在scrollView上搞个无限循环轮播器展示步骤1传过来的图片。
- 给scrollView添加一个手势,点击scrollView,baseView缩小,图片缩小,回到最初的尺寸和位置。
关键点
大图复原的时候,找到cell在baseView出来之时,那一瞬间的位置。
我是在collectionView刚刚展示cell完毕,以及滑动停止的时候,计算所有cell相对于UIWindow的位置(记为rectInWindow),然后把这些rectInWindow放到一个数组中,传给baseView。
因为数据模型数组、图片数组、cell的indexPath.row是一一对应的,即cell的row就是数组的下标,而当前大图片的下标我们是知道的,知道了这个下标,也就是知道了cell的row,也就知道了rectInWindow数组中对应的下标,就可以获得大图片缩放的目标位置了。
四、关键代码(文末有github链接)
UIViewController中的代码
(1)计算cell在window中的位置。这里只给出了scrollViewDidScroll中实现。在viewDidAppear方法里也要计算一遍,因为如果不滑动,直接点击cell,这时候也是需要获得cell的rectInWindow的。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSMutableArray<NSString *> *array = [NSMutableArray<NSString *> array];
for (NSInteger index = 0; index < self.modelArray.count; index++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:index inSection:0];
DYHeroCell *cell = (DYHeroCell *)[self.collectionView cellForItemAtIndexPath:indexPath];
UIWindow* window = [UIApplication sharedApplication].keyWindow;
// 转换坐标系。把cell里图片的参照系从cell换成UIWindow
CGRect rectInWindow = [cell convertRect:cell.imageView.frame toView:window];
[array addObject:NSStringFromCGRect(rectInWindow)];
}
// rectArray为cell原先位置(以window为参照系)的数组
self.rectArray = array;
}
(2)点击cell,创建baseView,传过去需要的参数。
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
DYBaseView *baseView = [[DYBaseView alloc] initWithFrame:self.view.bounds];
// 图片数组
baseView.iconArray = self.iconArray;
// 位置数组
baseView.rectArray = self.rectArray;
// 当前cell对应下标
baseView.index = indexPath.row;
[[UIApplication sharedApplication].keyWindow addSubview:baseView];
baseView.backgroundColor = [UIColor blackColor];
}
baseView中的代码
(1)无限循环图片轮播器。关于这一点,网上有很多文章。我附带的Demo里面也有相关代码,就不贴代码了。
(2)点击scrollView之后,大图缩小
- (void)scrollViewDidClick {
// 因为scrollView的尺寸是三个屏幕的尺寸,所以如果直接用scrollView来做缩小动画,效果不好看。
// 我就用这种简单粗暴的方法来处理。直接移除scrollView,把正中间的图片加到新的UIView上。
// 让这个新UIView来完成我需要的动画。
UIImageView *tempImageView = [[UIImageView alloc] initWithImage:_centerImageView.image];
CGFloat tempHeight = DYScreenW / _centerImageView.image.size.width * _centerImageView.image.size.height;
tempImageView.frame = CGRectMake(0, (DYScreenH-tempHeight)*0.5, DYScreenW, tempHeight);
[self addSubview:tempImageView];
[self.scrollView removeFromSuperview];
[self.indexLabel removeFromSuperview];
CGFloat width = _currentRect.size.width;
if (width <= 0) { // 如果cell没出现在界面中,即_currentRect = {0,0,0,0};
if (self.currecntIndex > self.index) { // 说明往左滑动的,currentCell应该在屏幕下方
// 我这里的cell是有4列,所以这里是处以4求余,得到当前列。
// 若是其他列数,则需要换成相应的数字。
_currentRect = CGRectMake(DYScreenW * (self.currecntIndex % 4) / 4, DYScreenH, 0, 0);
} else if (self.currecntIndex < self.index) { // 说明往右滑动的,currentCell应该在屏幕上方
_currentRect = CGRectMake(DYScreenW * (self.currecntIndex % 4) / 4, 0, 0, 0);
}
}
[UIView animateWithDuration:1 animations:^{
self.frame = _currentRect;
tempImageView.frame = self.bounds;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
五、GitHub链接
六、其他
本Demo只是图片在本地的情况,如果是做本地图片处理,只需要修改本Demo的几处地方就行了。
不过,实际项目(比如我现在的项目)中往往是从网络请求的图片,这时候就要注意很多,但是思路还是这个思路。无非是:找到大图缩小的时候,最终的位置。