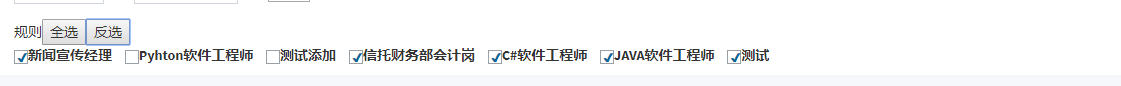
//全选
$(".checkAll").click(function () {
//设置全部选中
$(".title-rule").find('.label-nape').find('input[type="checkbox"]').prop("checked", true);
});
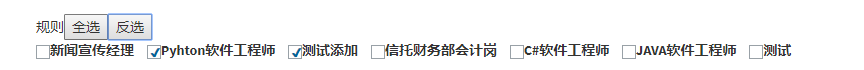
//反选
$(".InvertSelection").click(function () {
//先获取已经选中的
var obj = $(".title-rule").find('.label-nape').find('input[type="checkbox"]:checked');
//设置未选中的选中
$(".title-rule").find('.label-nape').find('input[isCheck=false]:not(:checked)').prop("checked", true);
//取消已经选中的
$(obj).prop("checked", false);
});