今天主要实现页面布局,效果图及代码如下:
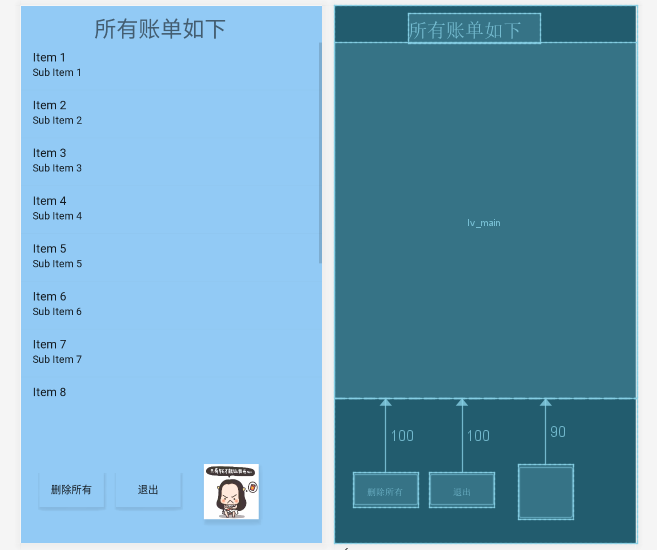
1、activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#92caf5"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:layout_marginLeft="100dp"
android:layout_marginTop="10dp"
android:text="所有账单如下"/>
<ListView
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="484dp"
android:layout_marginTop="50dp" />
<Button
android:id="@+id/btn2"
android:layout_marginTop="90dp"
android:background="@mipmap/c"
android:layout_below="@+id/lv_main"
android:layout_marginLeft="250dp"
android:layout_width="75dp"
android:layout_height="75dp" />
<Button
android:id="@+id/del"
android:text="删除所有"
android:layout_marginTop="100dp"
android:background="#92caf5"
android:layout_below="@+id/lv_main"
android:layout_marginLeft="25dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/tui"
android:text="退出"
android:layout_marginTop="100dp"
android:background="#92caf5"
android:layout_below="@+id/lv_main"
android:layout_marginLeft="130dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
效果图:

2、list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="80dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="150dp"
android:layout_height="80dp"
android:layout_marginLeft="10dp"
android:layout_alignParentLeft="true"
android:gravity="center"
android:singleLine="true"
android:textSize="35sp"
android:ellipsize="marquee"
android:text="内容"/>
<TextView
android:id="@+id/tv_date"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_marginLeft="15dp"
android:gravity="center"
android:layout_toRightOf="@id/tv_title"
android:text="日期"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_cost"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:gravity="center"
android:text="金额"
android:textSize="30sp" />
</RelativeLayout>
效果图:

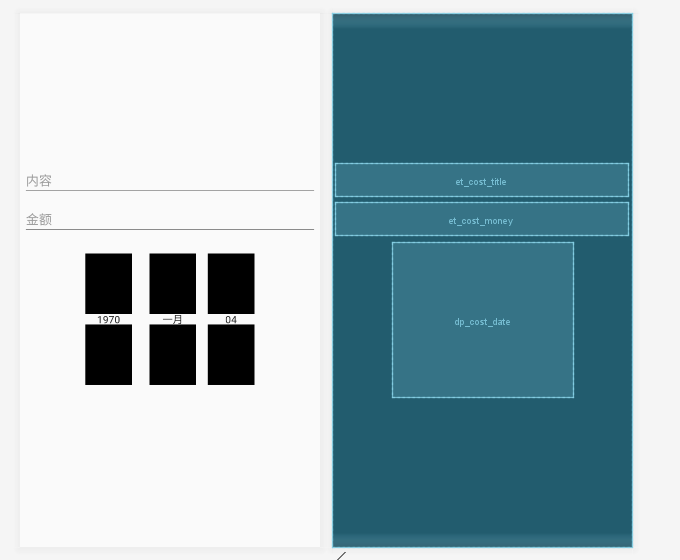
3、记账页布局:new_cost_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<EditText
android:id="@+id/et_cost_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="内容"
android:layout_margin="4dp"/>
<EditText
android:id="@+id/et_cost_money"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="金额"
android:layout_margin="4dp"/>
<DatePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:id="@+id/dp_cost_date"
android:datePickerMode="spinner"
android:calendarViewShown="false"/>
</LinearLayout>
效果图:

今天就完成到这儿,明天继续。。。。