css3
首先,CSS3是css技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。而本文介绍的是css3新增的一些选择器,它的实用性很高,很方便,那么这些选择器怎么使用呢,跟着我来学习一下吧!
一 属性选择器
属性选择器大概有以下六种:
选择符[属性名] 只要带有当前属性名就会被选中。
1: 选择符[属性名="属性值"] 不仅制定属性名,有指定属性值
2: 选择符[属性名~="属性值"] 属性值为一个词列表,只要包含当前词就会被选中
3: 选择符[属性名^="属性值"] 属性值必须是当前指定的属性值开头的
4:选择符[属性名$="属性值"] 属性值必须是当前指定的属性值结尾的
5: 选择符[属性名*="属性值"] 属性值中只要包含了指定的字符就会被选中
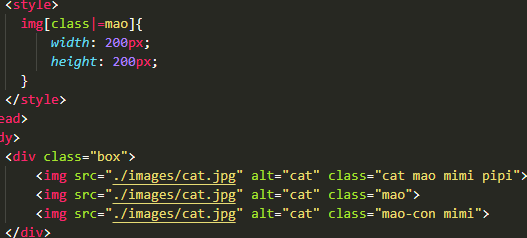
6: 选择符[属性名|="属性值"] 属性值仅是当前指定的属性值,或者是以属性值- 开头 ( left-con ) (属性值只有一个属性值,或者属性值-开头的词列表)
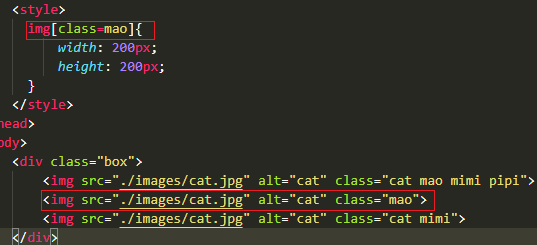
首先:第一种:选择符[属性名="属性值"]

选择符选择的是html5标签,当你需要对自己写的图片改变他的样式时,那么你可以尝试使用这样的方法,先书写你想要选中的标签,在书写一个[ ],在中括号中写上你的属性名=属性值,当然,属性名不唯一,比如title,ait都可以成为你的属性名,相对的只需要更改属性值就可以。如图上属性值为mao的被选中,样式就变成了宽高200的图片。效果如下
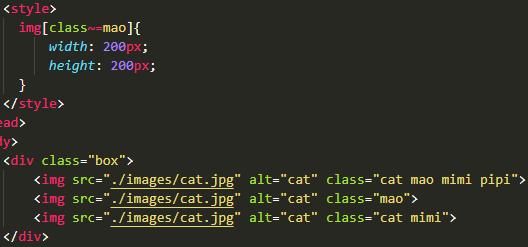
第二种:选择符[属性名~="属性值"]
如果你想选中多个属性值,则如下:

只有带有mao这个属性值的img都会发生样式的改变。
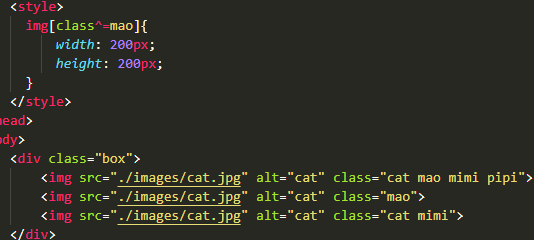
第三种:[属性名^="属性值"]
当设置的属性名后加上^时,带有包含当前词就会被选中:

它选中的可以为全称mao,也可以为m,只有开头都会被选中。同理第四种选择器也是一样的效果,只不过为选中的最后。
那么第五种:选择符[属性名*="属性值"] 属性值中,只要包含了指定的字符就会被选中。
第六种:选择符[属性名|="属性值"]
它代表仅是当前指定的属性值,或者是以属性值- 开头 ( left-con ),如下:

只有第二张img个第三张img发生样式的改变。
以上就是今天的分享!下期给大家分享结构性伪类选择器的应用!欢迎大家留言!