1. 自动生成接口文档
REST framework可以自动帮助我们生成接口文档。
接口文档以网页的方式呈现。
自动接口文档能生成的是继承自APIView及其子类的视图。
1.1. 安装依赖
pip install coreapi
1.2. 设置接口文档访问路径
在总路由中添加接口文档路径。
文档路由对应的视图配置为 rest_framework.documentation.include_docs_urls,
参数 title 为接口文档网站的标题。

from rest_framework.documentation import include_docs_urls urlpatterns = [ ... path('docs/', include_docs_urls(title='站点页面标题')) ]
1.3. 文档描述说明的定义位置
1) 单一方法的视图,可直接使用类视图的文档字符串,如

class BookListView(generics.ListAPIView): """ 返回所有图书信息. """
2)包含多个方法的视图,在类视图的文档字符串中,分开方法定义,如

class BookListCreateView(generics.ListCreateAPIView): """ get: 返回所有图书信息. post: 新建图书. """
3)对于视图集ViewSet,仍在类视图的文档字符串中封开定义,但是应使用action名称区分,如

class BookInfoViewSet(mixins.ListModelMixin, mixins.RetrieveModelMixin, GenericViewSet): """ list: 返回图书列表数据 retrieve: 返回图书详情数据 latest: 返回最新的图书数据 read: 修改图书的阅读量 """
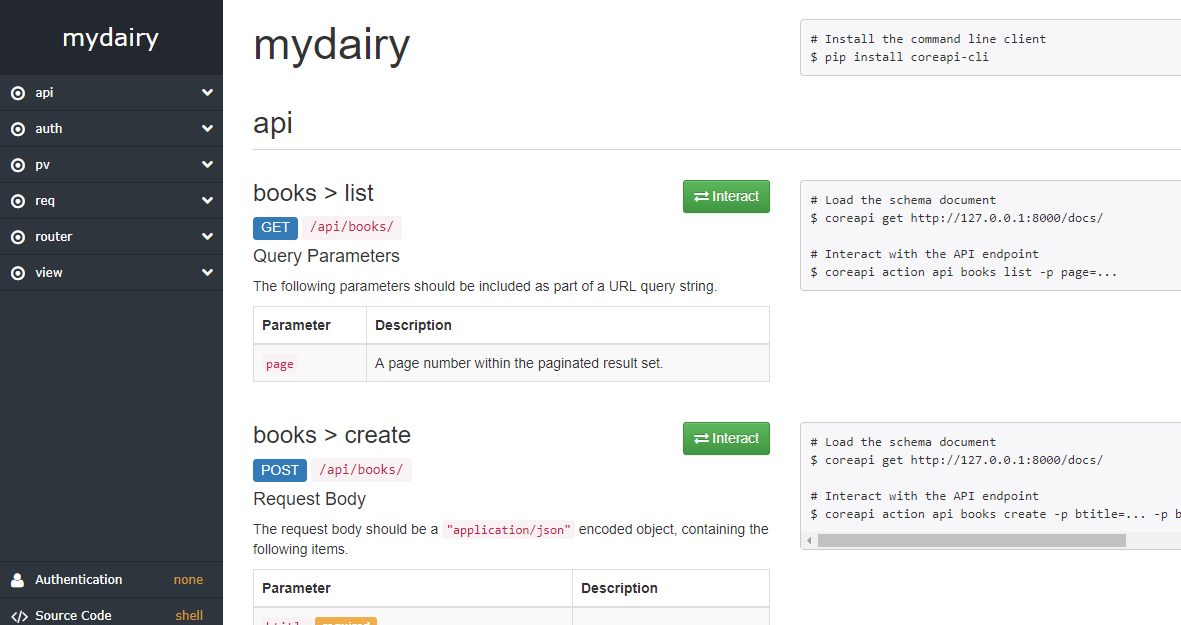
8.4. 访问接口文档网页
浏览器访问 127.0.0.1:8000/docs/,即可看到自动生成的接口文档。

两点说明:
1) 视图集ViewSet中的retrieve名称,在接口文档网站中叫做read
2)参数的Description需要在模型类或序列化器类的字段中以help_text选项定义,如:

class BookInfo(models.Model): ... bread = models.IntegerField(default=0, verbose_name='阅读量', help_text='阅读量') ...
或者:

class BookReadSerializer(serializers.ModelSerializer): class Meta: model = BookInfo fields = ('bread', ) extra_kwargs = { 'bread': { 'required': True, 'help_text': '阅读量' } }
xadmin是Django的第三方扩展,可是使Django的admin站点使用更方便。
文档:https://xadmin.readthedocs.io/en/latest/index.html
2.1. 安装
通过如下命令安装xadmin的最新版
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
在配置文件中注册如下应用
INSTALLED_APPS = [ ... 'xadmin', 'crispy_forms', 'reversion', ... ] # 修改使用中文界面 LANGUAGE_CODE = 'zh-Hans' # 修改时区 TIME_ZONE = 'Asia/Shanghai'
xadmin有建立自己的数据库模型类,需要进行数据库迁移
python manage.py makemigrations
python manage.py migrate
在总路由中添加xadmin的路由信息
import xadmin xadmin.autodiscover() # version模块自动注册需要版本控制的 Model from xadmin.plugins import xversion xversion.register_models() urlpatterns = [ path(r'xadmin/', xadmin.site.urls) ]
创建超级用户
python manage.py createsuperuser
9.2. 使用
-
xadmin不再使用Django的admin.py,而是需要编写代码在adminx.py文件中。
-
xadmin的站点管理类不用继承
admin.ModelAdmin,而是直接继承object即可。
例如:在子应用中创建adminx.py文件。
站点的全局配置

import xadmin from xadmin import views class BaseSetting(object): """xadmin的基本配置""" enable_themes = True # 开启主题切换功能 use_bootswatch = True xadmin.site.register(views.BaseAdminView, BaseSetting) class GlobalSettings(object): """xadmin的全局配置""" site_title = "路飞学城" # 设置站点标题 site_footer = "路飞学城有限公司" # 设置站点的页脚 menu_style = "accordion" # 设置菜单折叠 xadmin.site.register(views.CommAdminView, GlobalSettings)
站点Model管理
xadmin可以使用的页面样式控制基本与Django原生的admin一直。
-
list_display 控制列表展示的字段
list_display = ['id', 'btitle', 'bread', 'bcomment']
- search_fields
-
-
readonly_fields 在编辑页面的只读字段
-
exclude 在编辑页面隐藏的字段
-
list_editable 在列表页可以快速直接编辑的字段
-
show_detail_fields 在列表页提供快速显示详情信息
-
refresh_times 指定列表页的定时刷新
refresh_times = [5, 10,30,60] # 设置允许后端管理人员按多长时间(秒)刷新页面
show_bookmarks = True
list_export = ('xls', 'xml', 'json') list_export设置为None来禁用数据导出功能
list_export_fields = ('id', 'btitle', 'bpub_date')

data_charts = { "order_amount": { 'title': '图书发布日期表', "x-field": "bpub_date", "y-field": ('btitle',), "order": ('id',) }, # 支持生成多个不同的图表 # "order_amount": { # 'title': '图书发布日期表', # "x-field": "bpub_date", # "y-field": ('btitle',), # "order": ('id',) # }, } - - title 控制图标名称 - x-field 控制x轴字段 - y-field 控制y轴字段,可以是多个值 - order 控制默认排序
class BookInfoAdmin(object): model_icon = 'fa fa-gift' xadmin.site.register(models.BookInfo, BookInfodmin)
实际使用示例:demo

import xadmin from xadmin import views from demo1.models import BookInfo class BaseSetting(object): """xadmin的基本配置""" enable_themes = True # 开启主题切换功能 use_bootswatch = True class GlobalSettings(object): """xadmin的全局配置""" site_title = "路飞学城" # 设置站点标题 site_footer = "路飞学城有限公司" # 设置站点的页脚 menu_style = "accordion" # 设置菜单折叠 xadmin.site.register(views.BaseAdminView, BaseSetting) xadmin.site.register(views.CommAdminView, GlobalSettings) class BookInfConfig(object): list_display=['id','btitle','bread','bcomment'] search_fields = ['id', 'btitle'] list_filter = ['is_delete'] show_detail_fields =['btitle'] ordering = ['id','bread','bcomment'] refresh_times = [5, 10, 30, 60] data_charts = { "order_amount": { 'title': '图书发布日期表', "x-field": "id", "y-field": ('bcomment',), "order": ('id',) },} ##控制菜单图标 model_icon = 'fa fa-gift' xadmin.site.register(BookInfo,BookInfConfig)
