最近的一个项目就是微信小程序
第一次接触微信开发者工具,并进行小程序的后端开发,
于是想看一下小程序如何请求本地的后台服务接口
wx.request({ url: 'http://localhost:8090/DemoProject/myTest.do', data:{}, method:'POST', header: { 'content-type': 'application/json' }, success: function (res) { console.log(res.data) } })
请求很简单 基本和ajax差不多
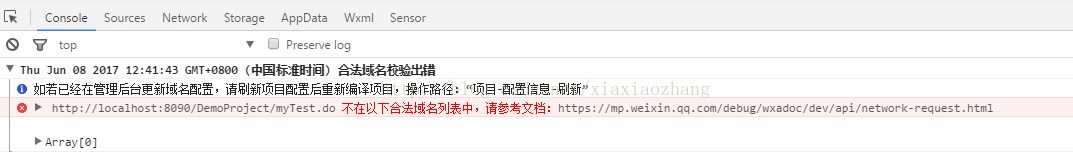
然而却报如下错误信息

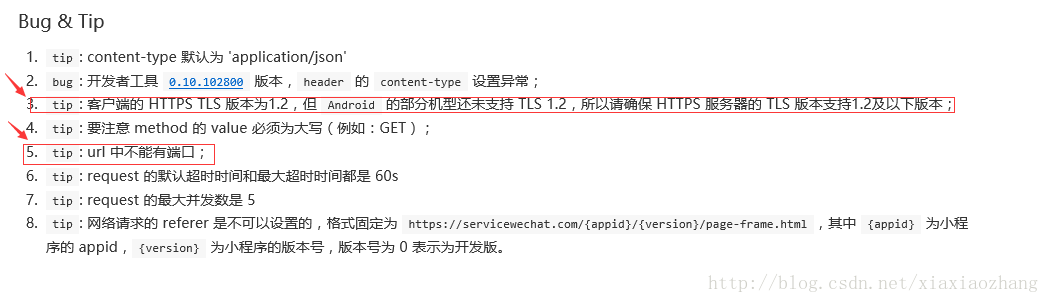
仔细查看API发现
wx.request 请求必须使用HTTPS,并且URL中不能带有端口号

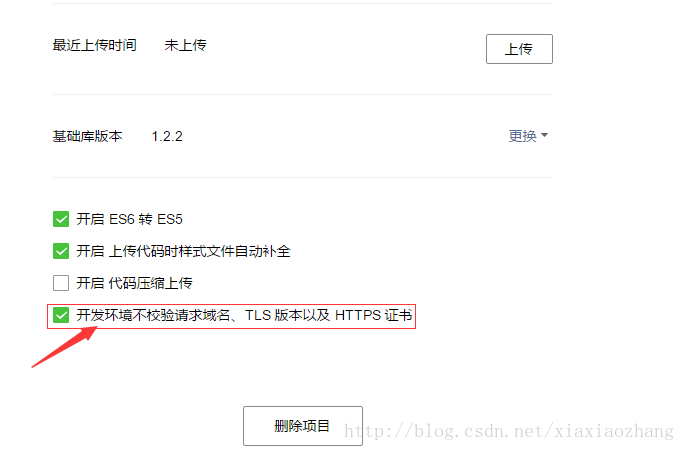
解决办法,点击项目进行如下设置

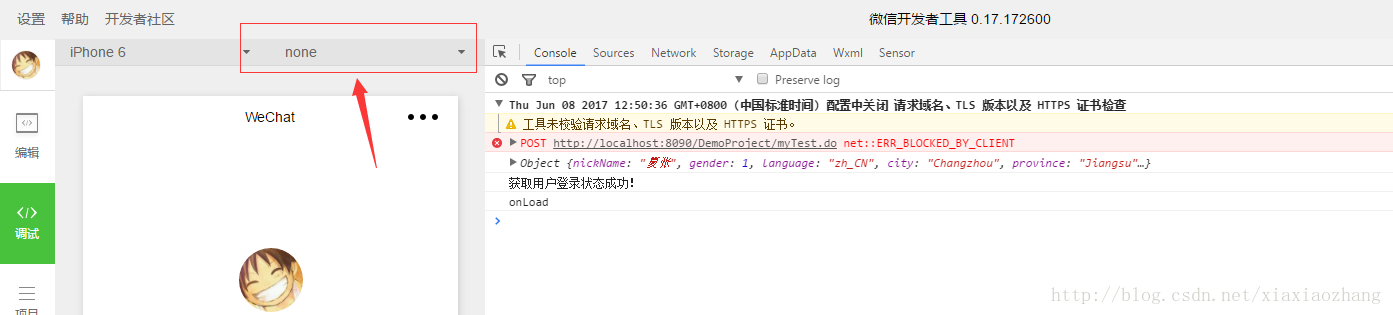
这下应该可以了,然后重新请求 还是报错,不过错误更换为
net::ERR_BLOCKED_BY_CLTENT
最后找了好长时间才发现是图中红色方框中的网络设置选择了none,被自己气死

最后请求成功结果
