在小程序中所有页面的路由全部由框架进行管理,而框架以栈的形式维护了当前的所有页面。
当发生路由切换时,页面栈的表现:

getCurrentPages() 用于获取当前页面栈的实例,可以把 getCurrentPages() 看做当前小程序所有页面的集合。该集合的第一个元素为首页,最后一个元素为当前页。
ps:不要尝试修改页面栈,会导致路由以及页面状态错误。
// index/index.js ================================ Page({ data:{"id":1,"name":"mirage"}, onShow:function(){ console.log(getCurrentPages().length); // 输出 1 console.log(getCurrentPages()[0].data); // 输出 {id: 1, name: "mirage", __webviewId__: 24} console.log(getCurrentPages()[1]); // undefined }, goto:function(){ wx.navigateTo({ url: "../info/info" }) } }) // info/info.js ================================== Page({ data: { "id": 2, "name": "fox"}, onLoad: function (req) { console.log(getCurrentPages().length); // 输出 2 console.log(getCurrentPages()[0].data); // {id: 1, name: "mirage", __webviewId__: 28} console.log(getCurrentPages()[1].data); // {id: 2, name: "fox", __webviewId__: 29} } })
getCurrentPages() 可以获取小程序中每个页面的Page实例。
Page() 中 data 输出的 __webviewId__ 每次打开页面该值为0,每当页面重新加载 __webviewId__ 值 +1,且该值不可被手动修改。所以 __webviewId__ 可以查看页面被加载的次数。
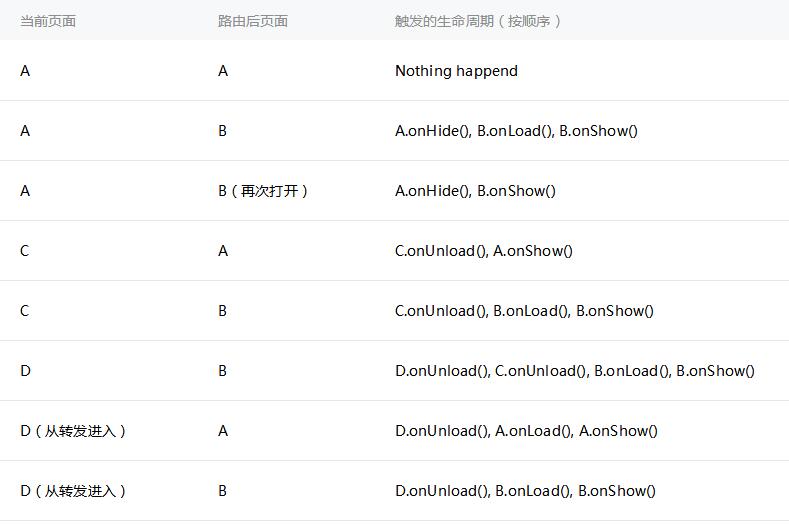
以下是官方提供的路由的触发方式以及页面生命周期函数表

关于 Tab 切换对应的页面生命周期;
案例场景 ==> A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面;

注意:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。