小程序的每个页面都是独立的,每个页面都必须有 page.js 和 page.wxhl 文件,page.json 和 page.wxss 文件非必要文件,注意如果创建 page.json 则至少保证有一个对大括号,否则IED报错。

page.js 管理该页面的逻辑事件。每个页面必须声明 Page() 方法。
Page() 用来注册页面,其包含一下属性:

data 用于初始化数据;data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组;这里的 data 充当model的角色。
注:Page() 中 若不声明 onShareAppMessage() 该页面则不可分享,只有声明 onShareAppMessage() 该页面才有 分享/转发 功能(就算onShareAppMessage()中什么都不写都可以)
Page() 未声明 onShareAppMessage() 案例

Page() 声明 onShareAppMessage() 案例

// index/index.js Page({ data: { "user_name":"mirage", "user_skill":["javascript","jquery","angularjs","nodejs"] }, onLoad: function (options) {}, onReady: function () {}, onShow: function () {}, onHide: function () {}, onUnload: function () {}, onPullDownRefresh: function () {}, onReachBottom: function () {}, onShareAppMessage: function () {} }) // ----------------------------------- <!-- index/index.wxml --> <view class="box"> <text class="title">Hello World!</text> </view> <view class="userName"> user name : <text>{{user_name}}</text> </view> <view> user skill : <text class="item">{{user_skill[0]}}</text> / <text class="item">{{user_skill[1]}}</text> / <text class="item">{{user_skill[2]}}</text> / <text class="item">{{user_skill[3]}}</text> / </view>

生命周期函数
onLoad: 页面加载
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置,如wx.setNavigationBarTitle请在onReady之后设置。
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。

// index/index.js ============================== Page({ data: { "user_name":"mirage", "user_skill":["javascript","jquery","angularjs","nodejs"] }, onLoad: function (req) { console.log(req); }, toas:function(){ wx.navigateTo({ url: "../info/info?name=" + this.data.user_name + "&skill=" + this.data.user_skill }) } }) // info/info.js ============================== Page({ data: {}, onLoad: function (req) { this.setData({ name:req.name, skill:req.skill.split(',') }); } })
onLoad 的参数作为接受传递参数的对象。
页面相关事件处理函数
onPullDownRefresh: 下拉刷新
- 监听用户下拉刷新事件。
- 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
- 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
onReachBottom: 上拉触底
- 监听用户上拉触底事件。
- 可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
- 在触发距离内滑动期间,本事件只会被触发一次。
onPageScroll: 页面滚动
- 监听用户滑动页面事件。
- 该函数有参数获取页面在垂直方向已滚动的距离(单位px)。
onShareAppMessage: 用户转发
- 只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
- 用户点击转发按钮的时候会调用
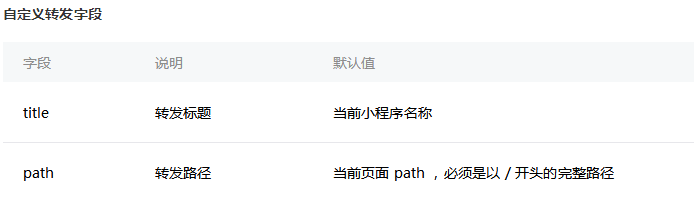
- 此事件需要 return 一个 Object,用于自定义转发内容

Page({ onShareAppMessage: function () { return { title: '自定义转发标题', path: '/page/user?id=123' } } })
Page.prototype.route(原型链字段)
route 字段可以获取到当前页面的路径。( 注:基础库 1.2.0 开始支持,低版本需做兼容处理 )
Page.prototype.setData()
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
Page({ data: {}, onLoad: function (req) { // 通过 setData 获取异步加载参数 this.setData({ name:req.name, skill:req.skill.split(',') }); } })
setData() 参数格式

object 以 key,value 的形式表示将 this.data 中的 key 对应的值改变成 value。 callback 是一个回调函数,在这次setData对界面渲染完毕后调用。
其中 key 可以非常灵活,以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
-
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
view层调用事件
view(视图) 层中使用 bindtap 属性调用 logic(逻辑) 中定义的事件。
Page({ onLoad: function () {}, onShow:function(){ console.log(this.route); }, // 点击弹出提示卡 click_1:function(){ wx.showToast({ title: '成功', icon:'success', duration:3000 }) }, // 点击输出提示 click_2:function(){ console.log("你点击了 “提示消息” 按钮"); }, // 页面跳转 goto:function(){ wx.navigateTo({ url: "../info/info?name=" + this.data.user_name + "&skill=" + this.data.user_skill }) } })

最后附上一张官方的page生命周期图解。
