小程序开发框架在逻辑层使用的语言就是JavaScript,所以想玩小程序JavaScript的基本功一定要扎实。但小程序基于js做了一些修改,以方便开发者更方便的使用微信的一些功能,使得小程序更好的贴合微信使用。
小程序的 App Service 具有以下特性:
- 增加 App() 和 Page() 方法,分别用来对小程序和页面进行注册。
- 增加 getApp() 和
getCurrentPage()方法,分别用来获取 App 实例和当前页面栈。 - 提供微信特有功能的API,如微信用户数据,扫一扫,支付等。
- 每个页面有独立的作用域,并提供模块化能力。
- 由于框架并非运行在浏览器中,所以
JavaScript在 web 中一些能力都无法使用,如document,window 等。
先来看看小程序的入口 —— app.js
app.js是整个小程序的入口文件,也是用来对整个小程序进行注册的文件。
App()
App() 用来注册一个小程序,一个小程序中有且只能有一个 App() 且 App() 只能在App.js中被调用。其接收一个 Object 对小程序的生命周期进行监控。

以上为官方给出的App()函数的接收Object
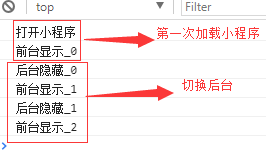
//app.js let showCount = 0; let hideCount = 0; App({ // 初始化 onLaunch:function(){ console.log("打开小程序"); }, // 显示 onShow:function(){ console.log("前台显示_" + (showCount++)); }, // 隐藏 onHide:function(){ console.log("后台隐藏_" + (hideCount++)); }, // 错误监听 onError:function(){ console.log("程序异常"); } })
一个简单的小程序入口,后台切换调试来看一下控制器监听到的显示结果。

onLaunch, onShow 参数
onLaunch 和 onShow 均有一个参数,onHide没有参数。
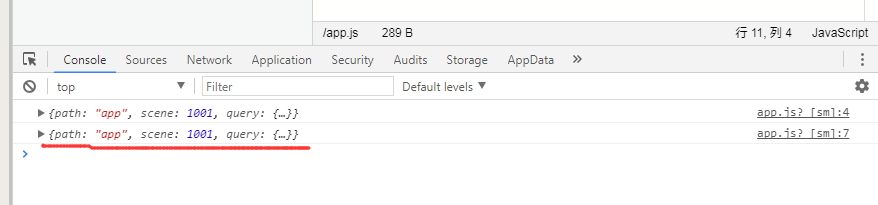
App({ onLaunch: function (obj) { console.log(obj); // {path: "app", scene: 1001, query: {…}} }, onShow: function (obj) { console.log(obj); // {path: "app", scene: 1001, query: {…}} }, onHide:function(obj){ console.log(obj); // undefined } })

调试的时候仅看到 path 、 scene 和 query 三个参数,另外四个参数需要特定场景下使用( 本人未使用过这四个参数,若有使用过的朋友谢谢留言 )。

shareTicket 在转发场景下使用。
referrerInfo 对象参数仅在以下场景中使用,referrerInfo 主要用来获取本程序外传入数据。

getApp()
在 app.js 外获取小程序实例,看一个例子
//app.js App({ onLaunch: function (obj) {}, onShow: function (obj) {}, onHide:function(){}, data:{"sayHi":"Hello World"} // 这里定义一个全局属性 }) // ------------------------------------------------------------------------------- // index/index.js Page({ onLoad: function(obj) { console.log(getApp().data.sayHi); // 输出 Hello World }, onReady: function () {}, onShow: function () {}, onHide: function () {}, onUnload: function () {}, onPullDownRefresh: function () {}, onReachBottom: function () {}, onShareAppMessage: function () {} })
使用 getApp() 是注意一下几点
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。( 在 App() 中 getApp() 是 undefined )
通过 getApp() 获取实例之后,不要私自调用生命周期函数。