近日需要实现移动端页面额外功能按钮,即点击加号弹出点赞与留言功能,通常这个按钮都会固定于页面的右下角,首先就想到使用固定定位来实现。
但是在测试时我们发现,在IOS中,当系统键盘弹出时,fixed会失效,加号按钮会随着键盘的弹出,而被顶到键盘的上方。后来在网上搜索了一下,发现很多开发者都有遇到过这个问题,因为电商网站会有很多这种需要用到固定定位的场景,于是去到淘宝的移动端页面,发现他们是通过使用绝对定位来实现固定定位的效果。方法如下:

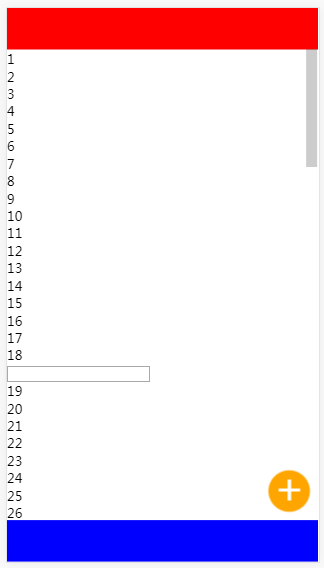
 页面结构如图
页面结构如图
首先设置一个box,大小等于页面窗口的大小,设置属性position:relative;盒子顶部与底部部分设置好高度,使用position:absolute,分别将top和bottom设为0,中间内容部分的高度通过js动态设置为页面高度减掉顶部和底部栏的高度,并设置为positon:absolute,top等于顶部栏的高度,设置其属性overflow:scroll,另外可再加上
-webkit-overflow-scrolling: touch;可以使中间部分滑动更加顺畅,接近于原生app。最后设置加号按钮的position:absolute,按照需求对其进行定位,此时在滑动页面中间的内容部分时,加号按钮始终处于原来的位置,并且在系统键盘弹出时,也不会影响到它,这样就用绝对定位实现了固定定位的效果。