AJAX:
异步JavaScript和XML,
AJAX 是一种用于创建快速动态网页的技术。
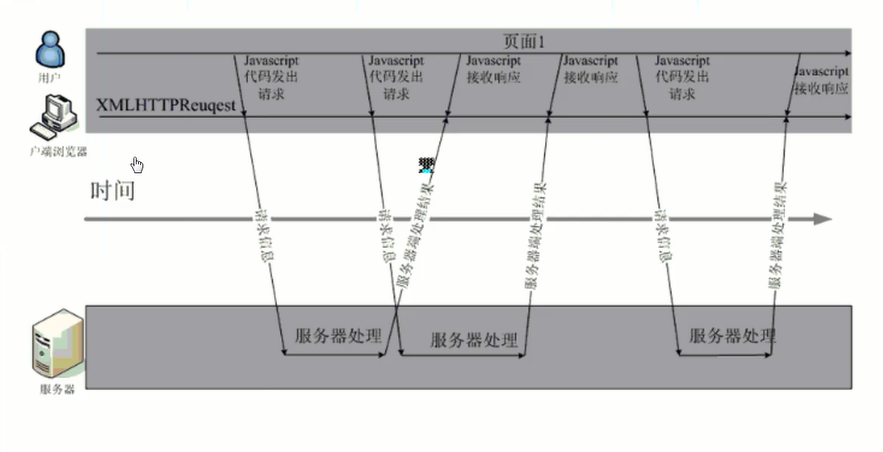
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
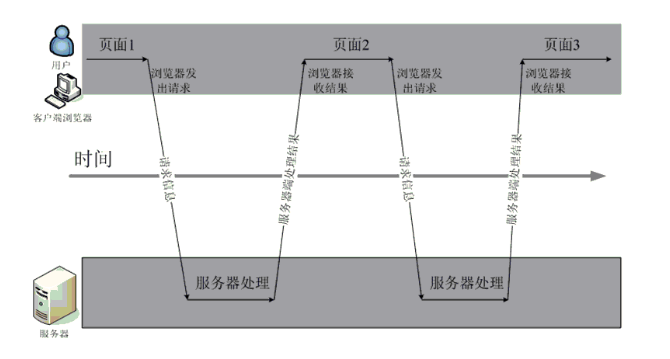
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
AJAX的作用:
完成页面局部刷新而不影响用户的体验.
* 用户名是否已经存在的校验
* 百度信息输入的提示
同步

异步

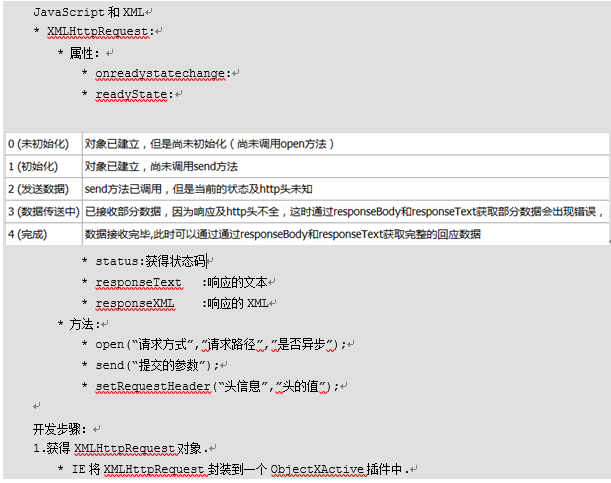
AJAX入门程序
ajax入门程序: 步骤: 1.创建一个核心对象 XMLHttpRequest 2.编写一个回调函数 3.编写请求方式和请求的路径(open操作) 4.发送请求(send操作)

案例
1、ajax页面
get
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <input type="button" value="点我" onclick="btnClick()"> </body> <script type="text/javascript"> function btnClick(){ //1.创建核心对象 xmlhttp=null; if (window.XMLHttpRequest) {// code for Firefox, Opera, IE7, etc. xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //2.编写回调函数 xmlhttp.onreadystatechange=function(){ //alert(xmlhttp.readyState); if(xmlhttp.readyState==4 && xmlhttp.status==200){ //alert('ok'); //接受服务器回送过来的数据 alert(xmlhttp.responseText); } } //3.open 设置请求的方式和请求路径 xmlhttp.open("get","${pageContext.request.contextPath}/ajax1"); //4.send 发送请求 xmlhttp.send(); } </script> </html>
post
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <input type="button" value="点我" onclick="btnClick()"> </body> <script type="text/javascript"> function btnClick(){ //核心对象 xmlhttp=null; if (window.XMLHttpRequest) {// code for IE7, Firefox, Opera, etc. xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //编写回调函数 xmlhttp.onreadystatechange=function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){ alert(xmlhttp.responseText); } } //open xmlhttp.open("post","/day15/ajax2"); //设置请求头 xmlhttp.setRequestHeader("content-type", "application/x-www-form-urlencoded"); //send xmlhttp.send("username=张三"); } </script> </html>
2、servlet
package com.itheima.ajax; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * 入门 */ public class Ajax1Servlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("请求来了~~"); response.getWriter().print("success~~"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
3、web.xml配置
<servlet>
<description></description>
<display-name>Ajax1Servlet</display-name>
<servlet-name>Ajax1Servlet</servlet-name>
<servlet-class>com.itheima.ajax.Ajax1Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Ajax1Servlet</servlet-name>
<url-pattern>/ajax1</url-pattern>
</servlet-mapping>