css3选择器概览

1、基本选择器
*、E、#id、.class、selector1,selectorN
2、层次选择器
E F、E>F、E+F(相邻兄弟选择器,选择匹配的F,且F紧位于匹配的E元素后面)、E~F(后辈选择器,选择匹配的F元素,且是位于匹配的E元素后面的所有匹配的F元素)
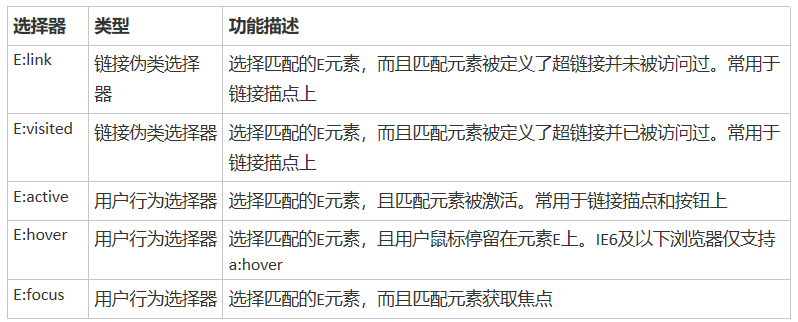
3、动态伪类选择器

4、目标伪类选择器

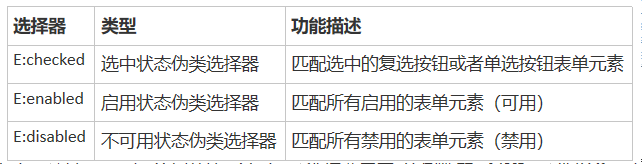
5、UI元素状态伪类选择器语法

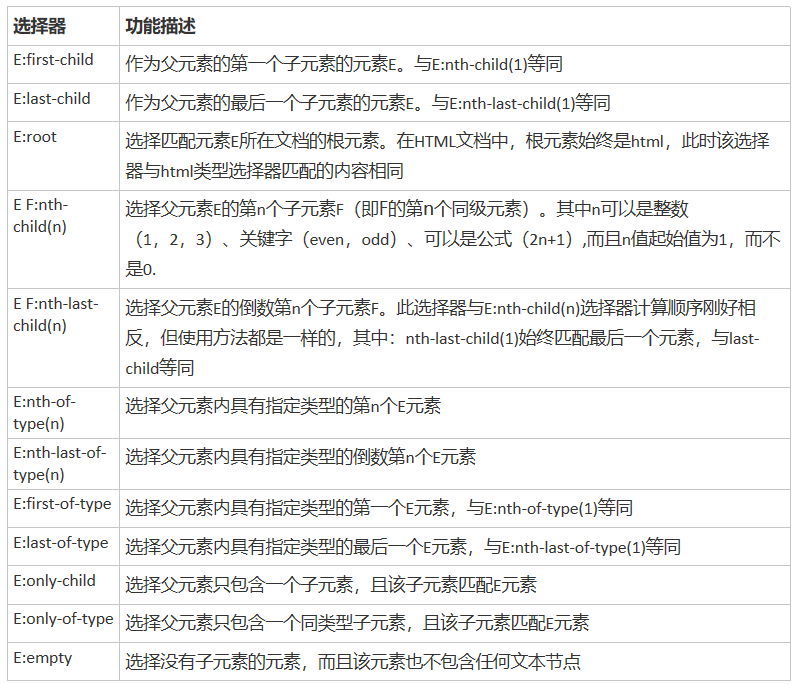
6、结构伪类选择器使用语法

注意:
(1),“ul>li:nth-child(3)”表达的并不是一定选择列表ul元素中的第3个子元素li,仅有列表ul中第3个li元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个li元素的样式。
(2),:nth-child(n) 中参数只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
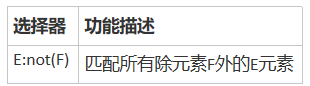
7、否定伪类选择器

8、属性选择器语法

注:例<div class="links item"></div>其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配
9、特殊选择器
1)::selection
只能控制background和color,注意兼容问题
最近会把onenote和笔记本上的笔记,陆陆续续都搬到博客上来(but,由于格式问题看起来会有点怪),后面想到的话这边会继续补充~~~