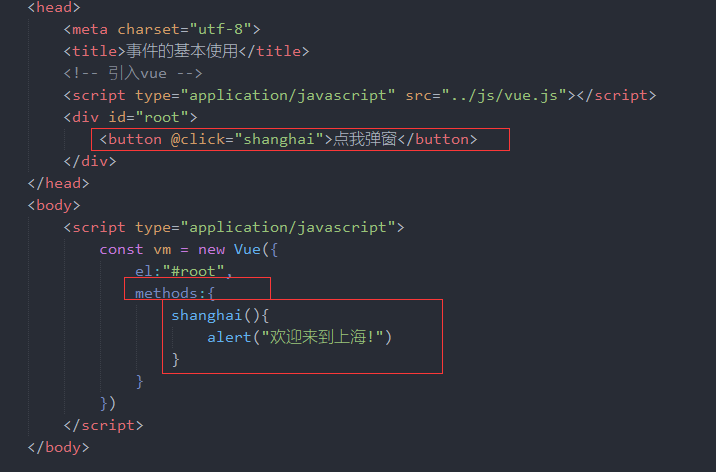
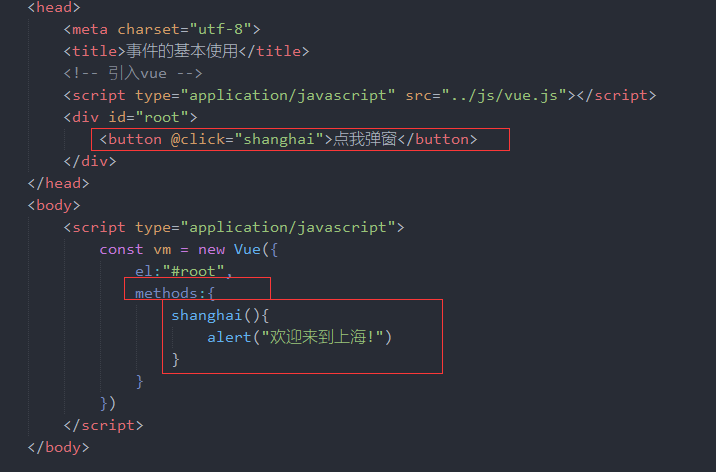
1.button中click事件的基本使用,在vue中的写法:


2. 只有配置在data里面的数据才会做数据劫持和数据代理
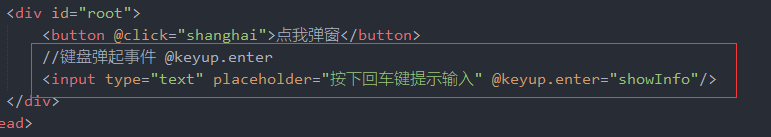
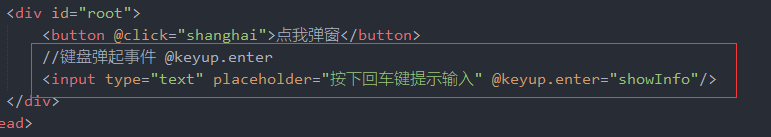
3. 键盘弹起事件 @keyup.enter

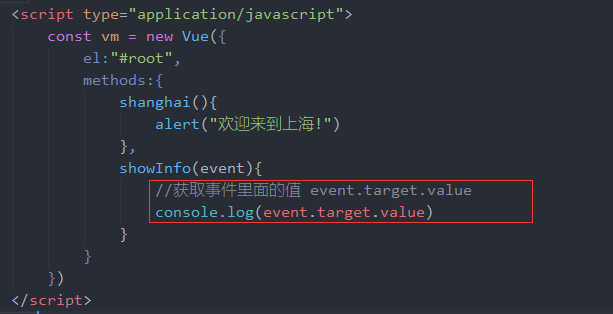
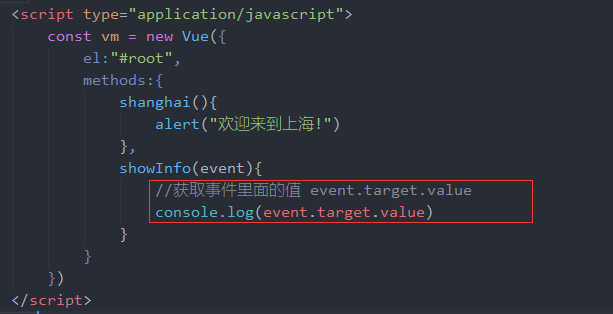
4. 获取事件里面的值 event.target.value

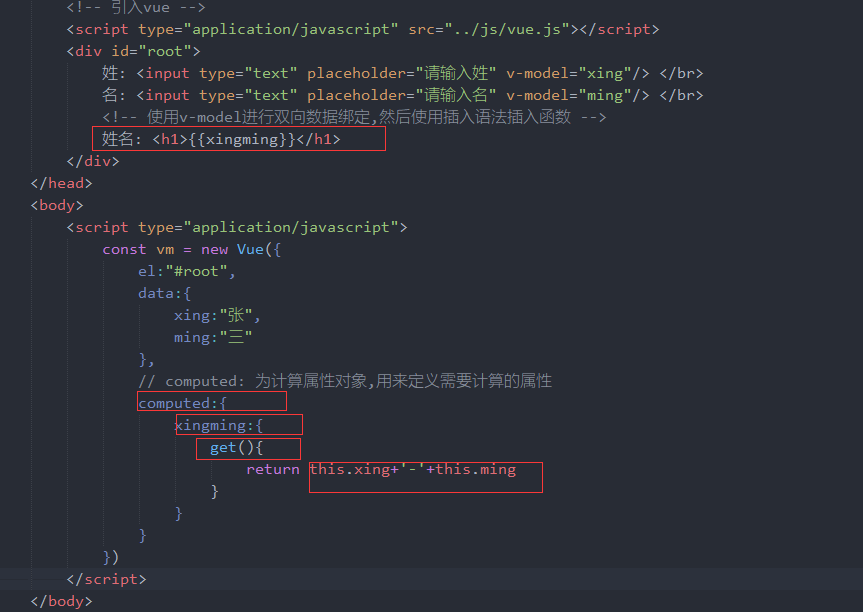
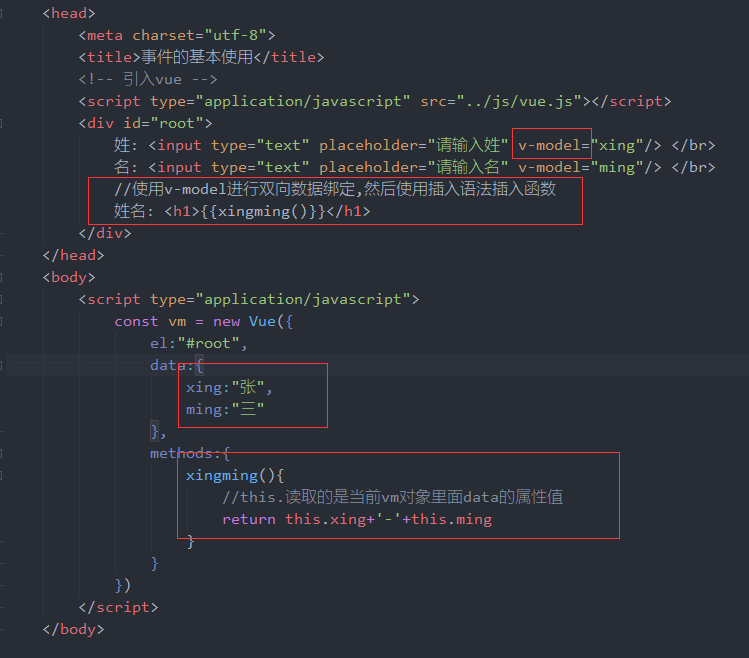
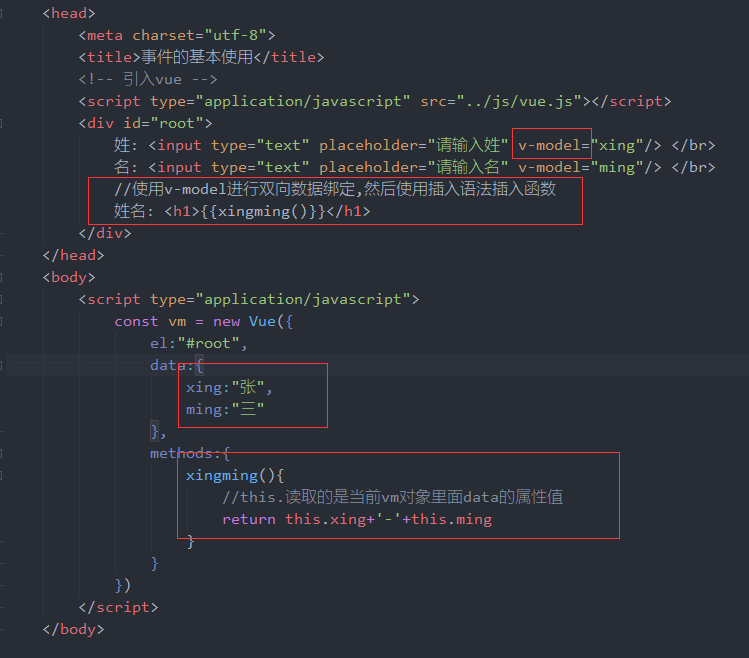
5. 使用v-model进行双向数据绑定,然后使用插入语法插入函数
this.读取的是当前vm对象里面data的属性值

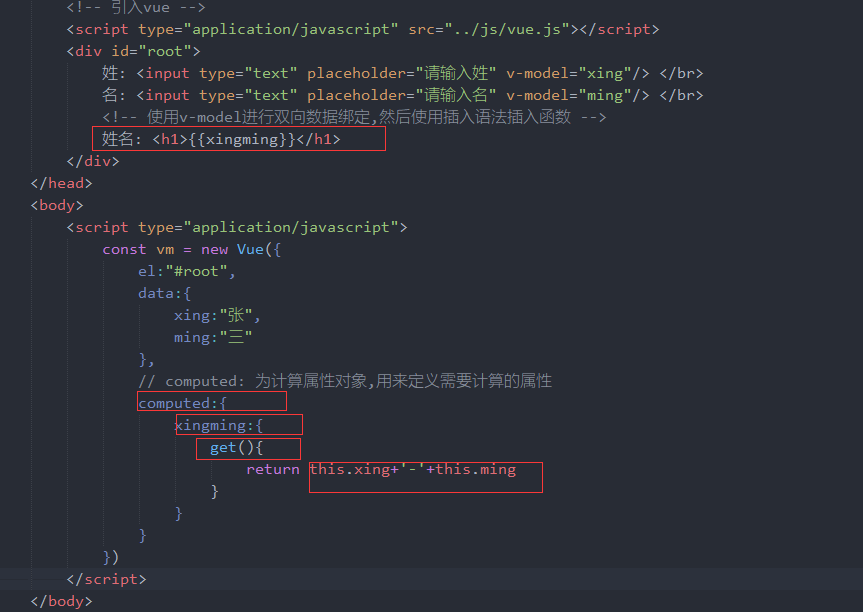
6. 计算属性 computed:


1.button中click事件的基本使用,在vue中的写法:


2. 只有配置在data里面的数据才会做数据劫持和数据代理
3. 键盘弹起事件 @keyup.enter

4. 获取事件里面的值 event.target.value

5. 使用v-model进行双向数据绑定,然后使用插入语法插入函数
this.读取的是当前vm对象里面data的属性值

6. 计算属性 computed: