1.情景展示
在js当中,|,||,&,&&分别代表什么意思,有什么区别?
2.&&,||
&&和||这个两个运算符叫做:逻辑运算符
&&:左右两侧为true(条件都成立)时,返回true,否则,返回false,也就是:两真则真,一假则假。

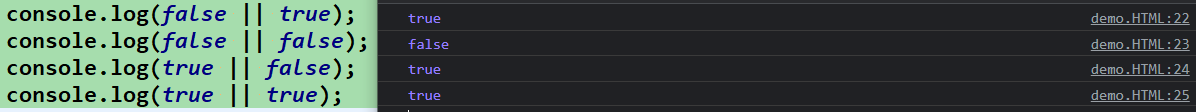
||:左右两侧有一个为true(条件一个成立即可)时,返回true;
只有,左右两侧都为false时,才返回false,也就是:一真则真,两假则假。

在js中,还有一种特殊的存在,那就是:undefined。
我们在js当中,从页面取值或者调用js对象的时候,经常会遇到undefined,有这样的需求:
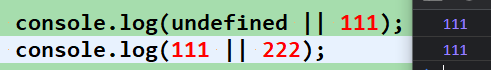
当第一个值为undefined时,我们让它取第二个值;当第一个有值时,我们只取第一个值,如何实现?
通过逻辑运算符:||可以实现。


性能(速度)方面的特点:
逻辑运算符&& || 中,如果&&的第一个运算数是false,就不再考虑第二个运算数,直接返回false;
如果||的第一个运算数是true,也不再考虑第二个运算数,直接返回true。
3.&,|
&和|这个两个运算符叫做:(逐)位运算符,也就是用来进行位运算的,即:一位一位地进行比较(平常根本用不到,顶多也就是加减乘除这种普通的运算操作)
特点:对两个二进制操作数逐位进行比较(如果不是二进制,会将其转换成二进制,再进行逐计算)
由于,js是弱类型语言,所以,它俩也可以进行“逻辑运算”,当用&和|进行"逻辑运算"时,实际上true被转换成1,false被转换成0,再进行逐位运算;
即逻辑逐位运算的本质是:逐位运算。
| 逻辑逐位运算 | 逐位运算 | 运算结果 |
| 逻辑逐位运算符:'&' | ||
| true&true | 1&1 | 1 |
| true&false | 1&0 | 0 |
| false&true | 0&1 | 0 |
| false&false | 0&0 | 0 |
| 逻辑逐位运算符:'|' | ||
| true|true | 1|1 | 1 |
| true|false | 1|0 | 1 |
| false|true | 0|1 | 1 |
| false|false | 0|0 | 0 |
&运算示例

|运算示例

性能(速度)方面的特点:
&和|运算符,它们总是要比较两个运算数才得出结果,因而性能上&&和||会比&和|好。
总而言之就是:可以使用&&和||的地方,不要用&和|。
另外,'|'位运算符,还可以对小数进行取整操作,具体格式为:
小数|0详细用法介绍:
当小数为正数时,向下取整,相当于:Math.floor();
当小数为负数时,向上取整,相当于:Math.ceil();
window.onload = function(){
console.log(99.9999|0);
console.log(Math.floor(99.9999));
console.log(-99.9999|0);
console.log(Math.ceil(-99.9999));
}