1.情景展示
tr td同时添加点击事件,互不影响,如何实现?

如上图所示,tr、td、input标签都添加了点击事件,在input框进行点击时,分别执行的是:input,td,tr三级标签的点击事件,这绝对不是我们想要的效果,我们只想执行input的点击事件,如何实现?
2.原因分析
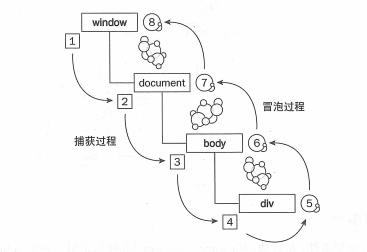
这个流程图能够很好的解释,为什么执行了3次点击事件。
同一事件的执行顺序

DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。
这两个方法都需要三个参数,分别为:事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)。
由上图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中(由里向外)执行,反之就在冒泡过程(由外向里)中执行处理函数。
3.解决方案
如上图所示,想要阻止点击事件想上执行,就要阻止向上冒泡。

在需要阻止向上冒泡的点击事件里添加如下代码,即可阻止向上冒泡。
// 阻止向上冒泡
window.event? window.event.cancelBubble = true : e.stopPropagation();
alert('文本框');
4.拓展
// 监听点击事件
window.addEventListener("click",function(){
// html元素有点击事件的话,这里最后执行
// 没有绑定点击事件,点击时,会执行这里
},false);// 执行顺序:由里向外