今天我要推荐的是一个免费而且支持markdown语法的软件——Typora
它有很多优点,支持多种类型代码的高亮风格,方便的排版处理,支持Latex等,最重要的一点是真正做到了所见即所得ヽ(゚∀゚)メ(゚∀゚)ノ
之前在csdn 的时候有markdown编辑器,是左半边写,右半边就可以预览。但Typora厉害就在于它只有一个界面,写好之后就可以直接显示效果了(除了少数的功能无法直接预览,就我所知比如居中处理),这一点就很棒了
写前两篇博客的时候感叹博客园的markdown编辑器真是太难用了,而且对代码的处理真的很丑(;´д`)ゞ,没有高亮,不甘心的我就去网上看了看怎么能让代码高亮显得漂亮一点,看到别人的博客说说要定制css或者用在其他地方写好复制过去。定制css我用不大来,个人的css知识有限(つД`)
就在这时候我想起了我用的Typora或许能解决我的困扰,于是我试了下3中常见类型的代码如下:
print("Hello World") #输出Hello World
public class Main {
public static void main(String[] args){
System.out.println("Hello World");
}
}
#include <algorithm>
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World";
return 0;
}
然后我又测试了Latex公式
(sum_{i=1}^{i}) (frac{1}{3}) (sqrt{x+2})
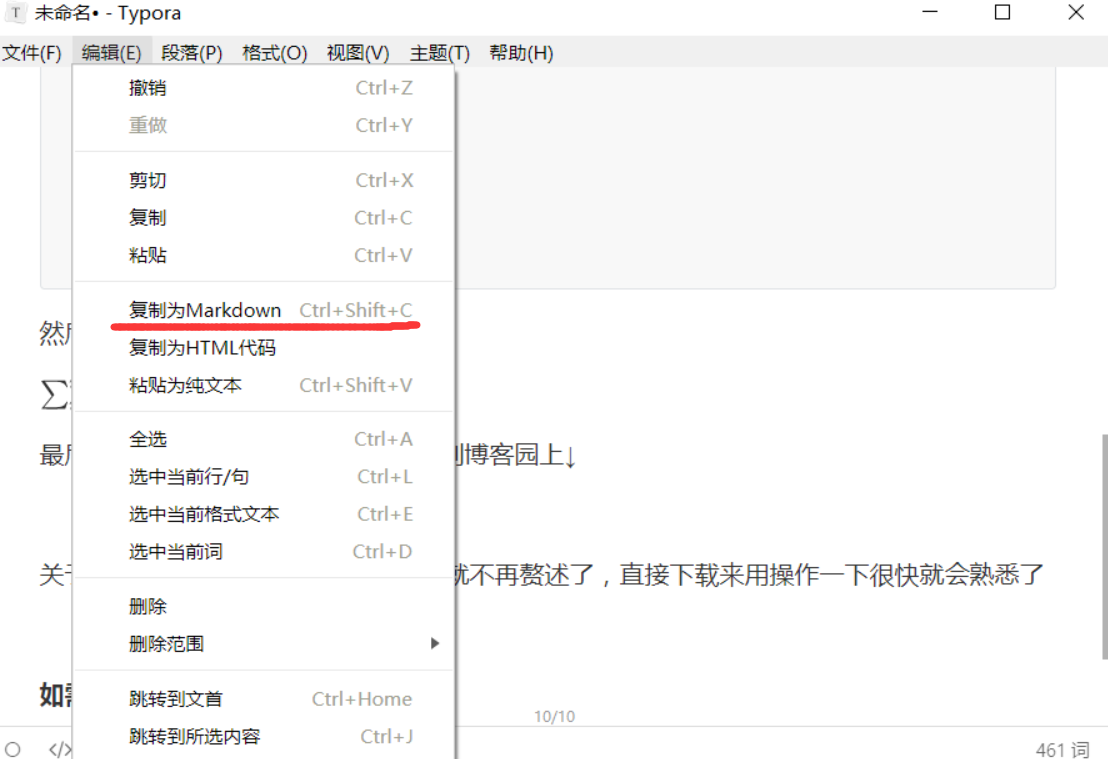
最后是怎么将写好的markdown发表到博客园上↓

就按照图中划线的部分复制然后粘贴到博客园就行了
关于Typora的快捷键等功能我在这里就不再赘述了,直接下载来用操作一下很快就会熟悉了
附上Typora链接:https://www.typora.io/
ps. 果然好看多了啊!!!!真让人兴奋(๑╹◡╹)ノ"""
如需转载请注明出处
喜欢支持一下呗~