1 Vue.js与Webpack研究
开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/
前端的开发框架:微服务项目开发学成在线_Vue.js与Webpack
使用了webpack之后就不能采用传统js的调试方法在chrome中打断点。
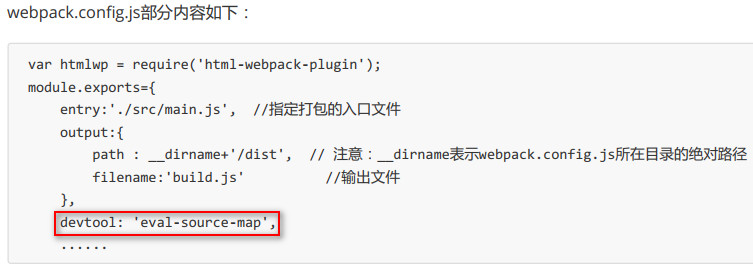
1、在webpack.config.js中配置:
devtool: 'eval‐source‐map',

16-CMS前端工程创建-导入系统管理前端工程
2.1 导入系统管理前端工程
CMS系统使用Vue-cli脚手架创建, Vue-cli是Vue官方提供的快速构建单页应用的脚手架,github地址:
https://github.com/vuejs/vue-cli(有兴趣的同学可以参考官方指导使用vue-cli创建前端工程),本项目对Vue-cli创建的工程进行二次封装。
用WebStorm打开目录。

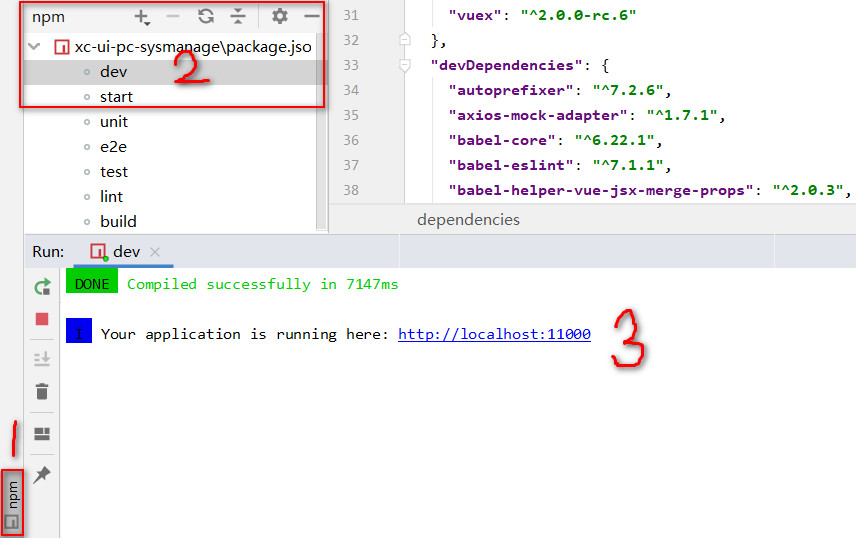
2.2.2 package.json
开发使用:npm run dev
打包使用:npm run build
2.2.3 webpack.base.conf.js
webpack.base.conf.js就是webpack的webpack.config.js配置文件,在此文件中配置了入口文件及各种Loader。
2.2.4 main.js
main.js是工程的入口文件,在此文件中加载了很多第三方组件,如:Element-UI、Base64、VueRouter等。
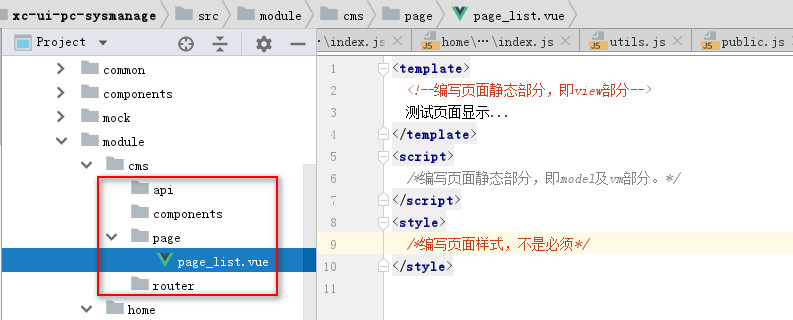
2.2.5 src目录
src目录下存放页面及js代码。
assets:存放一些静态文件,如图片。
base:存放基础组件
base/api:基础api接口
base/component:基础组件,被各各模块都使用的组件
base/router:总的路由配置,加载各模块的路由配置文件。
common:工具类
component:组件目录,本项目不用。
mock:存放前端单元测试方法。
module:存放各业务模块的页面和api方法。
下级目录以模块名命名,下边以cms举例:
cms/api:cms模块的api接口
cms/component:cms模块的组件
cms/page: cms模块的页面
cms/router:cms模块的路由配置
statics:存放第三方组件的静态资源
vuex:存放vuex文件,本项目不使用
static:与src的平级目录,此目录存放静态资源
它与assets的区别在于,static目录中的文件不被webpack打包处理,会原样拷贝到dist目录下。
17-CMS前端工程创建-单页面应用介绍
单页面应用的优缺点:
优点:
1、用户操作体验好,用户不用刷新页面,整个交互过程都是通过Ajax来操作。
2、适合前后端分离开发,服务端提供http接口,前端请求http接口获取数据。缺点:
1、SEO不友好
SEO(Search Engine Optimization)为搜索引擎优化。
项目的门户、公司产品和服务介绍不采用单页面应用架构去开发,对于需要用户登录的管理系统采用单页面开发。
18-CMS前端页面查询开发-页面原型-创建页面和定义路由
3 CMS前端页面查询开发 
19-CMS前端页面查询开发-页面原型-Table组件测试
20-CMS前端页面查询开发-页面原型-页面内容完善
页面开发的接口用springboot集成的swagger导出获得。

21-CMS前端页面查询开发-Api调用
22-CMS前端页面查询开发-Api调用-跨域解决
3.3 跨域问题解决
测试 上边的代理 ,结果 报错如下 :
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin
'http://localhost:11000' is therefore not allowed access.
原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同。
解决:采用proxyTable解决。
vue-cli提供的解决vue开发环境下跨域问题的方法,proxyTable的底层使用了http-proxymiddleware(https://github.com/chimurai/http-proxy-middleware),它是http代理中间件,它依赖node.js,
基本原理是用服务端代理解决浏览器跨域: 
具体的配置如下:
1)修改api方法中url的定义
请求前加/api前缀
//public是对axios的工具类封装,定义了http请求方法 import http from './../../../base/api/public' let sysConfig = require('@/../config/sysConfig') let apiUrl = sysConfig.xcApiUrlPre; export const page_list = (page,size,params) => { return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size) }
2)在config/index.js下配置proxyTable
以/api/cms开头的请求,代理请求http://localhost:31001
'/api/cms': { target: 'http://localhost:31001', pathRewrite: { '^/api': ''//实际请求去掉/api }
23-CMS前端页面查询开发-分页查询实现
1、定义分页视图
使用v-on监听更改分页事件
<el‐pagination layout="prev, pager, next" :page‐size="this.params.size" v‐on:current‐change="changePage" :total="total" :current‐page="this.params.page" style="float:right;"> </el‐pagination>
2、定义数据模型对象
data() { return { list:[], total:50, params:{ page:1,//页码 size:2//每页显示个数 } }
3、定义分页方法,接收页码参数
//分页查询,接收page页码 changePage(page){ this.params.page = page; this.query() }
24-CMS前端页面查询开发-使用钩子方法实现立即查询
3.5 进入页面立即查询
目前实现的功能是进入页面点击查询按钮向服务端表求查询,实际的需求是进入页面立即查询。
如何实现?
这要用到vue的钩子函数,每个 Vue 实例在被创建时都要经过一系列的初始化过程,生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
通常使用最多的是created和mounted两个钩子:
created:vue实例已创建但是DOM元素还没有渲染生成。
mounted:DOM元素渲染生成完成后调用。
本例子在两个方法的任意一个都满足需求:
添加如下代码:
mounted() { //默认查询页面 this.query() }
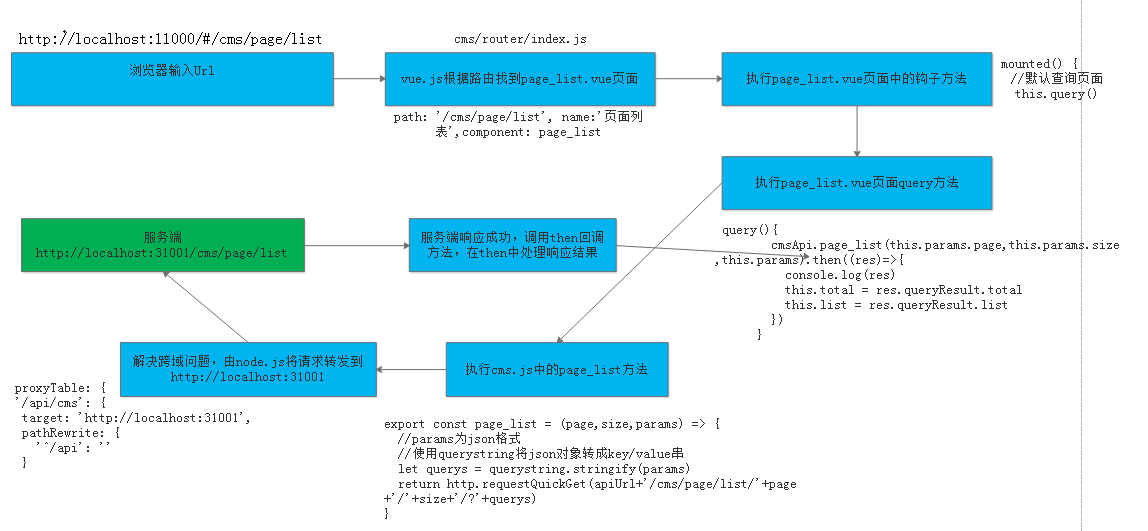
25-前后端请求响应流程小结