Qt Quick Controls有1和2两个版本,在程序中会看到好多1和2版本混合使用的情况。
原文:https://doc.qt.io/qt-5/qtquickcontrols2-differences.html
参考:QtQuick.Controls 2与 QtQuick.Controls的区别和使用
Quick Controls 原本是为支持桌面平台而开发的,后来又加入了移动平台和嵌入式平台的支持。它们应用非常广泛,因为它们提供了足够灵活的样式系统,以允许开发具有平台相关或者无关风格的应用程序。
在嵌入式系统中,由于硬件资源有限,这套系统可能是比较低效率的。而Qt Quick Controls 2正是为解决这样的问题而生的,可以使用基准测试来指导开发。
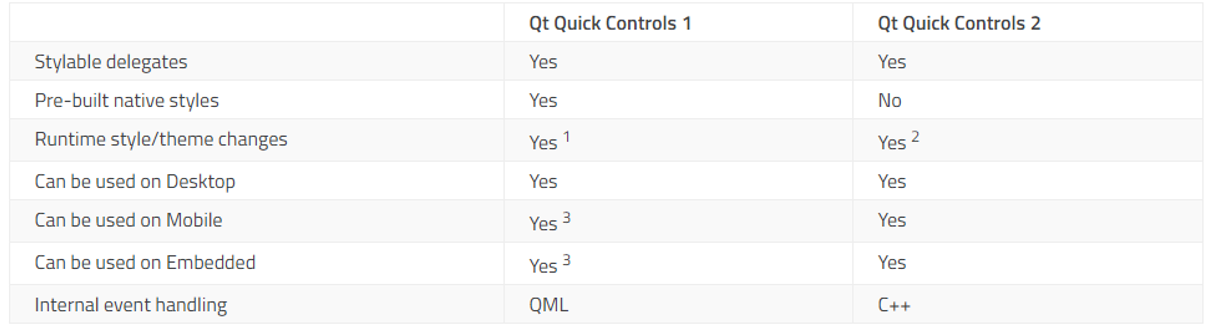
C++和QML
在许多情况下,C++对内部状态的处理会更加的高效。例如,对比C++处理events的过程,controls需要创建内部的MouseAreas并绑定Keys对象。
样式
不仅是在C++中处理事件和逻辑能提高性能,这还允许可视化的QML层成为更简单的声明式层。这反映在controls项目的结构上:所有可视化实现都位于imports文件夹中,这样,想要创建自己完整样式的用户就可以复制该文件夹并开始调整。看这里以了解更多关于样式插件的实现。
在Qt Quick Controls 2中,样式不再提供由controls实例化的组件(components),而是controls们包含可以被替代的item delegates。事实上,这代表delegates是现场实例化的Qt Quick item并且作为control的属性,然后再简单地把control作为父节点关联起来。
模块化和简单化
在遇到复杂地controls的情况下,有时候把它们分开成不同的块会更好一些。比如,一个复杂的ScrollView control:
|
1
2 3 4 5 6 |
ScrollView {
horizontalScrollBarPolicy: Qt.ScrollBarAlwaysOff Flickable { // ... } } |
而替换成简单的 ScrollBar/ScrollIndicator控件则可以被附加到任何的Flickable上:
|
1
2 3 4 |
Flickable {
// ... ScrollBar.vertical: ScrollBar { } } |
Qt Quick Controls 2 API的目标是变得更简单明了。常规的操作很简单,而更复杂的操作则可以变成拷贝到你代码中的文档型代码块。

1.非官方支持,但是技术上可以通过私有API实现
2.只有theme是可以在运行时切换的,而style则是固定的
3.性能上可能不是最好的
迁移Qt Quick Controls的代码
Qt Quick Controls2的API跟Qt Quick Controls是十分相似的,但是其实际上为了改进,还是有些API被改变了。最多的改变就是样式方面的改变;所有控件的delegate都可以通过控件自身访问,而非通过分离的样式对象。
举个例子,要在Qt Quick Controls中设置Button的样式:
|
1
2 3 4 5 6 7 |
Button {
style: ButtonStyle { label: Label { // ... } } } |
而在Qt Quick Controls2中,则像下面这样:
|
1
2 3 4 5 |
Button {
contentItem: Label { // ... } } |
准备迁移
迁移到 Qt Quick Controls 2的一个比较好的办法是,将每个有自定义样式的控件放到一个单独的QML文件中。比如,上面Qt Quick Controls的button就可以移动到一个名为Button.qml的文件中,然后将这个文件放到一个名为controls的文件夹中,然后再按以下方式操作:
|
1
2 3 4 |
import "controls" as Controls
Controls.Button { ... } |
类型对照表
第一列列出了在Qt Quick Controls 1, Qt Quick Dialogs, 和 Qt Quick Extras中所有可用的类型,第二列则是Qt Quick Controls 2中对应的类型。如果没有直接替代方案,则第三列包含提供相关功能的备选方案。最后一列包含了在两个模块内的对应类型区别的说明。
