本文学习如何创建一个Qt绘制程序,用户将能够通过使用不同的尺寸和画笔的颜色来表达他们的创造力。
主要功能:保存画板内容为图片、清除画板内容、设置画板大小、设置画笔颜色
新建基于QMainWindow的应用程序,设置MainWindow.ui

代码如下:
MainWindow.h
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow> #include <QPainter> #include <QMouseEvent> #include <QFileDialog> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = nullptr); ~MainWindow(); virtual void mousePressEvent(QMouseEvent *event); virtual void mouseMoveEvent(QMouseEvent *event); virtual void mouseReleaseEvent(QMouseEvent *event); virtual void paintEvent(QPaintEvent *event); virtual void resizeEvent(QResizeEvent *event); private slots: void on_action_2px_triggered(); void on_action_5px_triggered(); void on_action_10px_triggered(); void on_action_Black_triggered(); void on_action_White_triggered(); void on_action_Red_triggered(); void on_action_Green_triggered(); void on_action_Blue_triggered(); void on_action_Save_triggered(); void on_action_Clear_triggered(); private: Ui::MainWindow *ui; QImage image; bool drawing; QPoint lastPoint; int brushSize; QColor brushColor; }; #endif // MAINWINDOW_H |
MainWindow.cpp
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
#include "MainWindow.h"
#include "ui_MainWindow.h" #include <QDebug> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); // create a QImage object, which acts as the canvas image = QImage(this->size(), QImage::Format_RGB32); image.fill(Qt::white); QImage tux; //tux.load(qApp->applicationDirPath() + "/tux.png"); tux.load("://tux.png"); QPainter painter(&image); painter.drawImage(QPoint(100, 100), tux); drawing = false; brushColor = Qt::black; brushSize = 2; } MainWindow::~MainWindow() { delete ui; } void MainWindow::mousePressEvent(QMouseEvent *event) { if (event->button() == Qt::LeftButton) { drawing = true; lastPoint = event->pos(); } } void MainWindow::mouseMoveEvent(QMouseEvent *event) { if ((event->buttons() & Qt::LeftButton) && drawing) { QPainter painter(&image); painter.setPen(QPen(brushColor, brushSize, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin)); painter.drawLine(lastPoint, event->pos()); lastPoint = event->pos(); this->update(); } } void MainWindow::mouseReleaseEvent(QMouseEvent *event) { if (event->button() == Qt::LeftButton) { drawing = false; } } void MainWindow::paintEvent(QPaintEvent *event) { QPainter canvasPainter(this); canvasPainter.drawImage(this->rect(), image, image.rect()); } void MainWindow::resizeEvent(QResizeEvent *event) { QImage newImage(event->size(), QImage::Format_RGB32); newImage.fill(qRgb(255, 255, 255)); QPainter painter(&newImage); painter.drawImage(QPoint(0, 0), image); image = newImage; } void MainWindow::on_action_2px_triggered() { brushSize = 2; } void MainWindow::on_action_5px_triggered() { brushSize = 5; } void MainWindow::on_action_10px_triggered() { brushSize = 10; } void MainWindow::on_action_Black_triggered() { brushColor = Qt::black; } void MainWindow::on_action_White_triggered() { brushColor = Qt::white; } void MainWindow::on_action_Red_triggered() { brushColor = Qt::red; } void MainWindow::on_action_Green_triggered() { brushColor = Qt::green; } void MainWindow::on_action_Blue_triggered() { brushColor = Qt::blue; } void MainWindow::on_action_Save_triggered() { QString filePath = QFileDialog::getSaveFileName(this, "Save Image", "", "PNG (*.png);;JPEG (*.jpg *.jpeg);;All files (*.*)"); if (filePath == "") return; image.save(filePath); } void MainWindow::on_action_Clear_triggered() { image.fill(Qt::white); this->update(); } |
main.cpp
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 |
#include "MainWindow.h"
#include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; w.resize(640, 480); w.show(); return a.exec(); } |
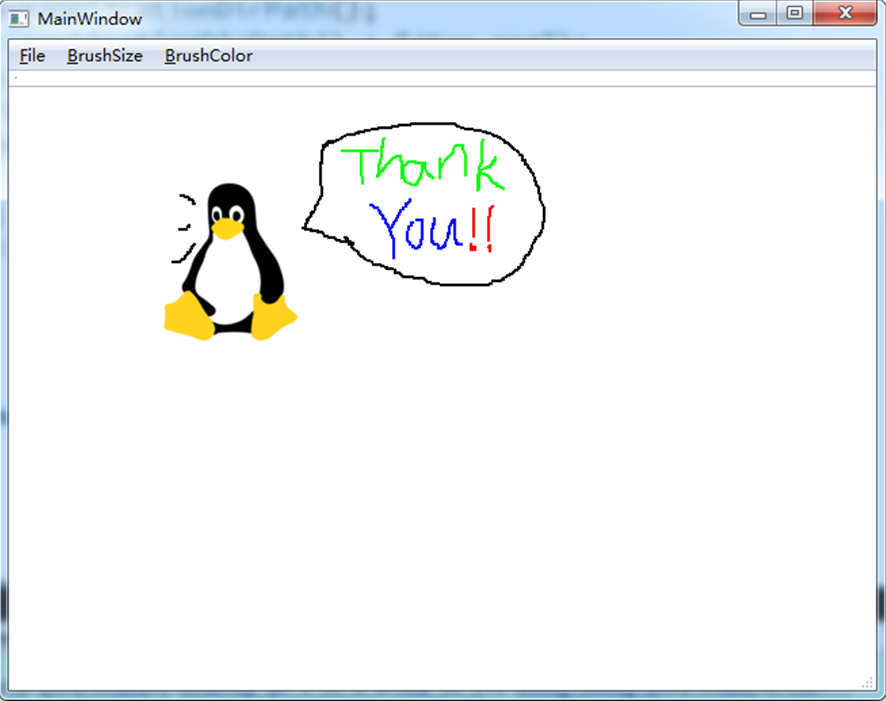
编译运行,自由绘制吧!