搭建vue项目
1.安装vuecli
vuecli是脚手架,它可以把许多项目通用的依赖包(vue、webpack、路由、vuex、less编译器等等)和通用的配置都给安装好,可以提升开发效率。
| npm i -g @vue/cli |
上述依赖包是全局方式安装,完毕后在系统任何目录都会执行名称为vue的一个指令。
vue-version查看脚手架版本,版本太低需要卸载重新安装。
| npm un -g @vue/cli |
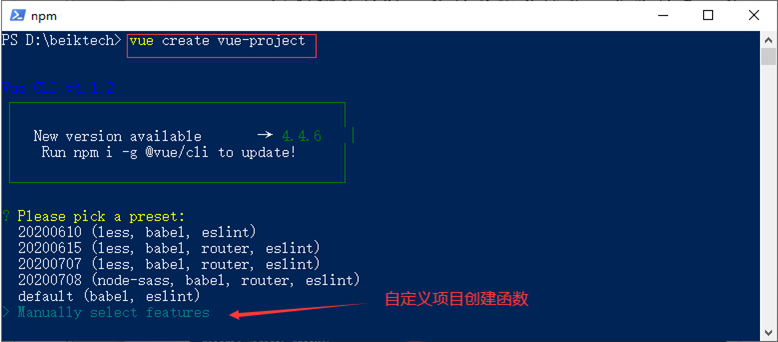
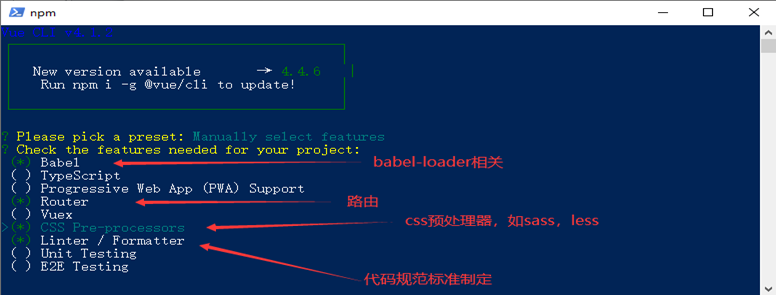
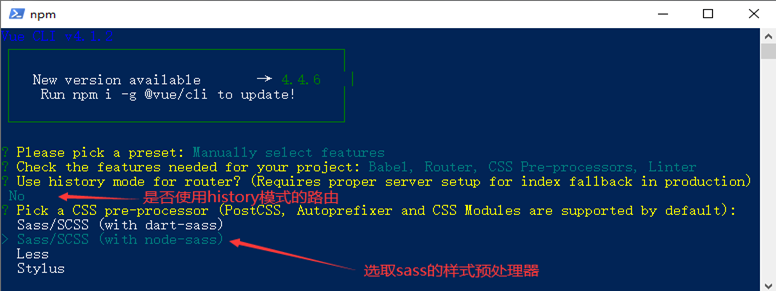
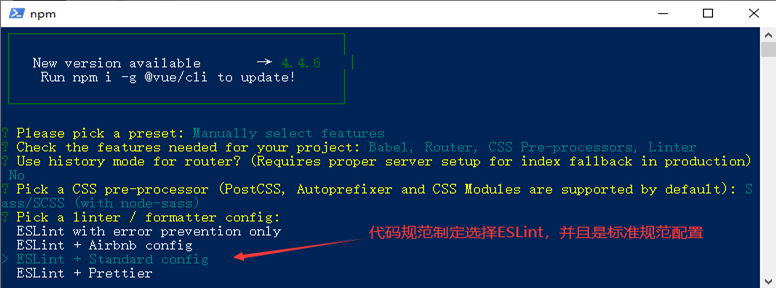
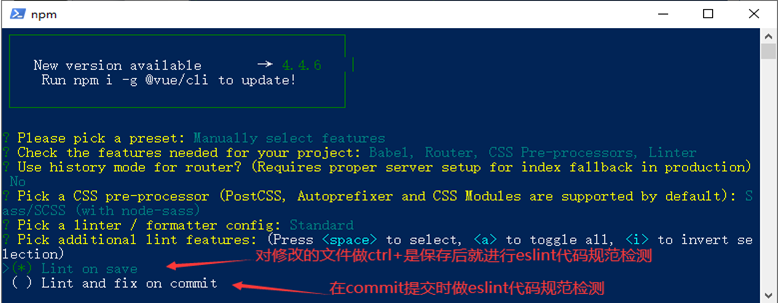
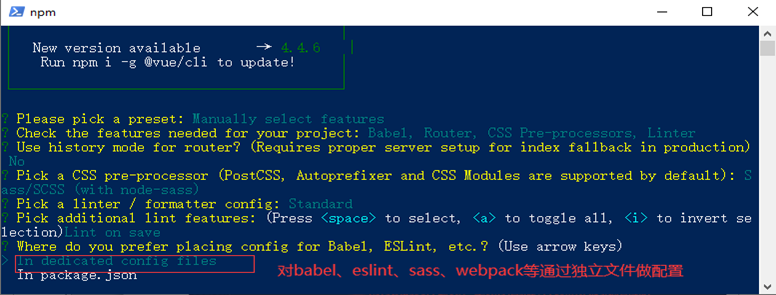
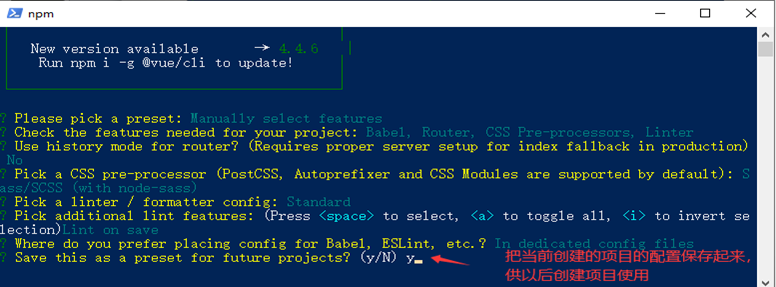
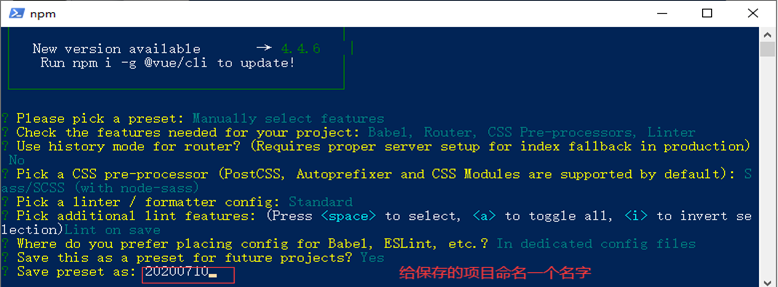
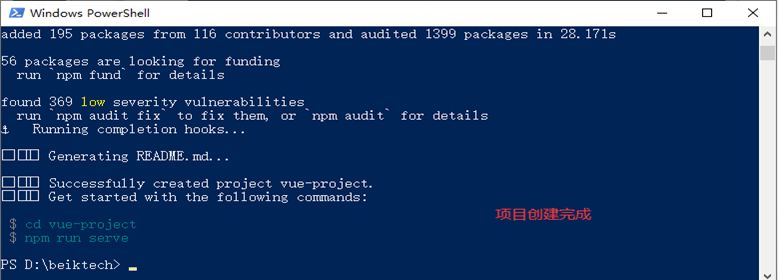
2.vue-cli创建项目
vue-cli创建项目时,项目名称必须是一个新目录,项目名称上级各目录最好为英文或数字或中横线。
| vue create 项目名称 |