w3c 对两者的定义:
• CSS 伪类用于向某些选择器添加特殊的效果。
• CSS 伪元素用于将特殊的效果添加到某些选择器。
小七想说是不是一脸懵逼?好我小七来个定义伪就是“假”的意思,伪类就是创建了一个假的类名;伪元素就是创建了一个假的元素标签。什么?还没有理解那来动真格的,举例:你想给ul里面的第一个li改变背景
<ul>
<li>1</li>
<li>2</li>
</ul>
一般方法就是给第一个li加一个类名然后css样式 .first{background:red}就搞定了
<ul>
<li class=”first”>1</li>
<li>2</li>
</ul>
那么使用伪类的方法li:first-child{background:red}可以达到同样的效果,所以说伪类就是相当于创建了一个假的类名,而实际他没创建就可以达到效果,是不是很爽啊!
同样举例说明伪元素(就是创建了假的元素):如让<p>啊啦啦啦</p>里面的啊变颜色我们的一般做法是<p><span>啊</span>啦啦啦</p>然后span{color:red}
但是用伪元素就不用创建新元素span了,直接p::first-letter{color:red}就可以搞定了是不是很爽啊,相当于创建了一个假的元素span然而实际并没有创建
由上总结:伪类和伪元素的区别就是一个是效果类似与创建类名一个是效果类似与创建元素标签
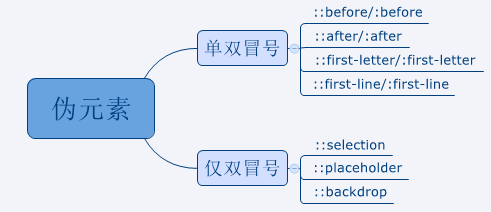
CSS3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类,大概的意思就是:虽然CSS3标准要求伪元素使用双冒号的写法,但也依然支持单冒号的写法。为了向后兼容,我们建议你在目前还是使用单冒号的写法。


图片出处:http://web.jobbole.com/86181/