话不多说直接上代码
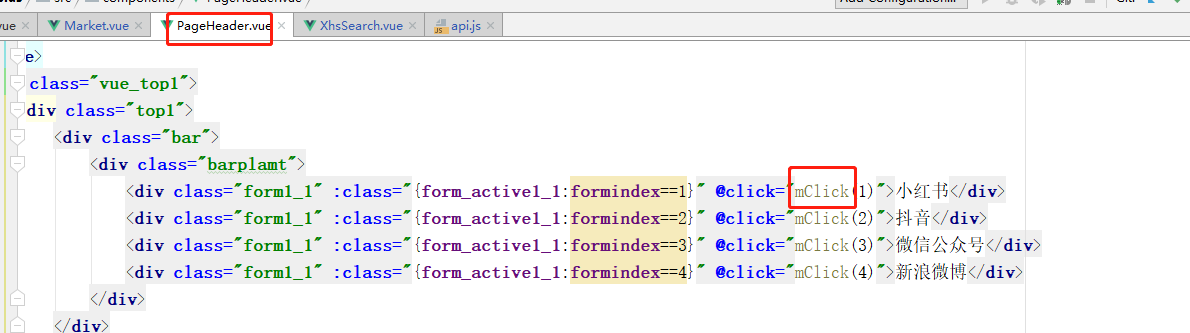
打开链接 当前路由下 页面 有四个tab
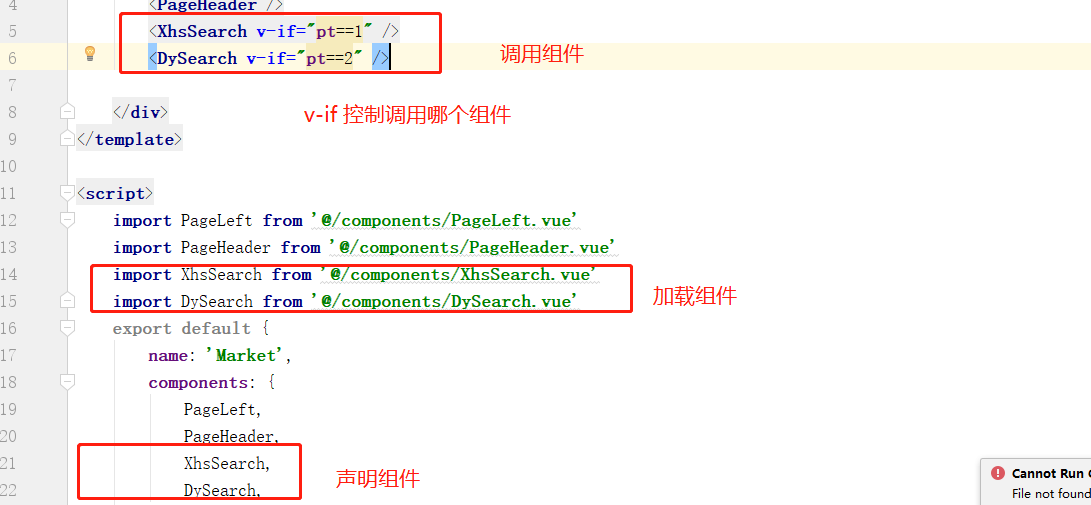
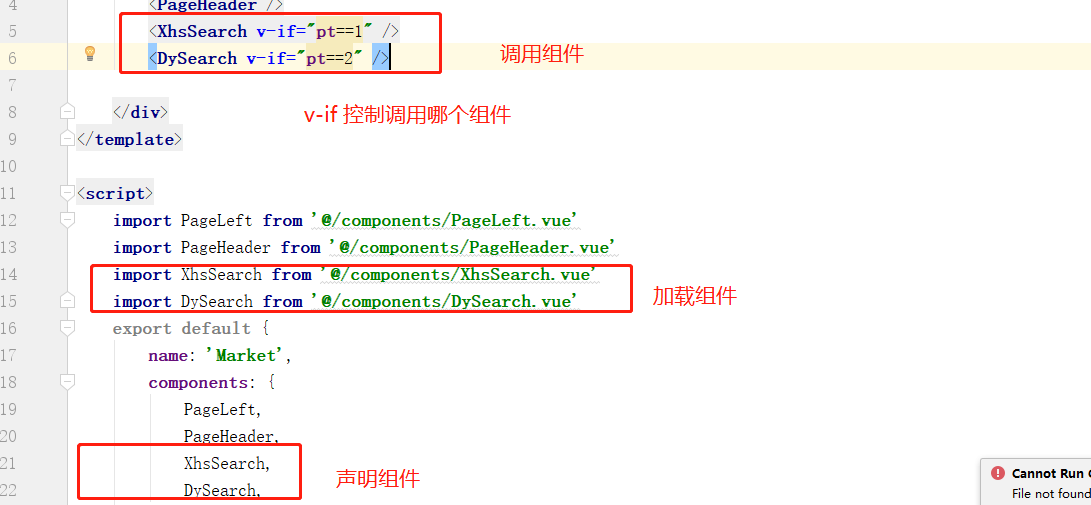
我们要做到的就是 点击不同tab显示不同的组件

然后我们在当前页面新增watch监听 监听路由

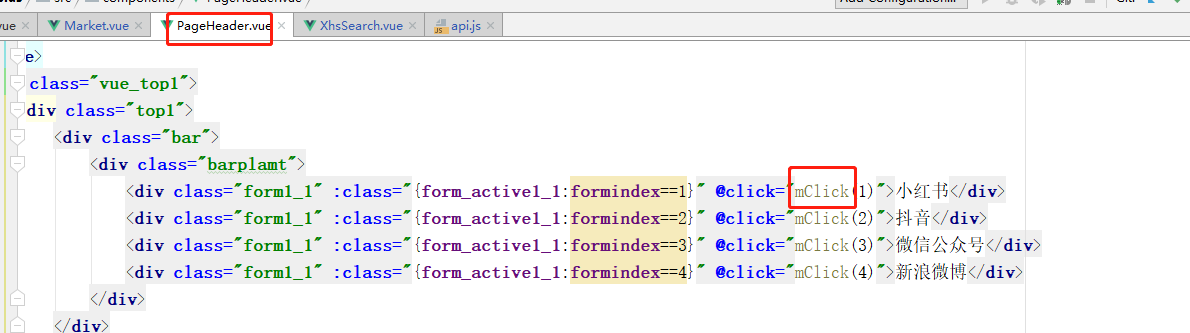
然后我们打开 tab所在组件

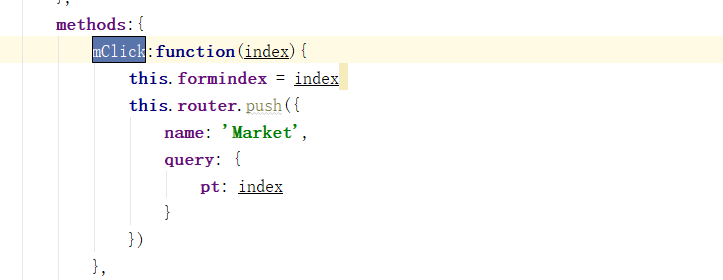
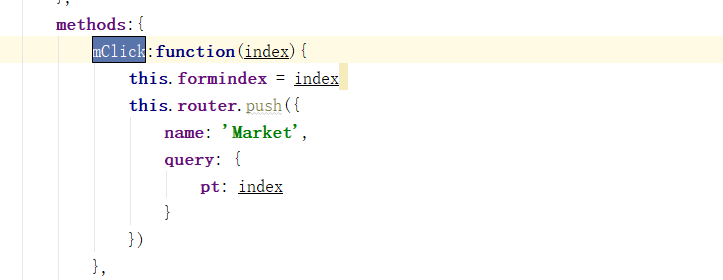
查看点击事件方法

展示效果

pt==1 组件加载成功

pt==2 此时还没有设置 pt==2 显示那个组件所以空白
话不多说直接上代码
打开链接 当前路由下 页面 有四个tab
我们要做到的就是 点击不同tab显示不同的组件

然后我们在当前页面新增watch监听 监听路由

然后我们打开 tab所在组件

查看点击事件方法

展示效果

pt==1 组件加载成功

pt==2 此时还没有设置 pt==2 显示那个组件所以空白