今天的内容:
学习了Echarts图例的一些属性:
title:用于配置标题,是一个对象。
tooltip:提示框的配置。
toolbox:工具栏配置
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./JS/Echarts/echarts.min.js"></script> <title>Document</title> </head> <body> <div style=" 600px; height: 400px;" id="main"> </div> <script type="text/javascript"> var mCharts = echarts.init(document.querySelector('div')); var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']; var yDataArr1 = [88, 92, 63, 77, 94, 80, 72, 86]; var yDataArr2 = [93, 60, 62, 85, 79, 92, 30, 70]; var option = { // 标题的配置 title: { text: '成绩展示', textStyle: { color: 'red', }, borderWidth: 5, borderColor: 'blue', borderRadius: 5, }, //提示框的配置 tooltip: { //显示提示框 trigger: 'axis', //会有一条竖直线,只要在柱条的轴上就会显示(可以超出柱条) // trigger:'item',//没有竖直线,只有在柱条内才能显示 //设置什么情况下显示提示框 triggerOn: 'click', //点击之后显示 // triggerOn: 'mouseOn', //鼠标滑过显示 // 自定义提示框的文本{b}对应x轴的值,{c}对应y轴的值,也可以自定义函数 formatter: function (arg) { console.log(arg); return arg[0].name + "的分数是:" + arg[0].data; } }, // 工具栏 toolbox: { feature: { saveAsImage: {}, //导出图片的功能 dataView: {}, //数据视图,可以对原始数据进行修改 restore: {}, //重置的功能 dataZoom: {}, //区域缩放 magicType: { type: ['bar', 'line'] }, //在不同的图表类型之间进行动态切换 }, }, // 图例,用于筛选系列,与series配合使用,要与series中的name保持一致! legend: { data: ['语文', '数学'] }, // x轴 xAxis: { type: 'category', //数值轴 data: xDataArr, }, // y轴 yAxis: { type: 'value', //类目轴 }, // 这是一个数组,不是对象 series: [{ name: '语文', type: 'bar', //图表类型 bar代表柱状图 // 显示最大值最小值,以点的形式 markPoint: { data: [{ type: 'max', name: '最大值' }, { type: 'min', name: "最小值" } ] }, // 显示平均值,以线的形式 markLine: { data: [{ type: 'average', name: '平均值' }] }, // 在柱条上显示柱状图的数据 label: { // 设置显示文本为真 show: true, // 设置文本的倾斜程度 rotate: 60, // 设置文本的显示位置 position: 'top', }, // 设置柱条的宽度 barWidth: '30%', data: yDataArr1 }, // 设置第二项数据 { name: '数学', type: 'bar', markPoint: { data: [{ type: 'max', name: '最大值' }, { type: 'min', name: "最小值" } ] }, // 显示平均值,以线的形式 markLine: { data: [{ type: 'average', name: '平均值' }] }, // 在柱条上显示柱状图的数据 label: { // 设置显示文本为真 show: true, // 设置文本的倾斜程度 rotate: 60, // 设置文本的显示位置 position: 'top', }, // 设置柱条的宽度 barWidth: '30%', data: yDataArr2, } ] } mCharts.setOption(option); </script> </body> </html>
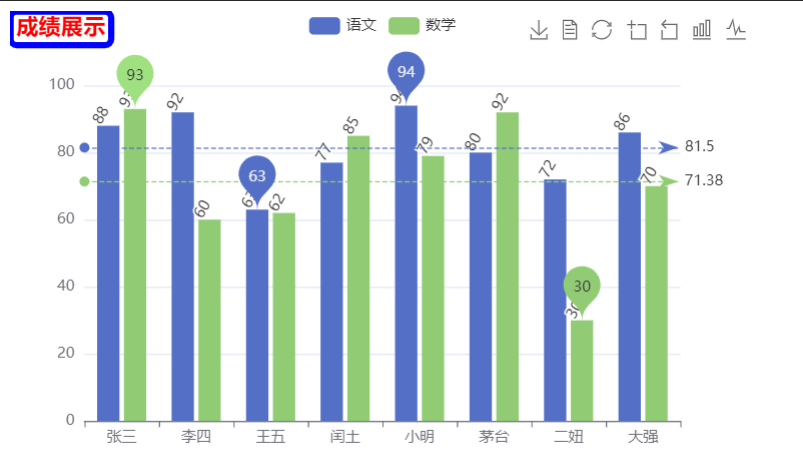
运行示例: