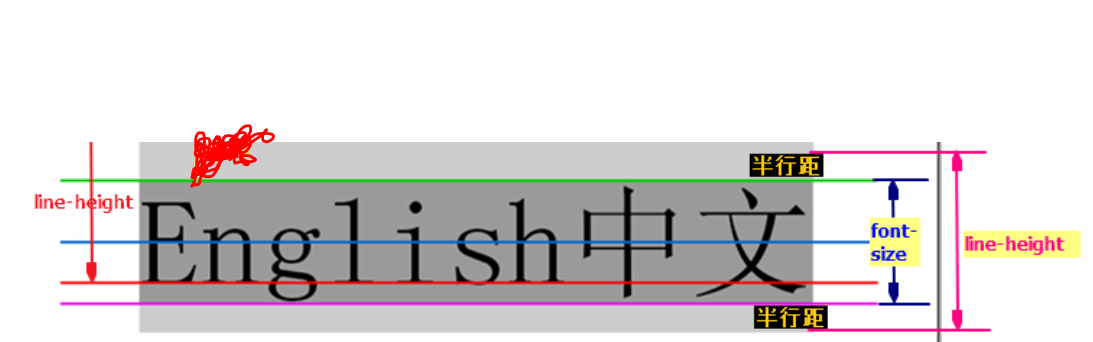
1、line-height是有四条基本线的,具体看https://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4%BA%9B%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3%E5%8F%8A%E5%BA%94%E7%94%A8/
这四条基本线也就分别对应了vertical-align中有top,middle,baseline,bottom与之是由关联的。
还记得之前的一遍博客写到vertical-align为什么不生效的问题,当时说记得要在父级上设置line-height,当时并不懂为什么,其实原因就在上面的line-height是由四条基本线这里,只有设置了父级的line-height高度才能产生相应的基本线,这个时候,你设置子级的内联元素才知道是跟哪条线进行对齐。
2、line-height跟height并不存在包裹的关系,当line-height === height的时候,文字垂直居中。当line-height大于height的时候,文字相对于height(写出border更容易看)来说,要往下偏移,当line-height小于height的时候,文字会在height的范围内片上的位置。这两个的属性的关系,可以理解成浮动模型,有着上下两层的区别。具体详情可看:https://blog.csdn.net/a2013126370/article/details/82786681
如下图所示:在font-size不变的情况下,四条基本线也就不变。当line-height大于height的时候,行距就变大了,自然,文字的位置就会往下偏移;当line-height小于height的时候,行距就变小了,自然,文字的位置就会往上偏移。当line-height等于height的时候,font-size的高度加上整个行距,就刚好等于height的高度。