clientwidth
clientHeight
-这两个属性可以获取元素的可见宽度和高度
-这些属性都是不带px的,返回都是一个数字,可以直接进行计算
-会获取元素宽度和高度,包括内容区和内边距
-这些属性都是只读的,不能修改
offsetwidth
offsetHeight
-获取元素的整个的宽度和高度,包括内容区、内边距和边框
offsetParent
-可以用来获取当前元素的定位父元素
-会获取到离当前元素最近的开启了定位的祖先元素
如果元素自身是固定定位,那么获取到的定位父级为null
body的父级定位为null
如果所有的祖先元素都没有开启定位,则返回body
offsetLeft
-当前元素相对于其定位父元素的水平偏移量
offsetTop
-当前元素相对于其定位父元素的垂直偏移量
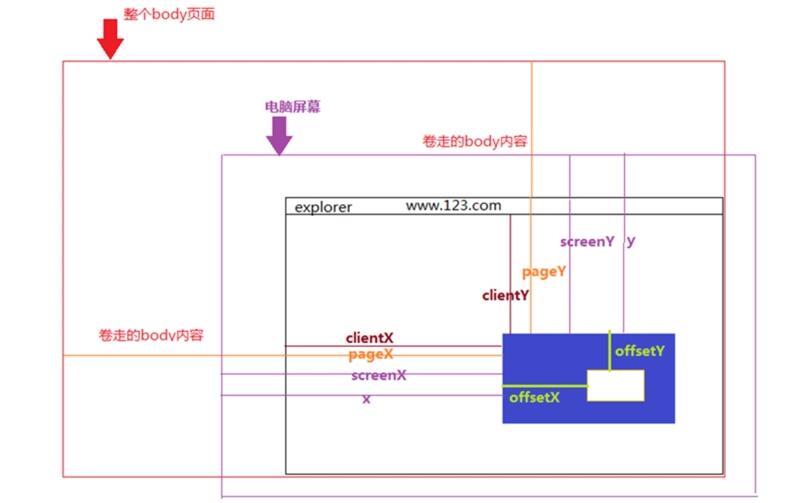
clientX可以获取鼠标指针的水平坐标
cilentY可以获取鼠标指针的垂直坐标
scrollWidth
scrollHeight
-可以获取元素整个滚动区域的宽度和高度
scrollLeft
-可以获取水平滚动条滚动的距离
scrollTop
-可以获取垂直滚动条滚动的距离
当满足scrollHeight-scrollTop==clientHeight
说明垂直滚动条滚动到底了
当满足scrollWidth-scrollLeft==clientWidth
说明水平滚动条滚动到底了
如果为表单项添加disabled="disabled”则表单项将变成不可用的状态
onscroll
-该事件会在元素的滚动条滚动时触发
disabled属性可以设置一个元素是否禁用,
如果设置为true,则元素禁用
如果设置为false,则元素可用
<script>
/*
****** 元素视图属性
* offsetWidth 水平方向 width + 左右padding + 左右border-width
* offsetHeight 垂直方向 height + 上下padding + 上下border-width
*
* clientWidth 水平方向 width + 左右padding
* clientHeight 垂直方向 height + 上下padding
*
* offsetTop 获取当前元素到 定位父节点 的top方向的距离
* offsetLeft 获取当前元素到 定位父节点 的left方向的距离
*
* scrollWidth 元素内容真实的宽度,内容不超出盒子高度时为盒子的clientWidth
* scrollHeight 元素内容真实的高度,内容不超出盒子高度时为盒子的clientHeight
*
****** 元素视图属性结束
*
****** Window视图属性(低版本IE浏览器[<IE9]不支持) 【自测包含滚动条,但网络教程都说不包含???】
* innerWidth 浏览器窗口可视区宽度(不包括浏览器控制台、菜单栏、工具栏)
* innerHeight 浏览器窗口可视区高度(不包括浏览器控制台、菜单栏、工具栏)
* ***** Window视图属性结束
*
****** Document文档视图
* (低版本IE的innerWidth、innerHeight的代替方案)
* document.documentElement.clientWidth 浏览器窗口可视区宽度(不包括浏览器控制台、菜单栏、工具栏、滚动条)
* document.documentElement.clientHeight 浏览器窗口可视区高度(不包括浏览器控制台、菜单栏、工具栏、滚动条)
*
* document.documentElement.offsetHeight 获取整个文档的高度(包含body的margin)
* document.body.offsetHeight 获取整个文档的高度(不包含body的margin)
*
* document.documentElement.scrollTop 返回文档的滚动top方向的距离(当窗口发生滚动时值改变)
* document.documentElement.scrollLeft 返回文档的滚动left方向的距离(当窗口发生滚动时值改变)
****** Document文档视图结束
*
****** 元素方法
* 1. getBoundingClientRect() 获取元素到body
* bottom: 元素底边(包括border)到可视区最顶部的距离
* left: 元素最左边(不包括border)到可视区最左边的距离
* right: 元素最右边(包括border)到可视区最左边的距离
* top: 元素顶边(不包括border)到可视区最顶部的距离
* height: 元素的offsetHeight
* 元素的offsetWidth
* x: 元素左上角的x坐标
* y: 元素左上角的y坐标
*
* 2. scrollIntoView() 让元素滚动到可视区
*
* ***** 元素方法结束
*
*/
</script>