
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
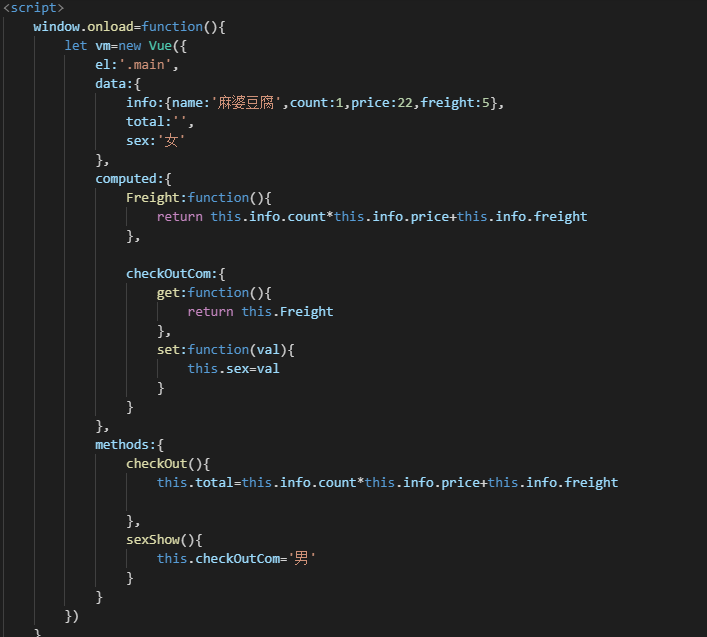
window.onload=function(){
let vm=new Vue({
el:'.main',
data:{
info:{name:'麻婆豆腐',count:1,price:22,freight:5},
total:'',
sex:'女'
},
computed:{
Freight:function(){
return this.info.count*this.info.price+this.info.freight
},
checkOutCom:{
get:function(){
return this.Freight
},
set:function(val){
this.sex=val
}
}
},
methods:{
checkOut(){
this.total=this.info.count*this.info.price+this.info.freight
},
sexShow(){
this.checkOutCom='男'
}
}
})
}
</script>
</head>
<body>
<div class="main">
王预定了
<input type="text" v-model="info.count"/>{{this.info.count}}份{{this.info.name}},运费为{{this.info.freight}}
<input type="text" v-model="info.price"/>{{this.info.price}}
<!-- <p>总价格为:{{Freight}}</p> -->
<!-- 下面为用法调用计算属性: -->
{{checkOutCom}}
<!-- <button @click="checkOut">结账</button>{{this.total}} -->
<!-- <button @click="sexShow">性别:</button>{{this.sex}} -->
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
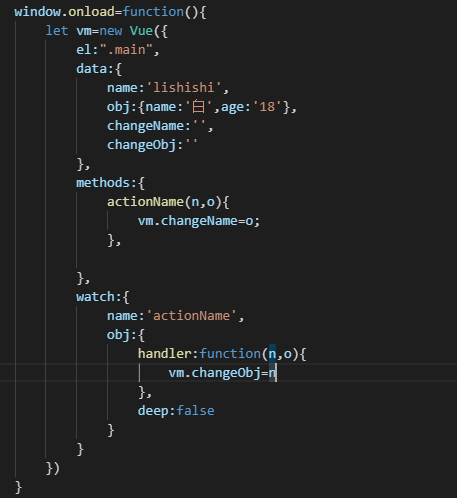
window.onload=function(){
let vm=new Vue({
el:".main",
data:{
name:'lishishi',
obj:{name:'白',age:'18'},
changeName:'',
changeObj:''
},
methods:{
actionName(n,o){
vm.changeName=o;
},
},
watch:{
name:'actionName',
obj:{
handler:function(n,o){
vm.changeObj=n
},
deep:false
}
}
})
}
</script>
<title>Document</title>
</head>
<body>
<div class="main">
<input type="text" v-model="name"/>{{name}}
{{changeName}}
<p>第二行</p>
<input type="text" v-model="obj.name"/>{{obj}}
{{changeObj}}
</div>
</body>
</html>