sticky非常非常非常好用怎么用看代码:

这里为什么没有设置高度呢,因为这个高度应该是浏览器高度,浏览器高度在时刻变化怎么办?
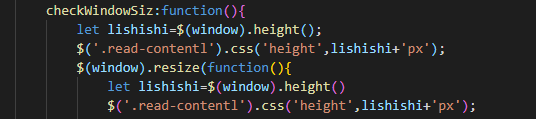
js处理:

此JS里面会有执行方法一步一步看

这个里面有JS方法

这个就是最关键的了,第一次拿到浏览器的高度$(window).height()
利用resize(function(){})函数每次变化都赋予新的高度。ok!
sticky就想胶水一样粘在你的页面上,不影响布局变化。可参照https://www.flying-lines.com里面的阅读页,大家仔细想想如果不用fixed恐怕很难解决(js除外)还有fixed对于这种布局,你自己试试就知道有多坑。
本人只提供纯正的干货,拒绝一切花里胡哨!亲朋好友走过路过不要错过,给点一个赞吧!