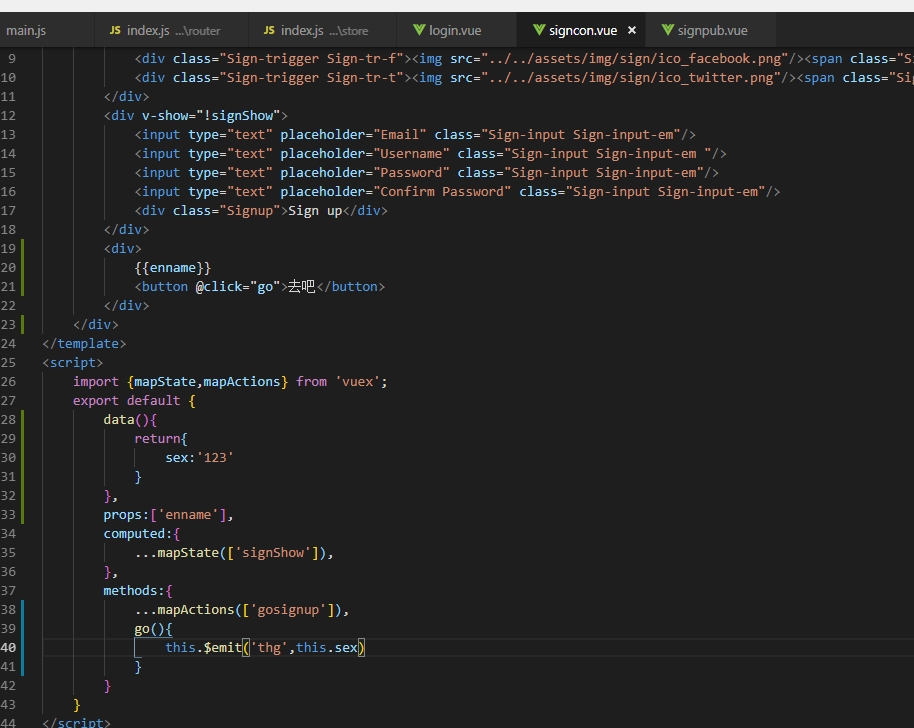
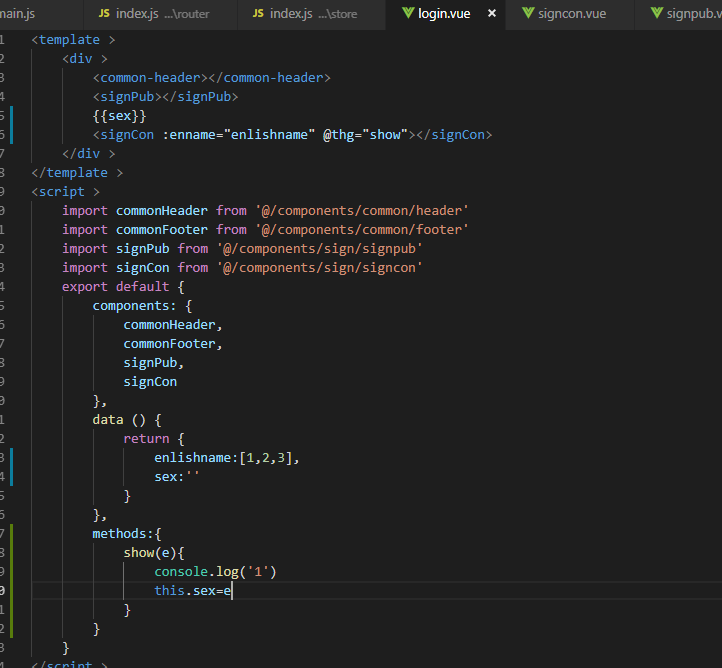
先说明下父组件Login,子组件signCon
子拿到父数据可以通过,在子组件里面设置props:['name']的方法拿到。
首先在父组件中定义数据了:
data(){
Englishname:'lishishi'
}
<signCon :name="Englishname"/>
子组件中:
props:['name']
在子组件中的html中就可以使用了{{name}}
子传父,想一想肯定是父组件想用子组件中的数据了
子组件中的html中有一个<button @click="go"><button/>
data(){
return{
sex:['男',‘女’]
}
}
methiods:{
go(){
this.$emit('thg',this.sex)
}
}
在父组件中也就是Login里面找到子组件也就是<signCon @thg="shows"/>
methods:{
shows(e){
this.data=e
}
}