HTML通过jQuery引入模板
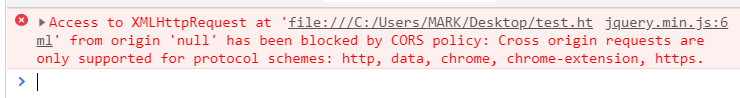
- 完整报错

- 新创建一个chrome快捷方式,命名为chrome-debug

- 右键属性,在目标后添加参数,原始路径如下
"C:Program Files (x86)GoogleChromeApplicationchrome.exe"
- 添加参数后如下
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --user-data-dir="c:ChromeDebug" --test-type --disable-web-security
-
再打开页面,发现可以导入其他HTML文件了
-
HTML代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
world
<div class="top"></div>
<script>
$(function(){
$(".top").load("test.html");
});
</script>
</body>
</html>
- 不容易啊