1.1. 绑定数组
1.1.1. 需求
在商品列表页面选中多个商品,然后删除。
1.1.2. 需求分析
功能要求商品列表页面中的每个商品前有一个checkbok,选中多个商品后点击删除按钮把商品id传递给Controller,根据商品id删除商品信息。
我们演示可以获取id的数组即可
1.1.1. Jsp修改
修改itemList.jsp页面,增加多选框,提交url是queryItem.action
<form action="${pageContext.request.contextPath }/queryItem.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td>商品id<input type="text" name="item.id" /></td>
<td>商品名称<input type="text" name="item.name" /></td>
<td><input type="submit" value="查询"/></td>
</tr>
</table>
商品列表:
<table width="100%" border=1>
<tr>
<td>选择</td>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemList }" var="item">
<tr>
<td><input type="checkbox" name="ids" value="${item.id}"/></td>
<td>${item.name }</td>
<td>${item.price }</td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
</form>
页面选中多个checkbox向controller方法传递
本身属于一个form表单,提交url是queryItem.action
1.1.1. Controller
Controller方法中可以用String[]接收,或者pojo的String[]属性接收。两种方式任选其一即可。
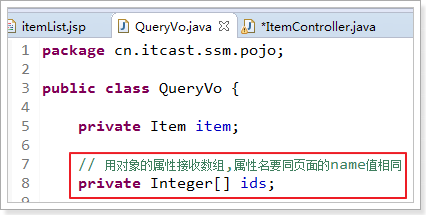
定义QueryVo,如下图:
ItemController修改queryItem方法:
/**
* 包装类型 绑定数组类型,可以使用两种方式,pojo的属性接收,和直接接收
*
* @param queryVo
* @return
*/
@RequestMapping("queryItem")
public String queryItem(QueryVo queryVo, Integer[] ids) {
System.out.println(queryVo.getItem().getId());
System.out.println(queryVo.getItem().getName());
System.out.println(queryVo.getIds().length);
System.out.println(ids.length);
return "success";
}
--------------------------------------------------------------