简介
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
使用方法
1.下载 js文件
传送门:https://echarts.baidu.com/download.html
2.引用js文件
<script type="text/javascript" src="../js/plugin/echarts/echarts.min.js"></script>
3.定义容器
<!--柱状图--> <div id="Bar" style="60%;height:400px;float:left;"></div> <!--饼状图--> <div id="Pie" style="40%;height:400px;float:right;"></div>
4.设置参数,初始化图表
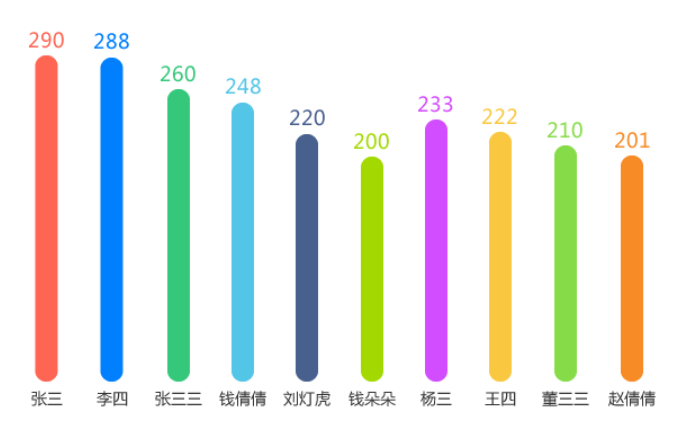
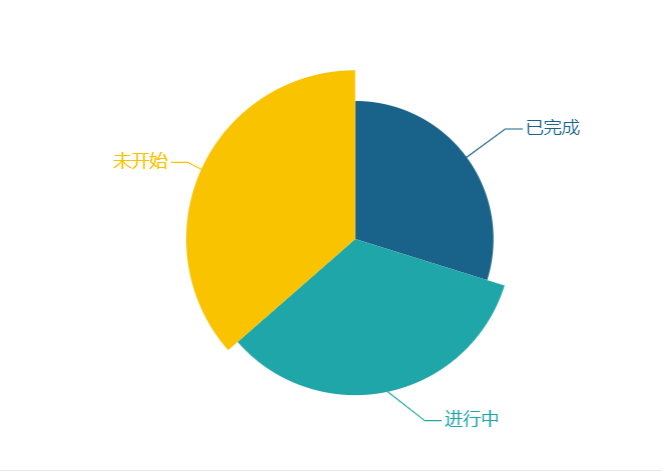
//柱状图 echarts.init($('#Bar').get(0)).setOption({ tooltip: {trigger: 'item'},//鼠标滑上去显示效果 xAxis:{ data:['张三','李四','张三三','钱倩倩','刘灯虎','钱朵朵','杨三','王四','董三三','赵倩倩',], axisLine: {show: false}, //隐藏X轴 axisTick: {show: false} //隐藏刻度 }, yAxis: {show: false}, series:{ type:'bar', barWidth: '40%', data:[290,288,260,248,220,200,233,222,210,201], itemStyle: { normal: { barBorderRadius: 10,//圆角 label: { show: true, //显示数值 position: 'top', //上方显示 textStyle: { fontSize: 16 } }, color: function(params) { //柱状颜色 return ['#FE6553','#0080FF','#35C87A','#53C5E7','#48608E', '#A3D900','#D24DFF','#F9C840','#86DC48','#F78B26'][params.dataIndex] } } } } }); //饼状图 echarts.init($('#Pie').get(0)).setOption({ tooltip: {trigger: 'item'},//鼠标滑上去显示效果 color:['#19638A', '#1FA6A9', '#FAC300'], series : { type:'pie', data:[ {value:274, name:'已完成'}, {value:310, name:'进行中'}, {value:335, name:'未开始'} ], roseType: 'radius', label: { normal:{ textStyle : { fontSize : 16 } } } } });
5.效果图