1、由于刚装完电脑系统,需要提前安装好IIS服务;
控制面板->程序->启动或关闭Windows功能,我默认全选

2、由于我现在需求是,发布自己本地的项目,便于平时调试代码,可以附加(不是给测试人员测试的,也不是正式最终使用版本),解决方案:直接在项目本地部署,不需要提前发布。
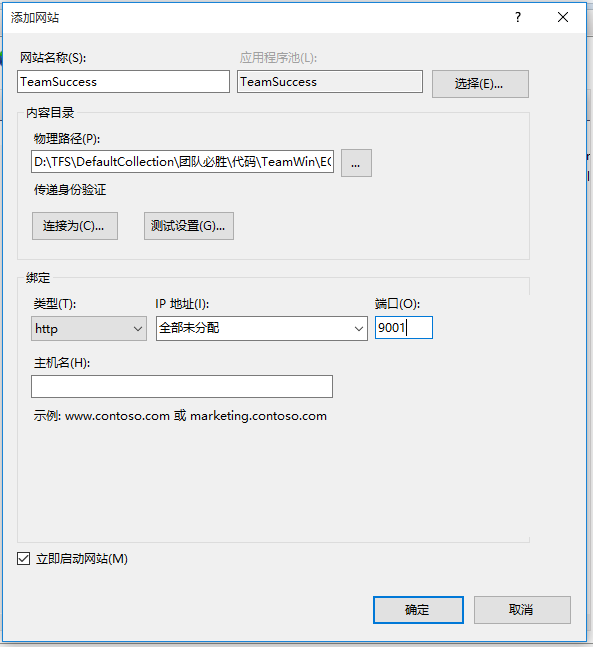
打开IIS,点击“网站”->"新建网站"

注意点:网站名称英文,应用程序池不需要改,直接就是网站名称,自己默认添加一个程序池就可以,物理路径就是自己网站代码存放的地方(D:TFSDefaultCollection团队必胜代码TeamWinEQin.TeamWin.Web)确认到web文件夹,IP地址可以不选,端口自己随意定,确定。
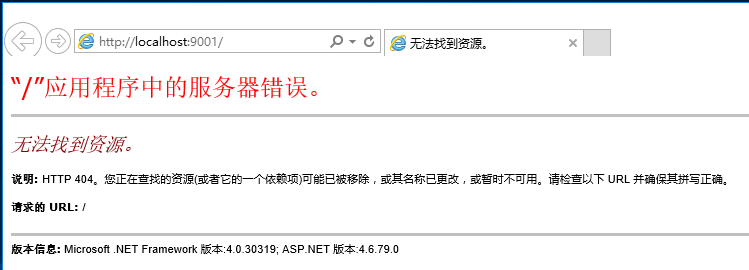
这时,浏览网站是*:9001.(http://localhost:9001/)
报错

报错的时候,一直以为自己部署的网站有问题,实际上是没有问题,以上图片是找不到登录页面造成的。
这时百度.net config 默认地址网上解释说需要在weconfig文件中加设置默认登录页面的代码
.net config 默认地址
<defaultDocument>
<files>
<add value="DreyeOnlineTestPage.html" />
</files>
</defaultDocument>
但是问题来了,自己项目中的登录页面不是html文件,是cshtml文件,这时,就得每次登录的时候指定一下登录页面就好了。
http://localhost:9001/Home/Default
总结,还是对IIS部署网站整个过程没有理解透彻,有点问题就一直怀疑自己之前的工作有问题。
给测试人员测试的项目,需要先发布一下web项目,注意测试库也需要时独立的,开发过程中的库不能给他们用,数据总变,不利于复测问题。
简单叙述发布过程:
发布之前需要重新编译自己的整个项目,(我一直在纠结项目代码需不需要提前都迁入,实际上无所谓,迁不迁入都行)

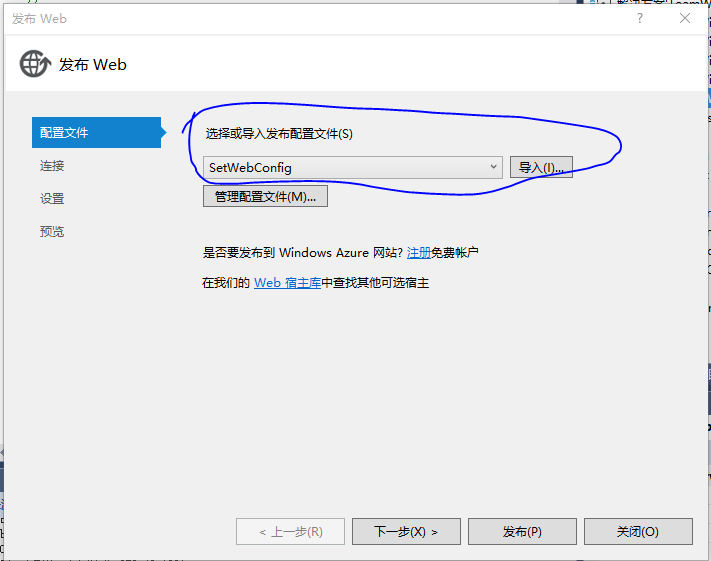
注意:第一次发布的时候,这个页面什么都没有,没有SetWebConfig,那就点开这个下拉框,点击新建(因为这个时候你的vs项目中还没有.pubxml文件,也就是你没有该配置文件,所以需要随便新建一个)

发布后之后会有这个文件,这时,你点击发布,就自动默认这个SetWebConfig.
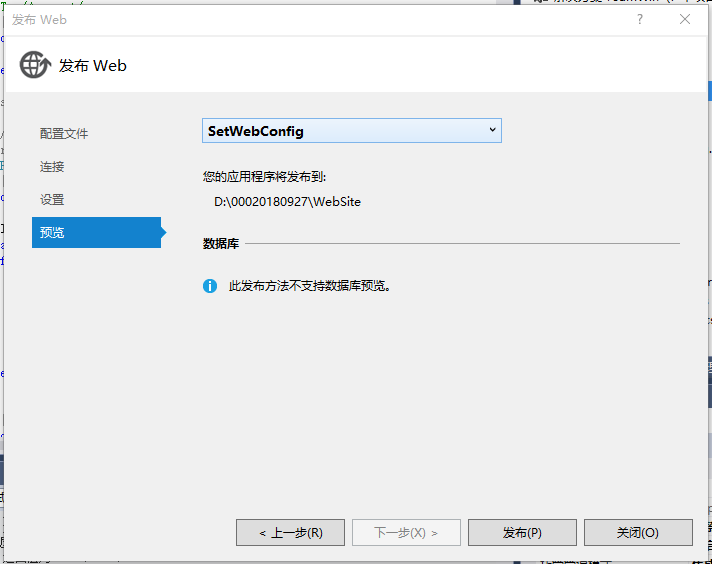
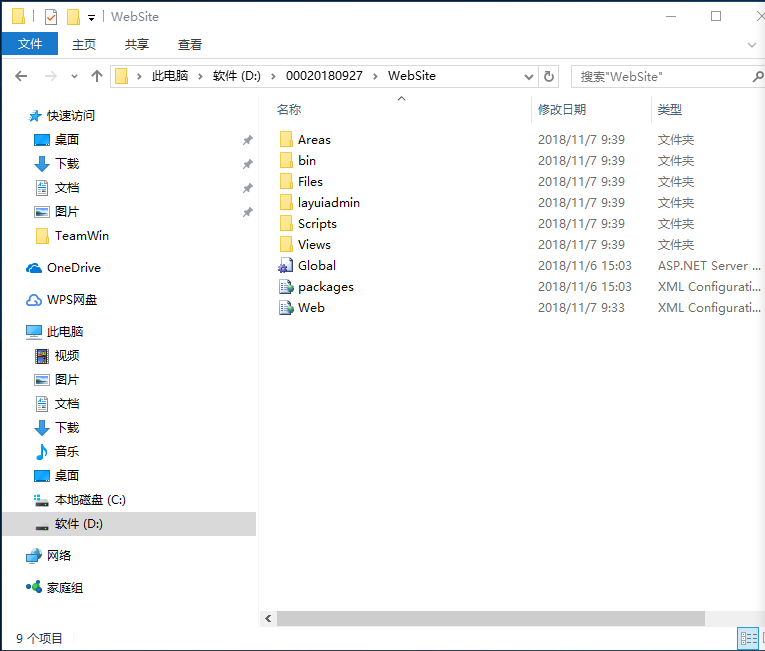
连接选择文件系统,目标位置D:�0020180927WebSite,是你发布之后,这个网站发布之后生成的文件都放在什么位置,需要都是英文数字,下一步,下一步

点击发布,如果提前你重新编译的时候代码没有问题,一般都会发布成功。

发布之后的所有文件夹。
补充:安装完IIS之后就可以发布web项目
发布完之后部署IIS
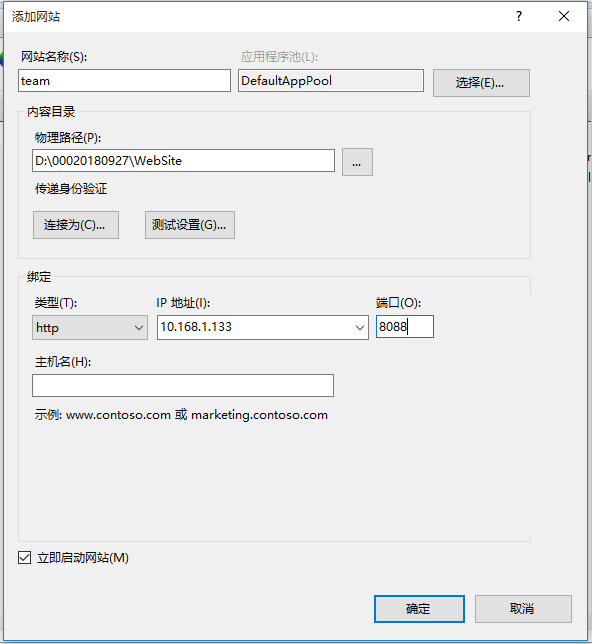
设置有些不同

设置程序应用池用Default..,物理路径,是你发布之后的网站文件路径,确定到文件夹的位置,IP需要选择本服务器的本身IP地址,(一般都是用自己的笔记本IE一类浏览器访问服务器IP及端口进行系统的登录测试或办公)。