1、什么是Modernizr?
Modernizr 是一个用来检测浏览器功能支持情况的 JavaScript 库。 目前,通过检验浏览器对一系列测试的处理情况,Modernizr 可以检测18项 CSS3 功能以及40多项关于HTML5 的功能。 它比传统检测浏览器名称(浏览器嗅探)的方式更为可靠。 一整套测试的执行时间仅需几微秒。 此外,Modernizr 网站通过定制脚本只对你感兴趣的元素进行检测,从而实现效率优化。
当使用 Modernizr 检测 CSS3 支持情况时,你无需具备任何 JavaScript 的知识。 你仅需在网页中插入文件,它随即根据浏览器的功能情况在页面的<html>标签上添加一组类。 相应类的名称已经符合标准化的要求并浅显易懂。 例如,如果浏览器支持 box-shadow 属性,则需要添加相应的 boxshadow 类;否则,添加一个 no-boxshadow类即可。 你所要做的一切只不过是创建一个使用这些类的式样表,以便为相应浏览器提供合适的式样。
Modernizr 可轻松实现 JavaScript 解决方案,即人们熟知的 polyfills——它模拟HTML5 相关功能和技术,如地理定位。 然而,你的确需要对 JavaScript 有基本了解以便使用这些功能和技术。 术语polyfill 来源于一种填补裂缝的黏土的英国品牌Polyfilla(即美国人熟知的填泥料)。 这里,polyfill 用来填补浏览器功能上的漏洞。 有时,Modernizr 可无缝地执行这项任务。 但本质上,这只是一种修补工作,所以,不能依赖它产生无漏洞浏览器所实现的完全相同结果。
2> Modernizr——为HTML5和CSS3而生
10年前人们在坚持WEB标准化的同时,不得不采用hacks来使得他们的页面在所有浏览器中都能正常显示。其中一个被使用的越来越多的hack技术是浏览器嗅探(browser sniffing),使用Javascript里的navigator.userAgent属性来判断用户使用的是什么品牌哪个版本的浏览器。浏览器嗅探技术可以快捷的将代码进行分支,以便针对不同的浏览器应用不同的指令。
面对当下这个熟悉的情形(浏览器支持的不同),我们该怎么做呢?简单:使用特征检测(feature detection),这意味着我们不必通过问浏览器“你是谁?”来做出不靠谱的推测。取而代之,我们问浏览器“你能做这个或那个吗”。这么来检测浏览器的能力是很简便的,但一个个的花时间去手工测试依然令人厌烦。此时 Modernizr 可以帮助我们。
3>Modernizr:专为HTML5和CSS3开发的功能检测类库
Modernizr是一个开源的JS库,当你在网页中嵌入Modernizr的脚本时,它会检测当前浏览器是否支持CSS3的特性,比如 @font-face、border-radius、 border-image、box-shadow、rgba() 等,同时也会检测是否支持HTML5的特性——比如audio、video、本地储存、和新的 <input>标签的类型和属性等。在获取到这些信息的基础上,你可以在那些支持这些功能的浏览器上使用它们,来决定是否创建一个基于JS的fallback,或者对那些不支持的浏览器进行简单的优雅降级。另外,Modernizr还可以令IE支持对HTML5的元素应用CSS样式,这样开发者就可以立即使用这些更富有语义化的标签了。
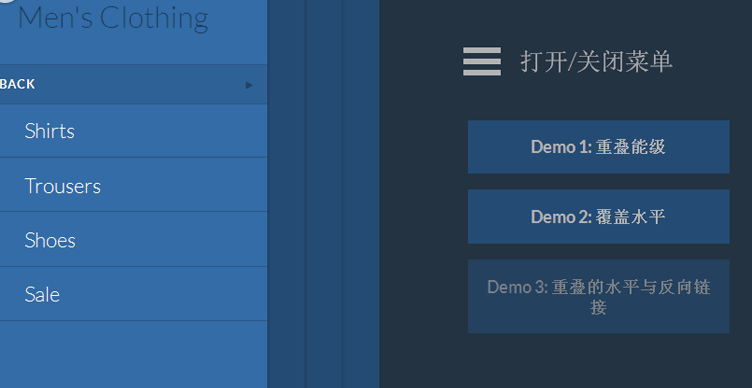
2、 modernizr.custom.js制作html5 CSS3多级层叠侧边菜单导航栏

3、Modernizr是基于渐进增强理论来开发的,所以它支持并鼓励开发者一层一层的创建他们的网站。一切从一个应用了Javascript的空闲地基开始,一个接一个的添加增强的应用层。因为使用了Modernizr,所以你容易知道浏览器都支持什么。
.csscolumns ol.features {
-moz-column-count: 2;
-webkit-columns: 2;
-o-columns: 2;
columns: 2;
}
.no-csscolumns ol.features {
float: left;
margin: 0 0 20px;
}
.no-csscolumns ol.features li {
float: left;
180px;
}
我又一次使用了Modernizr来针对不同的情况设置不同的属性。如果浏览器支持CSS columns,它就会把列表完美的分为2栏,如果不支持,通过Modernizr为<html>添加的“no-csscolumns”类我们也可以用浮动的方式使得列表变为两栏,虽然不那么完美,但也比直接来一个长串的单栏列表强。这里您可能注意到了我为属性添加了不同的前缀(-moz-、-webkit-、-o-),这是因为不同的浏览器厂商对该功能的实现有不同的定义,所以要实现该功能需要针对不同的浏览器加上它们对应的前缀。
更多学习:http://www.infoq.com/cn/articles/webkit-for-developers
原文地址:http://jokerliang.com/how-to-use-modernizr.html
http://www.17sucai.com/pins/3078.html
http://www.blueidea.com/tech/web/2011/8341_3.asp