关于CSS中的margin:top塌陷问题
我们先来看看代码
HTML结构如下:

CCS结构如下:

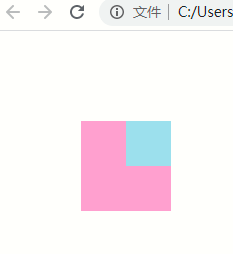
页面效果图如下:

现在我们可以看到在子元素中明明设置了向右50px和向下50px,可页面显示的效果却只有向右移动的没向下移动的。
通常来说,margin是设置元素的外边距,正常情况下设置margin值时应该是父元素相对于浏览器定位,子元素相对于父元素定位;而现在设置了
margin-top: 50px,页面却没效果这就说明是margin塌陷。
那什么是margin塌陷呢?
在子级中当设置margin-top: 50px;时,里面的盒子并没有改变,但是在给子元素设置margin-top: 150px;大于父盒子的高度时,子元素就不会再相对于父元素定位了而是带着父元素一起相对于浏览器去定位向下移动150px;这就说明是margin塌陷。(margin塌陷是在父级相对于浏览器进行定位时而子级并没有相对于父级定位,子级相对于父级就像塌陷了一样)
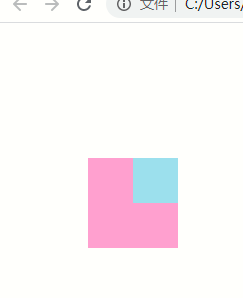
当我们把margin-top: 50px调成大于父级元素的高度时,子元素就不会再相对于父元素定位了而是带着父元素一起相对于浏览器去定位向下移动150px;
页面效果图如下:

要想解决margin塌陷问题就嘚使用bfc的概念:
bfc是指:block format context(块级格式上下文),触发bfc的元素将会改变一小部分的渲染规则,可用于解决些css的疑难bug;
触发bfc的元素有:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;
CSS结构如下:

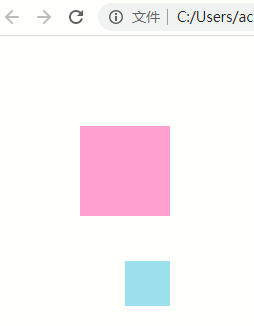
页面效果如下:

通过以上任意一行即可弥补margin塌陷的问题~