一、页面内容:
<div style="margin:10px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="getValue()">GetValue</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="setValue()">SetValue</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="disable()">Disable</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="enable()">Enable</a>
</div>
<input id="cc" class="easyui-combotree" style="200px; ">
二、JS
$(function(){
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},
{
id: 12,
text: 'C++'
}]
},
{
id: 2,
text: 'fruits',
children: [{
id: 21,
text: 'appale'
},
{
id: 22,
text: 'orange'
},
{
id: 23,
text: 'banana'
}]
}
]);
});
function getValue(){
var val = $('#cc').combotree('getValue');
var text = $('#cc').combotree('getText');
alert("val="+val+",text="+text);
}
function setValue(){
$('#cc').combotree('setValue', '这是设定的值');
}
function disable(){
$('#cc').combotree('disable');
}
function enable(){
$('#cc').combotree('enable');
}
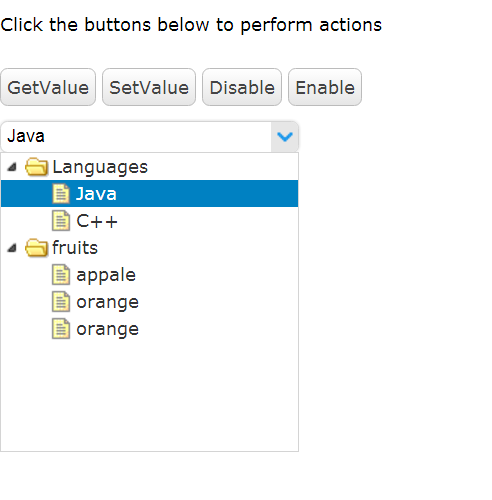
三、展示