
关于ModelState.AddModelError错误信息不在前端页面显示问题。经过一位高人指定终于知道了为什么,在次写着警示自己看文档一定要仔细。再次感谢这为兄弟
https://www.cnblogs.com/fonour/p/5943401.html
0 TagHelper的使用
TagHelper是Asp.Net Core中提供的全新的服务端代码参与创建和渲染 HTML 元素的方法,TagHelpers 在 Razor视图中减少或避免了 HTML 和 C# 之间的显示转换,它具有以下特点:
- 一种友好的Html开发体验
Razor 标记使用 Tag Helpers 看起来更像标准的 HTML。熟悉 HTML/CSS/JavaScript 的前端设计师在没有学习 C# Razor 语法的情况下能够编辑 Razor 。
- 提供丰富的智能感知环境来创建 HTML和Razor标记
通过Microsoft.AspNetCore.Razor.Tools提供智能感知和智能提醒,大大提高编码效率。
- 提供服务器端更强大,更可靠和可维护代码的html渲染方式
TagHelper的使用一般放在“视图导入页”中,视图导入页中还会放置我们会用到的服务端引用。
0.0 创建视图导入页
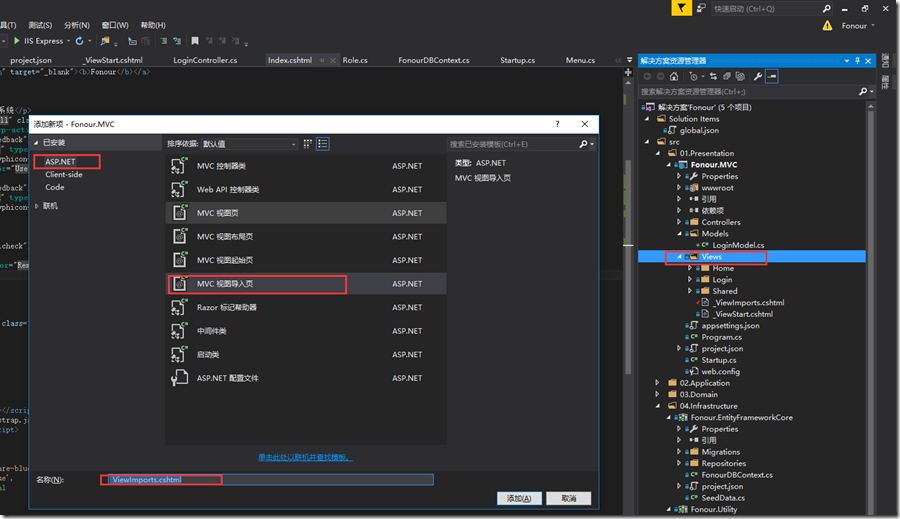
在Fonour.MVC项目中,右键Views文件夹,添加新项,选择MVC视图导入页,添加一个默认名称为 “_ViewImports.cshtml”的视图导入页。
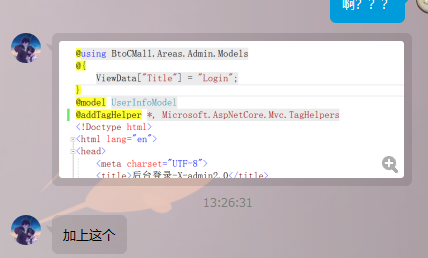
修改视图导入页的内容如下:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
- @model LoginModel 指定页面绑定的模型为LoginModel。
- asp-controller 指定form标签提交时对应的控制器名称。
- asp-action 指定form标签提交时对应的Action名称。
- asp-for 指定HTML元素绑定的模型对应的属性名称。
- asp-validation-for 绑定对应模型属性名称,模型验证失败时,显示模型定义的ErrorMessage。
- asp-validation-summary="All" 显示所有验证失败的错误信息。
2.2 Controller
修改LoginController,增加用户登录对应的控制器方法。
[HttpPost]
public IActionResult Index(LoginModel model)
{
if (ModelState.IsValid)
{
//检查用户信息
var user = _userAppService.CheckUser(model.UserName, model.Password);
if (user != null)
{
//记录Session
HttpContext.Session.Set("CurrentUser", ByteConvertHelper.Object2Bytes(user));
//跳转到系统首页
return RedirectToAction("Index", "Home");
}
ModelState.AddModelError("", "用户名或密码错误。");
return View();
}
return View(model);
}