看博客园中好多人都添加了看板娘,效果十分nice,好吧,我心动了,研究!
查了一下教程,一抓一大把,非常多,也不复杂,弄完效果在左下角可以看哈。再写一遍其实没什么用……就当做自己做个笔记好了,直接上干货。
一、看板娘配置文件

flat-ui.min.css(看板娘右面的选项,可以不配置此文件)
live2d.min.js(一些点击之后的动作)
waifu.css/waifu1.css(看板娘在页面的位置以及大小,两个文件根据自己需求2选1,分别是左下角和右下角)
waifu-tips.js(看板娘的语言设置)
文件在这!链接:https://pan.baidu.com/s/1SaTr7TgqN07o4xLSHTZ4Qw
提取码:2kpd
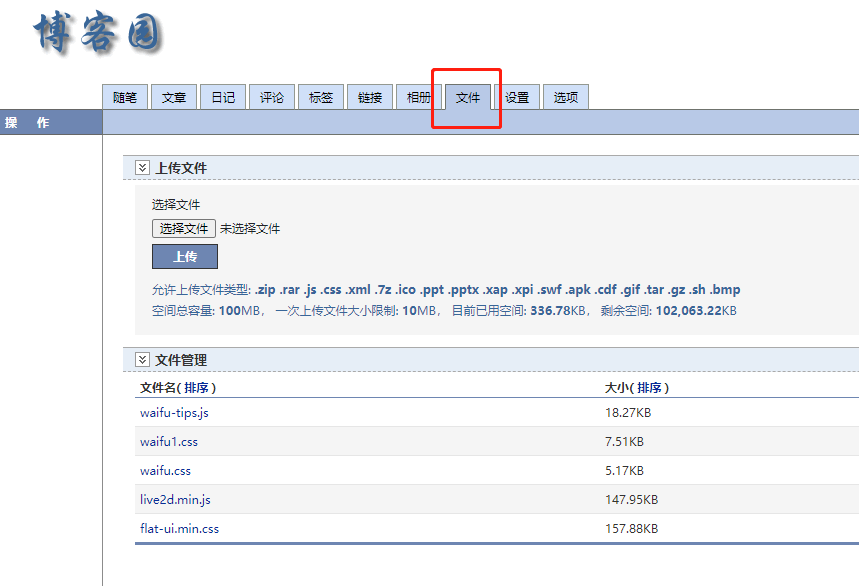
二、上传文件至博客园
将上面解压之后的所有文件,上传到博客园“管理-->文件”中。

三、复制以下代码至“管理-->设置-->博客侧边栏公告”,需要申请开通(支持JS代码)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/博客地址名/waifu.css"/><!-- 根据自己的喜好,也可选择waifu1.css -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/博客地址名/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/博客地址名/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/博客地址名/flat-ui.min.css"/>