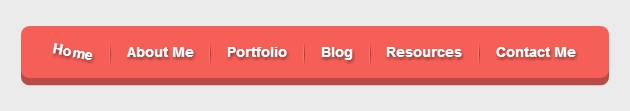
使用CSS3实现下图的导航菜单效果

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS制作立体导航</title> 6 <link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css"> 7 <style> 8 body{ 9 background: #ebebeb; 10 } 11 .nav{ 12 width:560px; 13 height: 50px; 14 font:bold 0/50px Arial; 15 text-align:center; 16 margin:40px auto 0; 17 background: #f65f57; 18 /*制作导航圆角*/ 19 border-radius: 8px; 20 /*制作导航立体效果*/ 21 box-shadow: 0 7px 0 #ba4a45; 22 } 23 .nav a{ 24 display: inline-block; 25 -webkit-transition: all 0.2s ease-in; 26 -moz-transition: all 0.2s ease-in; 27 -o-transition: all 0.2s ease-in; 28 -ms-transition: all 0.2s ease-in; 29 transition: all 0.2s ease-in; 30 } 31 .nav a:hover{ 32 -webkit-transform:rotate(10deg); 33 -moz-transform:rotate(10deg); 34 -o-transform:rotate(10deg); 35 -ms-transform:rotate(10deg); 36 transform:rotate(10deg); 37 } 38 39 .nav li{ 40 position:relative; 41 display:inline-block; 42 padding:0 16px; 43 font-size: 13px; 44 text-shadow:1px 2px 4px rgba(0,0,0,.5); 45 list-style: none outside none; 46 } 47 /*制作导航分隔线效果*/ 48 .nav li::before, 49 .nav li::after{ 50 content:""; 51 position:absolute; 52 top:14px; 53 height: 25px; 54 width: 1px; 55 } 56 .nav li::after{ 57 right: 0; 58 background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 59 background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 60 background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 61 background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 62 background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 63 } 64 .nav li::before{ 65 left: 0; 66 background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 67 background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 68 background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 69 background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 70 background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 71 } 72 /*删除导航第一个导航项左边的分隔线*/ 73 .nav li:first-child::before{ 74 background: none; 75 } 76 /*删除导航最后一个导航右边的分隔线*/ 77 .nav li:last-child::after{ 78 background: none; 79 } 80 .nav a, 81 .nav a:hover{ 82 color:#fff; 83 text-decoration: none; 84 } 85 86 </style> 87 </head> 88 <body> 89 <ul class="nav"> 90 <li><a href="">Home</a></li> 91 <li><a href="">About Me</a></li> 92 <li><a href="">Portfolio</a></li> 93 <li><a href="">Blog</a></li> 94 <li><a href="">Resources</a></li> 95 <li><a href="">Contact Me</a></li> 96 </ul> 97 </body> 98 </html>