通过设置定时器实现延时0.5s切换,一个重要的技巧是定义了一个that变量来存放当前指针this,
之所以不能在这直接引用this是因为setTimeout是window对象,用this的话会指向定时器,所以要在前面定义一个变量
还要注意调用定时器前要判断是否存在准备执行的定时器。
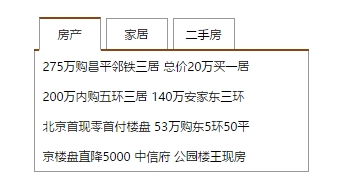
效果如图:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>延时切换</title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0;font: normal 12px "微软雅黑";color: #000000;} 8 ul{list-style-type: none;} 9 a{text-decoration: none;} 10 #tab-list{width: 275px;height: 190px;margin: 20px auto;} 11 #ul1{border-bottom: 2px solid #8B4513;height: 32px;} 12 #ul1 li{display: inline-block;width: 60px;line-height: 30px;text-align: center; 13 border: 1px solid #999;border-bottom: none;margin-left: 5px;} 14 #ul1 li:hover{cursor: pointer;} 15 #ul1 li.active{border-top: 2px solid #8B4513;border-bottom: solid 2px #ffffff;} 16 #tab-list div{border: 1px solid #7396B8;border-top: none;} 17 #tab-list div li{height: 30px;line-height: 30px;text-indent: 8px;} 18 .show{display: block;}.hide{display: none;} 19 </style> 20 <script type="text/javascript"> 21 window.onload=function(){ 22 var ul1=document.getElementById('ul1'); 23 var aLi=ul1.getElementsByTagName('li'); 24 var oDiv=document.getElementById('tab-list'); 25 var aDiv=oDiv.getElementsByTagName('div'); 26 var timer=null; 27 for(var i=0;i<=aLi.length;i++){ 28 aLi[i].id=i; 29 aLi[i].onmouseover=function(){ 30 var that=this;//用that这个变量来引用当前滑过的li 31 //如果存在准备执行的定时器,立即清除,只能当前停留时间大于500ms时才开始执行(指鼠标快速滑过一个的那一瞬间要清除掉产生的定时器) 32 if(timer){ 33 clearTimeout(timer); 34 timer=null; 35 } 36 //延时半秒执行 37 timer=window.setTimeout(function(){ 38 for(var i=0;i<aLi.length;i++){ 39 aLi[i].className=""; 40 aDiv[i].className="hide"; 41 } 42 that.className="active";//之所以不能在这直接引用this是因为setTimeout是window对象,用this的话会指向定时器,所以要在前面定义一个变量 43 aDiv[that.id].className="show"; 44 },500); 45 } 46 } 47 } 48 </script> 49 </head> 50 <body> 51 <div id="tab-list"> 52 <ul id="ul1"> 53 <li class="active">房产</li><li>家居</li><li>二手房</li> 54 </ul> 55 <div> 56 <ul> 57 <li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li> 58 <li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li> 59 <li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li> 60 <li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li> 61 </ul> 62 </div> 63 <div class="hide"> 64 <ul> 65 <li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li> 66 <li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li> 67 <li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li> 68 <li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li> 69 </ul> 70 </div> 71 <div class="hide"> 72 <ul> 73 <li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li> 74 <li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li> 75 <li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li> 76 <li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li> 77 </ul> 78 </div> 79 </div> 80 </body> 81 </html>