<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 canvas从圆开始</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<script type="text/javascript">
window.addEventListener('load',eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById('canvas')
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
//颜色粉色,线宽10,
context.beginPath();
context.strokeStyle="red";
context.lineWidth=4;
context.lineTo(100,200);
context.arcTo(350,350,100,100,20);
context.stroke();
context.closePath();
//以下为了给个直观的感觉,画的参考线
context.beginPath();
context.strokeStyle="#ddd";
context.lineWidth=2;
context.moveTo(0,350);
context.lineTo(350,350);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(350,0);
context.lineTo(350,350);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(100,0);
context.lineTo(100,100);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(0,100);
context.lineTo(100,100);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(350,350);
context.lineTo(100,200);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(100,100);
context.lineTo(350,350);
context.stroke();
context.closePath();
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
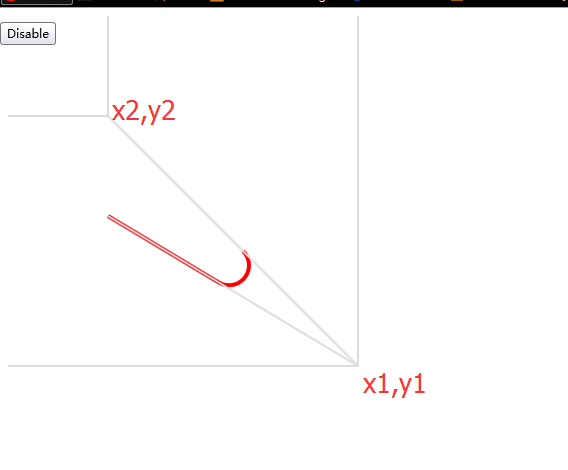
context.arcTo(350,350,100,100,20);
x1,y1,x2,y2,radius
首先需要有个路径context.lineTo(100,200);
然后从创建一个小弧线
然后这个过程比较复杂加蛋疼!!!
大概的意思是(x1,y1)到(x2,y2)的路径相切

看着这个图大概能理解了