创建侧栏导航
html:
<a href="#" class="btn">点我啊</a>
<div class="sidebar is_hidden">
原生侧边栏
</div>
css:
.btn {
position: fixed;
right: 100px;
top: 200px;
font-size: 30px;
padding: 3px;
background-color: #ff102c;
text-decoration: none;
}
.sidebar {
position: fixed;
top: 0;
bottom: 0;
left: 0;
300px;
background-color: black;
text-align: center;
color: #ff102c;
font-size: 30px;
transition: transform 0.5s ease-out;
}
.sidebar.is_hidden {
transform: translateX(-300px);
}
JavaScript:
const btn = document.querySelector('.btn');
const sidebar = document.querySelector('.sidebar');
btn.addEventListener('click',function () {
sidebar.classList.toggle('is_hidden');
})
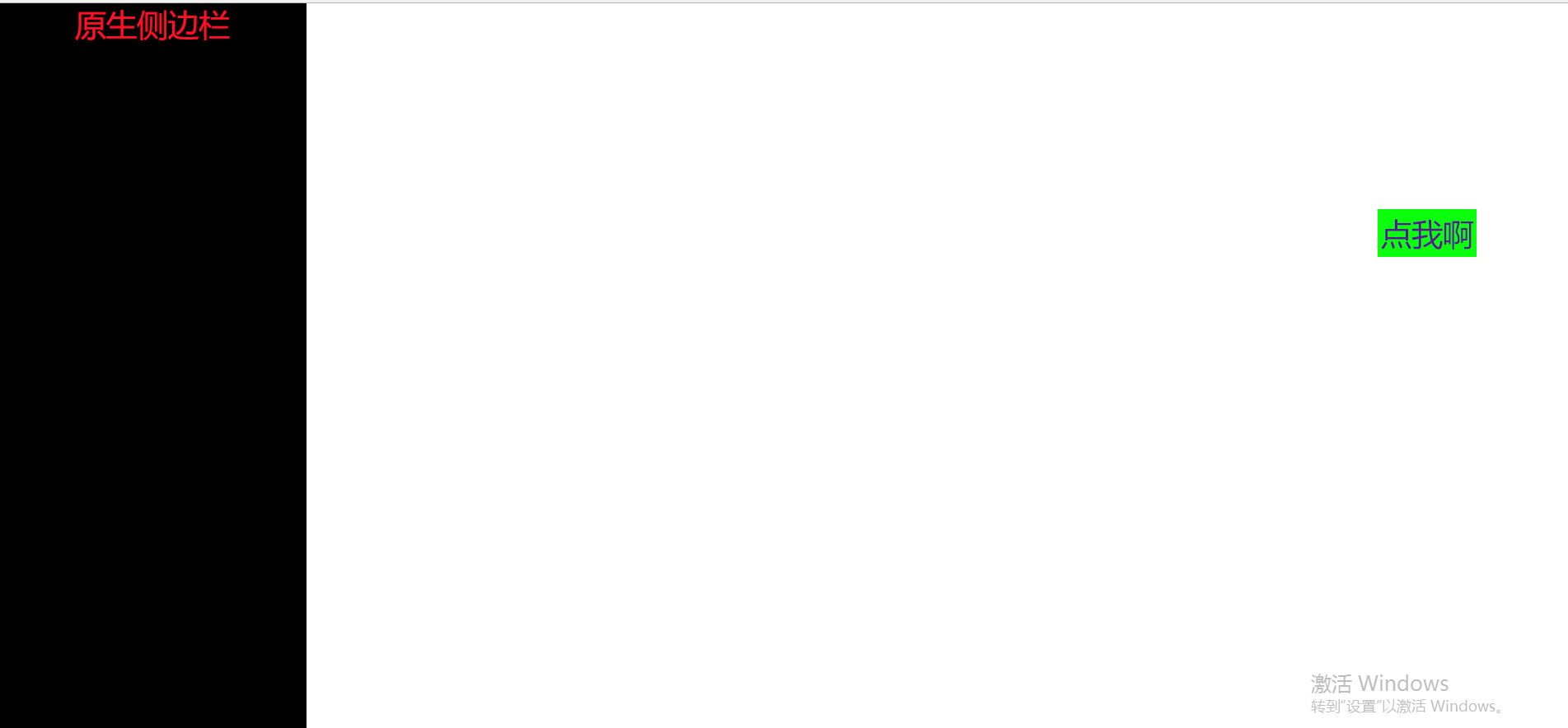
效果图: