函数基础友情链接:http://speakingjs.com/es5/ch01.html#_functions
var x = 1;
function foo(){
var y = 2;
function bar(){
var z = 3;
alert(x+y+z);
}
bar();
}
foo();
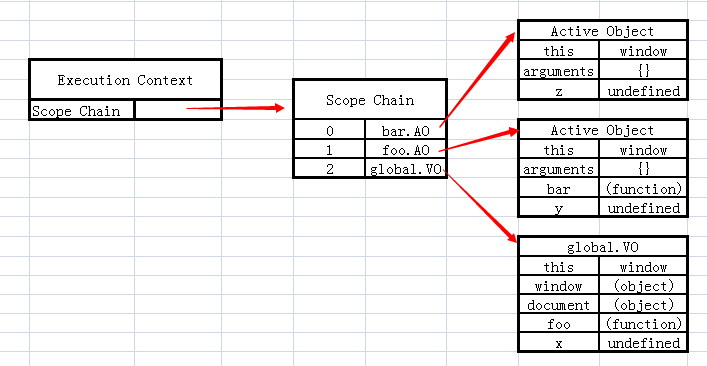
bar函数的scope chain为[0]bar.AO-->[1]foo.AO-->[2]global.VO
foo函数的scope chain为[0]foo.AO-->[1]global.VO

1.JavaScript 中变量作用域是怎样工作的例子
code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//设置一个等于"test"的全局变量 foovar foo = "test";//在 if 块中if ( true ) { //设置 foo 为"new test" //注意:这仍然是在全局作用域中 var foo = "new test";}//正如我们在此处可见,foo 现在等于"new test"alert( foo == "new test" );//创建一个修改变量 foo 的函数function test() { var foo = "old test";}//调用时,foo 却驻留在是在函数的作用域里面test(); //this指向全局,外部变量没权限直接获取内部“”old test"值//确认一下,foo 的值仍然是"new test"alert( foo == "new test" ); |
2.JavaScript的全局变量 与 window 对象的例子
code:
|
1
2
3
4
|
//全局变量,包含字符串"test"var test = "test";//你会发现,我们的全局变量和 window 的 test 属性是相同的alert( window.test == test ); |
3.隐式全局变量声明的示例
code:
|
1
2
3
4
5
6
7
8
|
//一个为变量 foo 赋值的函数function test() { foo = "test";}//调用函数为 foo 赋值test();//我们发现 foo 现在是全局变量了alert( window.foo == "test" ); |
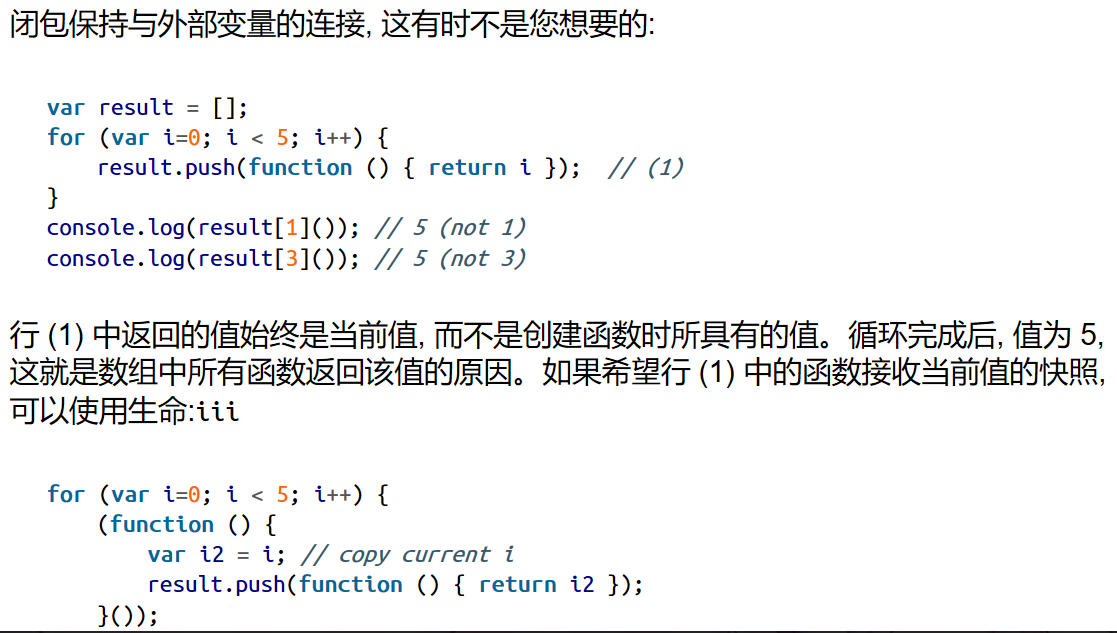
1.读取、引用、调用函数内部的变量,通过return this做API接口;
2.是让这些变量的值始终保持在内存中(延长变量生命周期)。

友情链接:http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
2.this是什么?
this是关键字,语言规范里规定他指向函数执行时的当前对象。它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。
3.this到底指向哪?
this永远指向所在函数的所有者,或者说引用触发方法的对象,当没有显示的所有者的时候,那么this指向全局对象。
4.各种情况下的this的具体指向?
(1).全局作用域
console.log(this)|
1
2
3
4
5
6
7
8
|
var name = "chirenmiao1";var obj= { name: "chirenmiao2", getName: function () { console.log(this.name); }}obj.getName();//chirenmiao2 |
(3).函数作为函数直接使用 this>>>>>>>>>>>>>>>windown
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
情况一var name = "chirenmiao1";var obj= { name: "chirenmiao2", getName: function () { console.log(this.name); }}var getName= obj.getName;getName(); //chirenmiao1情况二:function myFun() { console.log(this);}myFun(); |
(4).函数作为构造函数调用 this>>>>>>>>>>>>!windown
|
1
2
3
4
5
6
7
8
9
|
var name = 'chirenmiao1';var Obj = function (x, y) { this.name = 'chirenmiao2';}Obj.prototype.getName = function () { console.log(this.name);}var myObj = new Obj();myObj.getName();//chirenmiao2 |
(5).setTimeout和setInterval以及匿名函数 this>>>>>>>>>>>windown
|
1
2
3
4
5
6
7
8
9
10
11
|
var name = "chirenmiao1";var obj = { name: "chirenmiao2", getName: function () { setTimeout(function () { console.log(this.name); }, 1000); },}; obj.getName();//chirenmiao1 |
|
1
2
3
|
(function () { console.log(this);})()//window |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//面试经典问题:
function onMyLoad(){
/*
抛出问题:
此题的目的是想每次点击对应目标时弹出对应的数字下标 0~4,但实际是无论点击哪个目标都会弹出数字5
问题所在:
arr 中的每一项的 onclick 均为一个函数实例(Function 对象),这个函数实例也产生了一个闭包域,
这个闭包域引用了外部闭包域的变量,其 function scope 的 closure 对象有个名为 i 的引用,
外部闭包域的私有变量内容发生变化,内部闭包域得到的值自然会发生改变
*/
var arr = document.getElementsByTagName("p");
for(var i = 0; i < arr.length;i++){
arr[i].onclick = function(){
alert(i);
}
}
}
</script>
</head>
<body onload="onMyLoad()">
<p>产品一</p>
<p>产品二</p>
<p>产品三</p>
<p>产品四</p>
<p>产品五</p>
</body>
</html>解决办法:
解决办法一
/*
解决思路:
增加若干个对应的闭包域空间(这里采用的是匿名函数),专门用来存储原先需要引用的内容(下标),不过只限于基本类型(基本类型值传递,对象类型引用传递)
*/
for(var i = 0;i<arr.length;i++){
//声明一个匿名函数,若传进来的是基本类型则为值传递,故不会对实参产生影响,
//该函数对象有一个本地私有变量arg(形参) ,该函数的 function scope 的 closure 对象属性有两个引用,一个是 arr,一个是 i
//尽管引用 i 的值随外部改变 ,但本地私有变量(形参) arg 不会受影响,其值在一开始被调用的时候就决定了.
(function (arg) {
arr[i].onclick = function () { //onclick函数实例的 function scope 的 closure 对象属性有一个引用 arg,
alert(arg); //只要 外部空间的 arg 不变,这里的引用值当然不会改变
}
})(i); //立刻执行该匿名函数,传递下标 i(实参)
}解决办法二
/*
解决思路:
将下标作为对象属性(name:"i",value:i的值)添加到每个数组项(p对象)中
*/
for(var i = 0;i<arr.length;i++){
//为当前数组项即当前 p 对象添加一个名为 i 的属性,值为循环体的 i 变量的值,
//此时当前 p 对象的 i 属性并不是对循环体的 i 变量的引用,而是一个独立p 对象的属性,属性值在声明的时候就确定了
//(基本类型的值都是存在栈中的,当有一个基本类型变量声明其等于另一个基本变量时,此时并不是两个基本类型变量都指向一个值,而是各自有各自的值,但值是相等的)
arr[i].i = i;
arr[i].onclick = function () {
alert(this.i);
}
}解决办法三
/*
解决思路:
与解决办法一有点相似但却有点不太相似.
相似点:同样是增加若干个对应的闭包域空间用来存储下标
不同点:解决办法一是在新增的匿名闭包空间内完成事件的绑定,而此例是将事件绑定在新增的匿名函数返回的函数上
此时绑定的函数中的 function scope 中的 closure 对象的 引用 arg 是指向将其返回的匿名函数的私有变量 arg
*/
for(var i = 0; i<arr.length;i++){
arr[i].onclick = (function(arg){
return function () {
alert(arg);
}
})(i);
}解决办法四
/*
解决思路与解决办法一相同
*/
for(var i = 0; i<arr.length;i++){
(function(){
var temp = i;
arr[i].onclick = function () {
alert(temp);
}
})();
}解决办法五
/*
解决思路与解决办法三及四相同
*/
for(var i = 0;i<arr.length;i++){
arr[i].onclick = (function () {
var temp = i;
return function () {
alert(temp);
}
})();
}解决办法六
/*
解决思路:
将下标添加为绑定函数的属性
*/
for(var i = 0;i<arr.length;i++){
(arr[i].onclick = function () {
alert(arguments.callee.i); //arguments 参数对象 arguments.callee 参数对象所属函数
}).i = i;
}解决办法七
/*
解决思路:
通过 new 使用 Function 的构造函数 创建 Function 实例实现,由于传入的函数体的内容是字符串,故 Function 得到的是一个字符串拷贝,而没有得到 i 的引用(这里是先获取 i.toString()然后与前后字符串拼接成一个新的字符串,Function 对其进行反向解析成 JS 代码)
*/
for(var i = 0;i<arr.length;i++){
arr[i].onclick = new Function("alert("+i+");");//每 new 一个 Function 得到一个 Function 对象(一个函数),有自己的闭包域
}解决办法八
/*
解决思路:
直接通过 Function 返回一个函数
与解决办法七的不同之处在于:
解决办法七使用 new,使用了 new,此时 Function 函数就被当成构造器可以用来构造一个 Function 实例返回
当前解决办法没有使用 new ,即将 Function 函数当成一个函数,传入参数返回一个新函数;
其实此处 new 与不 new 只是的区别在于:
使用了 new 即 Function 函数充当构造器,由 JS 解析器生产一个新的对象,构造器内的 this 指向该新对象;
不实用 new 即 Function 函数依旧是函数,由函数内部自己生产一个实例返回.
*/
for(var i = 0;i<arr.length;i++){
arr[i].onclick = Function("alert("+i+");");
}
解决办法九
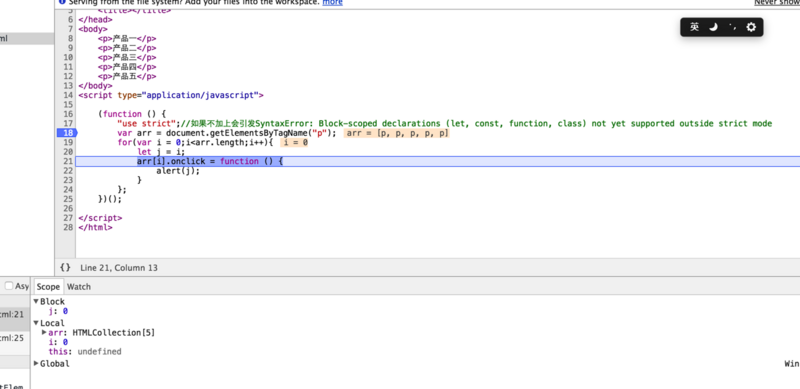
使用ES6新语法 let 关键字 由于几新东西 各浏览器支持不同
chrome 及 opera支持以下语法
<script type="application/javascript">
"use strict";//使用严格模式,否则报错 SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
var arr = document.getElementsByTagName("p");
for(var i = 0;i<arr.length;i++){
let j = i;//创建一个块级变量
arr[i].onclick = function () {
alert(j);
}
}
</script>在 chrome 查看
可以在控制台看到 j 变量是一个 block 级的变量
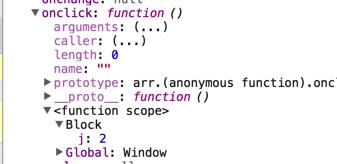
待函数绑定完成后看数组项:

此时的该数组项的<function scope>的 Block 域有个 j 存储的就是对应的数组下标
firefox支持一下语法
<script type="application/javascript;version=1.7">
var arr = document.getElementsByTagName("p");
for(var i = 0;i<arr.length;i++){
let j = i;
arr[i].onclick = function () {
alert(j);
}
}
</script>
http://caibaojian.com/toutiao/7518