1 modal:模拟弹窗组件。用于操作确认或者错误提示

<modal title="标题" confirm-text="确定" cancel-text="取消" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalcancel">你是否确定要执行</modal>
<modal hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view>内容可以进行插入</view>
</modal>
<button type="primary" bindtap='modalTap'>打开第一个Modal</button>
<button type="primary" bindtap='modalTap2'>打开第二个Modal</button>
modalConfirm:function(){
console.log('你提交了');
this.setData({
modalHidden: !this.data.modalHidden
})
},
modalcancel: function () {
console.log('你取消了');
this.setData({
modalHidden: !this.data.modalHidden
})
},
modalChange2: function () {
this.setData({
modalHidden2: !this.data.modalHidden2
})
},
modalTap: function () {
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalTap2: function () {
this.setData({
modalHidden2: !this.data.modalHidden2
})
},
2 toast:消息提示框
<toast hidden="{{toastHidden}}" bindchange="toastChange">默认
</toast>
toastChange: function () {
this.setData({
toastHidden: !this.data.toastHidden
})
},
3 loading:加载提示框
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
加载中....
</loading>
loadingTap:function(){
var THIS=this
this.setData({
loadingHidden: !this.data.loadingHidden
});
setTimeout(function(){//加入定时器,让loading自动消失
THIS.setData({
loadingHidden:true
})
}, 1500)
},
4 action-sheet:从屏幕底部出现的菜单表,用于选择操作类型进行操作
<view class='container'>
<action-sheet bindchange="actionSheetChange" hidden="{{actionSheetHidden}}">
<block wx:for="{{actionSheetItem}}" wx:key="i">
<action-sheet-item bindtap="bindItemTap" data-name="{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
<button type='primary' bindtap='actionSheetTap'>弹出action Sheet</button>
</view>
</view>
*/
data: {
actionSheetItem:['item1','item2','item3','item4','item5'],
actionSheetHidden:true
},
actionSheetChange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindItemTap:function(e){
console.log('tab'+e.currentTarget.dataset.name);
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
5 <navigator />组件导航
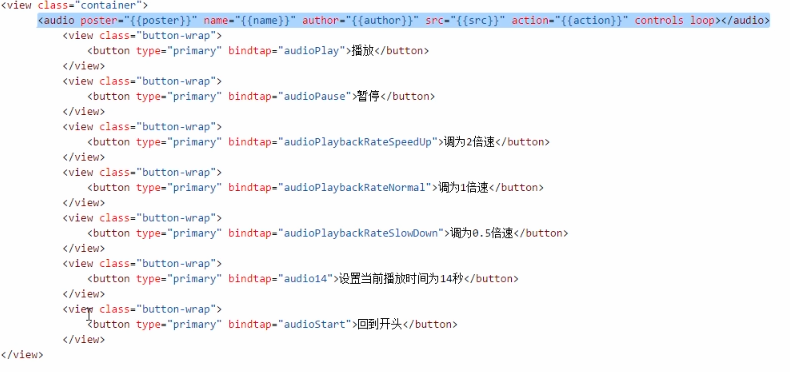
6 audio 音频

7 image 图片

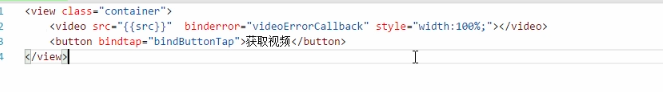
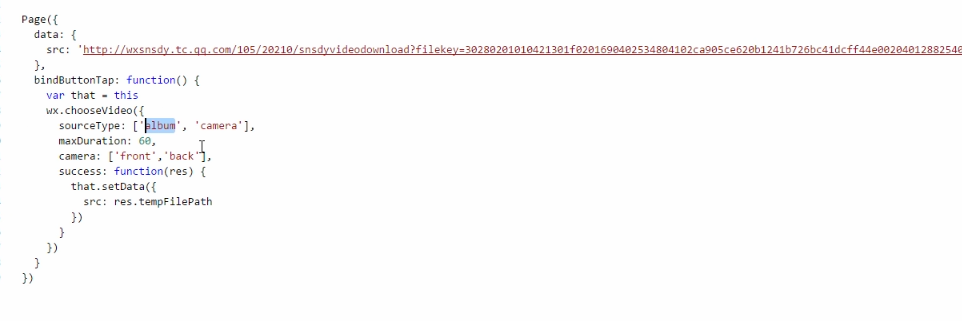
8 video 视频


9 map

10 canvas 绘图组件(动画设计)