
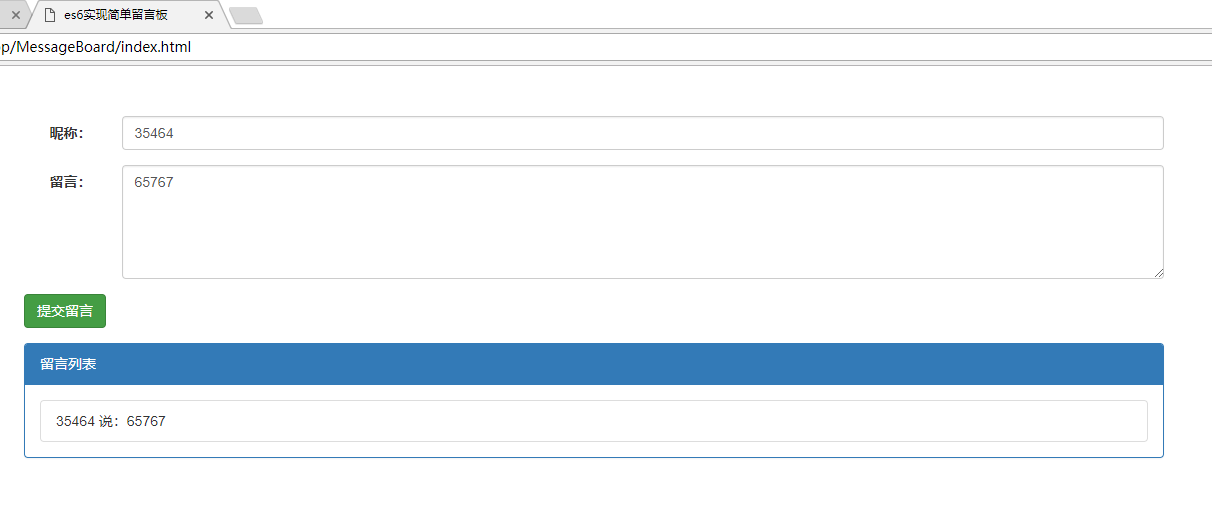
用ES6实现简单留言板
$(function () { const m = new Map(); //提交留言 $(".submit").click(() => { //let name = $(".name").val(), // msg = $(".message").val(); let [name, msg] = [$(".name").val(), $(".message").val()];//解构 m.set(name, msg); list(); }); //列表展示 let list = () => { var str = ""; for (let [k, v] of m) { str += ` <li class="list-group-item">${k} <span>说:</span>${v} </li>`; }; $(".messageList").html(str); } })
<!DOCTYPE html> <html lang="zh-en"> <head> <title>es6实现简单留言板</title> <meta http-equiv="content-type" charset="text/html;charset=utf-8"> <script src="js/jquery.min.js"></script> <script src="js/index.js"></script> <link href="css/bootstrap.min.css" rel="stylesheet" /> <link href="css/index.css" rel="stylesheet" /> </head> <body> <div class="container"> <div class="form-horizontal"> <div class="form-group"> <label class="col-sm-1 control-label">昵称:</label> <div class="col-sm-11"> <input type="email" class="form-control name" id="inputEmail" placeholder="请输入昵称" /> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">留言:</label> <div class="col-sm-11"> <textarea type="message" class="form-control message" rows="5" placeholder="请输入内容"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offest-1 col-sm-11"> <button type="submit" class="btn btn-success submit">提交留言</button> </div> </div> <div class="panel panel-primary"> <div class="panel-heading">留言列表</div> <div class="panel-body"> <ui class="list-group messageList"> <!--<li class="list-group-item">张三 <span>说:</span>大家好 </li>--> </ui> </div> </div> </div> </div> </body> </html>