在一个团队中PM,要更好的掌握项目的实施管理,包括对UI的设计,作为团队项目的PM,在听了老师课上的讲解后,对UI有了新的认识,对此,我对下面网站有了些自己的想法(只可意会不可言传,O(∩_∩)O~)。。
拿我们的石家庄铁道大学学校网站为例,我认为此界面的评论最好的,满足了用户的需求。进入网站,我们看到的是这样的界面(无法截全屏,分了两部分)。


此界面简单明了,所有信息一览无余,用户可以根据自己的需求找到自己想要的信息。网站的最上部分列举了各种选项,用户只要点击就可以查询相应信息,我想,这些信息完全可以满足那些不了解学校的用户需求,用户操作简单,界面展示也简单明了。

举个例子,当光标放在学校概况上时显示:

选择相应信息就可以进入

下面是学校的全局俯视图,学校的环境,位置,布局都可以观察透彻,此部分的设计可以使用户不用走到石家庄就可以身临其境,满足了用户的好奇心。

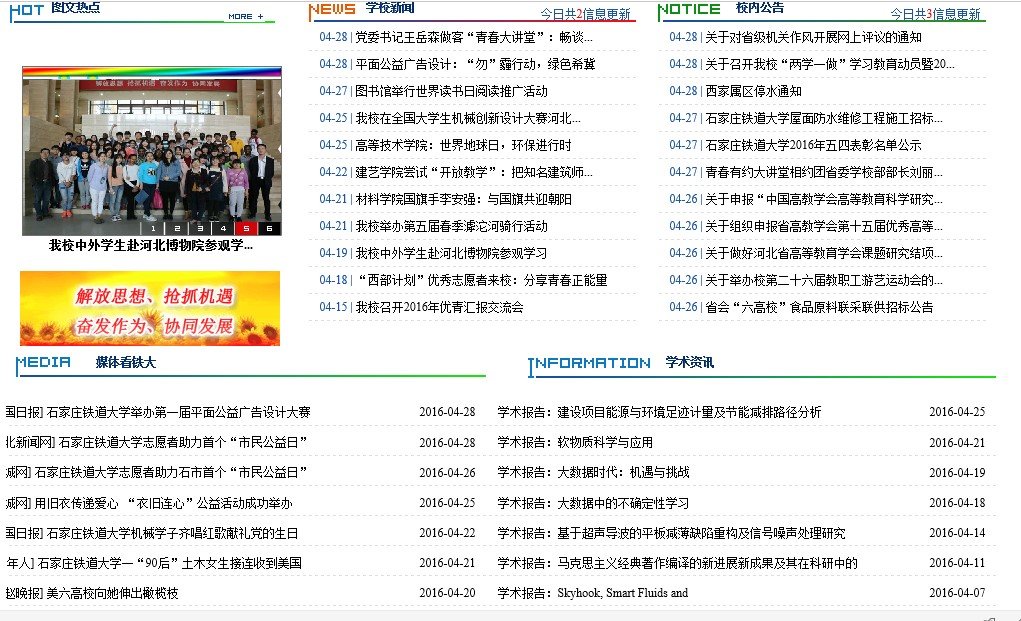
接着就是学校的一些具体信息,分为图文热点,学校新闻,校内公告,媒体看铁大,学校咨询等模块。对于一些了解学校概况的用户来说,此部分信息就是重点的浏览对象,依然可以满足用户的要求。此部分几面安排的很有规矩,看起来很整齐,不会让人有乱的感觉,对于信息的浏览很有帮助。但是对于此模块的图文热点部分还有点缺陷,模块设计太小,图片不显眼,我相信,大部分用户进入一个网站首先是大概浏览一遍,对于特别显眼的图片或是小设计肯定会更加留意,就像强迫症一样,图片天生就有吸引眼球的功能,如果把此模块变大,也许会借此吸引更过用户的浏览。

最下面部分的界面依然是简单明了,说不出哪里太好,也说不出哪里不好,符合整体风格,用户只需按需求点击就好,哪里不懂点哪里,SO easy!
