将一个浏览器文档窗口分割成多个窗口,每个窗口搜可以显示一个独立的网页文件。
网页里面的每个窗口成为帧frame
代码:
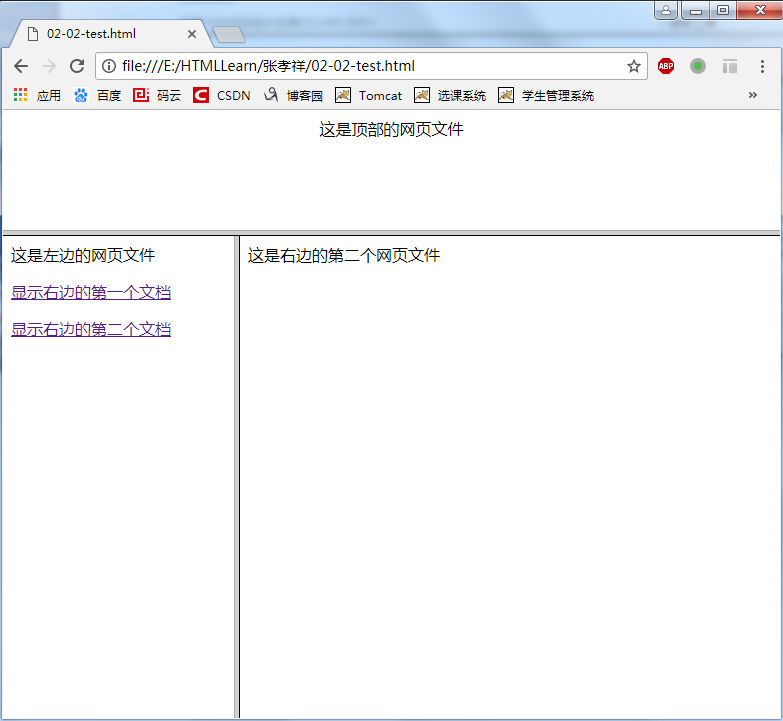
02-02-test.html
<frameset rows="20%,*"> <frame src="top.html" name="top"> <frameset cols="30%,*"> <frame src="left.html" name="left"> <frame src="right1.html" name="right"> </frameset> </frameset>
left.html
<p>这是左边的网页文件</p> <p> <a href="right.html" target="right">显示右边的第一个文档</a> </p> <a href="right1.html" target="right">显示右边的第二个文档</a>
right.html
这是右边的第一个网页文件
right1.html
这是右边的第二个网页文件
top.html
<center> 这是顶部的网页文件 </center>

注意frameset标签不能放在body标签内。
freamset属性:
rows,cols,border,frameborder
rows=“30%,20%,*”
rows=“30%,20,30,*,*”
<frame>标签
属性:src, name,scrolling,noresize
scrolling表示是否增加滚动条
noresize表示是否可以使用鼠标拖动分隔线来改变帧的大小
<a href="">的target属性
四个内置的取值:_blank, _parent, _self, _top
_blank表示在新的窗口打开
_parent表示当前帧的所在的父窗口
_self 在当前网页打开
_top表示在最顶层窗口
<noframes>标签
浏览器不支持frame时可以显示的内容。
<iframe>标签
画中画效果