iconfont是很多设计以及前后端人员编写页面时经常用到的网站,阿里不仅为我们提供了免费的图标库,并且有一套完整的图标库体系。很多初学者只知道从图标库中下载图标放入项目中,但在实际项目应用中,过多的图片会导致页面加载速度的变慢以及很多其他问题。今天我介绍一下如何使用Iconfont建立项目并使用图标。
如果要自己新建项目,首先选择图标添加入库

之后,点击右上角的

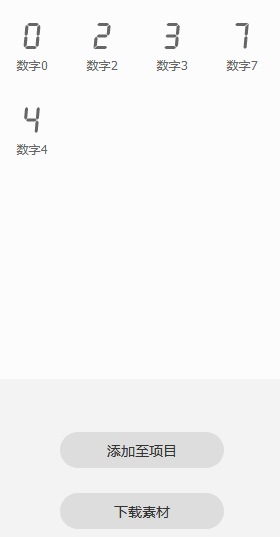
右侧会出现你当前已添加入库的图标栏,如图

点击添加至项目

创建新项目或加入已有项目;
确定之后,进入我的项目页面

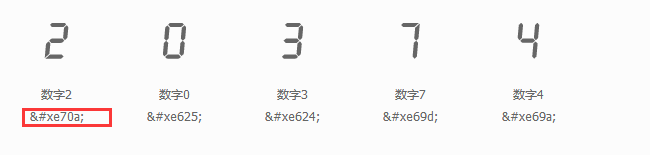
图中每个图标所对应的代码就是项目组的图标代码;
点击‘’暂无代码,点此生成‘’
会出现Unicode Font class Symbol 代码
如图:



现在可以打开你准备添加图标的项目了:
1.将Unicode中的代码复制到你的css文件中;
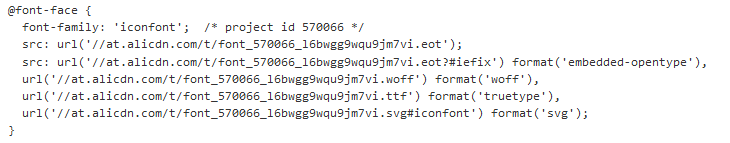
2.将Font class中的代码链接粘贴到浏览器中打开,复制其中这一段代码(即iconfont的类样式):

将这段代码复制到你项目的css文件中
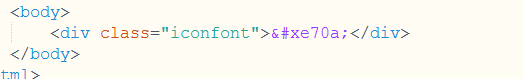
3.在页面中引用这个css,给你需要使用图标的地方写一个任意元素,如图:

元素类名为:iconfont 标签中的代码即为你想使用的图标代码

刷新后页面就会出现相对应的图标了:

需要注意的是,图标是相当于一个文字,如果要调整大小不是改变宽高,而是字号font-size,同样颜色、居中之类的都可已通过调整文字样式调整。
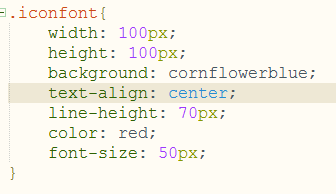
例如我给当前的图表添加一组样式:

得到的效果就如图:

在开发过程中,因为可能要不断地往项目中添加新图标,每次向项目中添加图标之后切记要重新生成一下Unicode码,把最新的代码覆盖到之前的css中,否则新添加的图标就不会显示。开发结束后,可以把图标源码打包保存到本地,通过读取本地也就不会产生加载慢之类的问题。
Iconfont的功能远远不止这些,感谢阿里给我们带来了这么多的便利。
好啦,这次的分享就到这里,我在工作中不断地进步,也希望我工作中遇到的问题也能对大家有所帮助。