学习进度条:

目标任务:
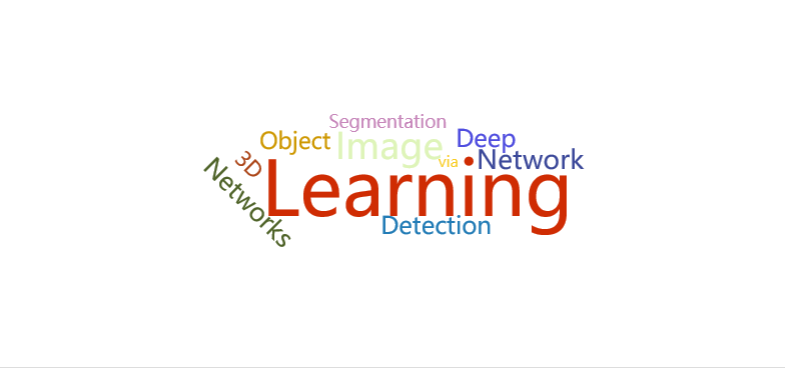
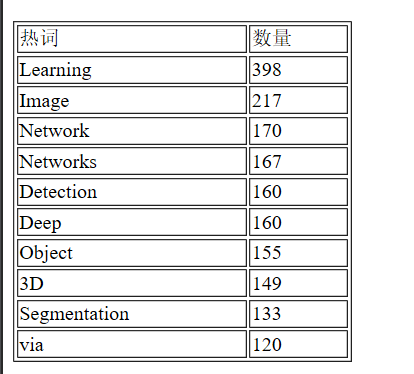
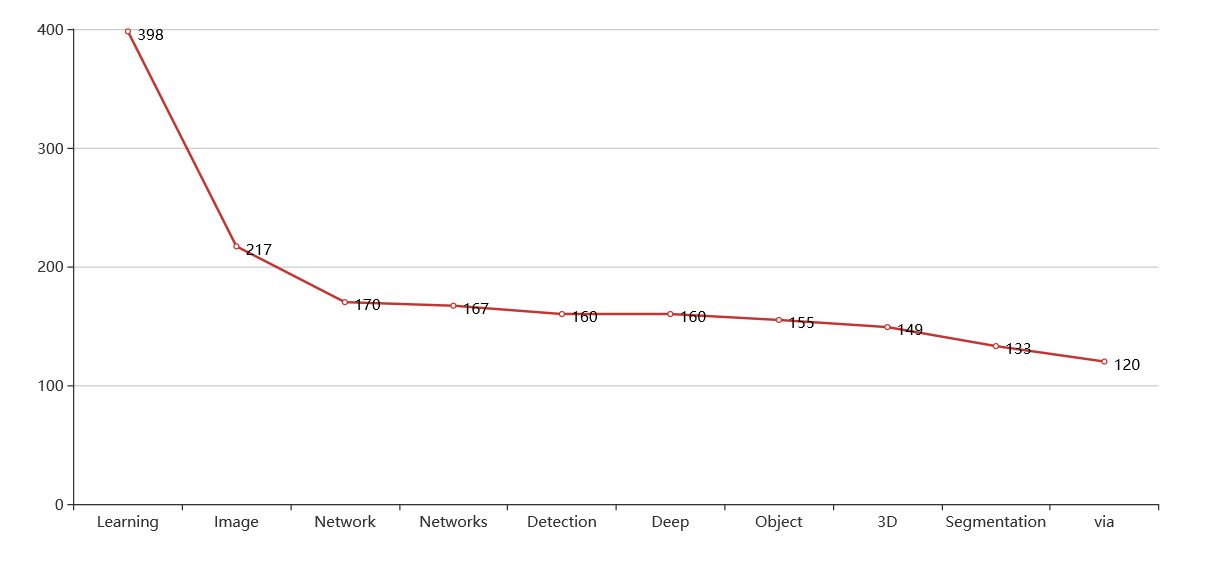
完成热词云图的实现
预计时间:
1天
完成情况:
代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>可视化图</title> <script src="js/jquery.min.js"></script> <script src="js/echart3.js"></script> <script src="js/echarts-wordcloud.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> #main{ width: 100%; height: 1500px; border:1px solid #ddd; float:center; } </style> </head> <body> <div id="main" align="center" style="height:300%;"> </div> <div id="biaoge"> </div> <div id="zhuzhuang" style="height:500%;"> </div> <script type="text/javascript"> var dt; var hzb=new Array(0); var zzb=new Array(0); var str="<table border='1'><tbody><tr><td width='35%'>热词</td> <td width='15%'>数量</td></tr><br>"; var str1="</tbody></table>"; $.ajax({ url : "servlet?method=reci", async : true, type : "POST", data : { }, dataType : "json", success : function(data) { dt = data; var mydata = new Array(0); for (var i = 0; i < dt.length; i++) { var d = {}; d["name"] = dt[i].name; d["value"] = dt[i].value; mydata.push(d); hzb.push(dt[i].name); zzb.push(dt[i].value); var tab=document.getElementById("biaoge"); str=str+"<tr><td>"+dt[i].name+"</td> <td>"+dt[i].value+"</td></tr><br>"; if(i==dt.length){ str=str+str1; } tab.innerHTML = str; } //alert("mydata"+mydata); var myChart = echarts3.init(document.getElementById('main')); //设置点击效果 myChart.setOption({ title: { text: '' }, tooltip: {}, series: [{ type : 'wordCloud', //类型为字符云 shape:'smooth', //平滑 gridSize : 5, //网格尺寸 size : ['50%','50%'], //sizeRange : [ 50, 100 ], rotationRange : [-45, 0, 45, 90,60,16], //旋转范围 textStyle : { normal : { fontFamily:'微软雅黑', color: function() { return 'rgb(' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ')' } }, emphasis : { shadowBlur : 5, //阴影距离 shadowColor : '#373' //阴影颜色 } }, left: null, top: 'center', right: null, bottom: null, '100%', height:'100%', data:mydata }] }); var zhudiv=echarts3.init(document.getElementById('zhuzhuang')); option = { yAxis: { type: 'category', data: hzb }, xAxis: { type: 'value' }, series: [{ data: zzb, itemStyle: { normal: { label: { show: true, position: 'right', textStyle: { color: 'black' } } }, }, type: 'bar', }] }; option && zhudiv.setOption(option); zhudiv.on('click',function (params) { // 获取table下所有的tr let trs = $("# div table tbody tr"); for (let i = 0;i<trs.length;i++){ // 获取tr下所有的td let tds = trs.eq(i).find("td"); // 先把之前的标记的success去掉 $("#div table tbody tr").eq(i).removeClass('success'); // 如果点击图示的名字和table下的某一个行的第一个td的值一样 if (params.name == tds.eq(0).text()){ //设置success状态 $("#div table tbody tr").eq(i).addClass('success'); // 跳转到页面指定的id位置 $("html,body").animate({scrollTop:$("#div table tbody tr").eq(i).offset().top},1000); } } }); // 当鼠标落在tr时,显示浮动 $("#div table tbody").find("tr").on("mouseenter",function () { // 获得当前匹配元素的个数 let row = $(this).prevAll().length; // 获得当前tr下td的名字 let name = $("#div table tbody").find("tr").eq(row).find("td").eq(0).text(); // 设置浮动 zhudiv.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮 }); // 当鼠标移开tr时候取消浮动 $("#div table tbody").find("tr").on("mouseleave",function () { // 获得当前匹配元素的个数 let row = $(this).prevAll().length; // 获得当前tr下td的名字 let name = $("#div table tbody").find("tr").eq(row).find("td").eq(0).text(); // 设置浮动 zhudiv.dispatchAction({ type: 'hideTip', name:name});//选中高亮 }); }, error : function() { alert("请求失败"); }, }); </script> </body> </html>




遇到问题:
无